|
|
Tutorial
: (too-tor-ee-ul)
Something that provides special, often individual instruction, so that
other may learn from it.
|

How to make a simple, square button
 |
1Select
the Rectangle Tool.
|
 |
2Hold
down the Shift Key and drag to make a small square (this
will make it a true square).
*Note: If you do not hold the shift key while dragging, you will get a rectangle, not a true square. |
 |
3For the Fill Color, open your Swatches Pallet, as shown. Select the "Yellow and Orange Radial". |
 |
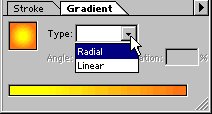
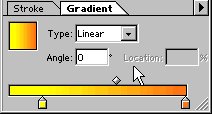
4Now,
change the Gradient Type to "Linear", by going
to your Gradient Pallet. Click the Type pop down menu and choose
"Linear".
|
|
|
5Select
the Gradient Tool. Hold down the Shift Key, click in the
top left corner of the square , and drag the gradient to the
bottom right corner. At this point it should look like the one
to the left.
|
|
|
6Next,
make a smaller square inside the first one.
|
|
|
7Fill
this square with the same gradient: Select the Gradient Tool
once more and click on the bottom right corner this time, and
drag to the top left.
|
|
|
8Ta-da! A simple square button! |
Back to Tutorials Main Page
Copyright © Phat Kat Designs/ Robbie Dove
Last Updated:
