الدرس الثالث
الخطوط
أهلاً وسهلاً بك إلى الدرس الثالث من دروس HTML. لا زلنا
نناقش معاً أساسيات تنسيق صفحات الإنترنت والتحكم بخصائصها. وسوف نتابع ذلك في هذا
الدرس من خلال التعرف على الوسوم الخاصة بالخطوط.
سوف تلاحظ في هذا الدرس والدروس اللاحقة أن هناك أكثر من طريقة لأداء نفس العمل،
أو إعطاء نفس الخصائص لصفحات الإنترنت. وبالمقابل قد يبدو لك أن بعض الوسوم
والخصائص متشابهة في تأثيرها، لكن بالقليل من التدقيق والتجربة ستكتشف أن لكل وسم
خصوصيته.
ولنبدأ
راجع صفحتنا البسيطة التي عملنا فيها في الدرسين السابقين. إننا لم نقم بالتعامل
مع الخطوط فيها ولا بأي شكل من الأشكال. أي أننا تركناها على إعداداتها
الافتراضية.
وبالمناسبة فإن هذه الإعدادات هي خط عادي، نوعه Times New Roman وحجمه 3 (بمقياس
متصفحات الإنترنت).
الوسم الأول الخاص بالخطوط هو <FONT> ...
</FONT>
وهو يقوم بالتحكم بالخطوط من حيث النوع واللون والحجم. أما الخصائص التي نستخدمها
مع هذا الوسم والوسوم الأخرى للخطوط فهي كالتالي:
|
تقوم هذه
الخاصية بتحديد نوع الخط الذي نريده، وقد نقوم بتحديد أكثر من نوع معاً. وفي هذه
الحالة إذا لم يتواجد الخط المحدد أولاً على جهاز الشخص الذي يتصفح الموقع يتم
إعتماد الخط الثاني ... وهكذا <FONT FACE="Traditional Arabic, Arabic Transparent,
Simplified Arabic"> طبعاً لا تنس
أن تتأكد من كتابة أسماء الخطوط بالصورة الصحيحة هجائياً. |
Face |
|
أما هذه
الخاصية فتحدد لون الخط، وذلك بنفس مبادئ تحديد الألوان التي تحدثنا في الدرس السابق <FONT COLOR="#FF0000"> |
Color |
|
ولتحديد حجم
الخط نستخدم هذه الخاصية. وفقط هناك سبعة أحجام لأي خط تستطيع المتصفحات
التعرف عليها. <FONT SIZE="4"> وإليك نماذج
بأحجام الخطوط <FONT SIZE="+4"> وفي هذه
الطريقة فإن الأرقام 1-6 تمثل درجات التكبير (+) أو التصغير (-) للخط وذلك نسبةً
إلى الحجم الافتراضي. فمثلا الرقم +4 يعني تكبير الخط أربع درجات عن الحجم
الافتراضي وهو 3، أي أنه يصبح بالحجم 7. بالمقابل فأن الرقم -1 يعني تصغير الخط
درجة واحدة أي يصبح بالحجم 2. |
Size |
والآن أعرف ماذا تريد أن تسأل، ستقول لقد ثبت حجم
الخط على حده الأدنى عند الدرجة -2 وعلى حده الأعلى عند الدرجة +4. إذن ما الفائدة
من وجود الدرجات الأخرى الأقل من -2 والأكبر من +4؟
حسنا وأنا أجيبك بسؤال آخر: ماذا لو قمنا بتغيير الحجم الافتراضي للخط في كل الصفحة
إلى 1 بدلاً من 3؟ (وسوف نقوم بذلك فعلاً بعد قليل)، ألا نحتاج في هذه الحالة إلى
الدرجات من +1 إلى +6 لتمثيل الأحجام الأكبر منه؟ وإذا قمنا بتحديد 7 كحجم إفتراضي
ألا نحتاج إلى الدرجات من -1 إلى -6 لتمثيل الأحجام الأصغر منه؟ إذن نحن نحتاج
فعلاً إلى هذه الدرجات لكي نغطي جميع الإحتمالات الواردة.
أرجو أن يكون هذا الجواب قد أقنعك :-)
وهذه بعض الأمثلة لتوضح لك كيفية استخدام هذا الوسم، وسوف أرفق نتيجة كل مثال بعده
مباشرة.
<FONT FACE="arial" SIZE="6"
COLOR="#FF0000">
This font is Arial, Size is 6, Color is Red
</FONT>
This font is
Arial, Size is 6, Color is Red
<FONT FACE="arial" SIZE="+3"
COLOR="#FF0000">
This font is Arial, Size is +3, Color is Red
</FONT>
This font is
Arial, Size is +3, Color is Red
<FONT FACE="Times New Roman" SIZE="5" COLOR="#0000FF">
This font is Times New Roman, Size is 5, Color is Blue
</FONT>
This font is
Times New Roman, Size is 5, Color is Blue
<FONT FACE="courier" SIZE="2"
COLOR="#800000">
This font is Courier, Size is 2, Color is Maroon
</FONT>
This font is
Courier, Size is 2, Color is Maroon
<FONT
FACE="Arial" SIZE="5" COLOR="#00FF00"> This
</FONT>
<FONT FACE="Times New Roman" SIZE="7"
COLOR="#FF00FF"> is </FONT>
<FONT FACE="Arial" SIZE="2"
COLOR="#FF0000"> multi </FONT>
<FONT FACE="Impact" SIZE="4"
COLOR="#000000"> colors, </FONT>
<FONT FACE="Courier" SIZE="2"
COLOR="#0000FF"> multi </FONT>
<FONT FACE="Times New Roman" SIZE="3"
COLOR="#008080"> faces, </FONT>
<FONT FACE="Courier" SIZE="6"
COLOR="#FFFF00"> and </FONT>
<FONT FACE="Arial" SIZE="5"
COLOR="#808080"> multi </FONT>
<FONT FACE="Impact" SIZE="2"
COLOR="#800000"> sizes </FONT>
<FONT FACE="Times New Roman" SIZE="7"
COLOR="#00FFFF"> text </FONT>
This is multi colors, multi faces, and multi sizes text
<FONT
FACE="Impact" SIZE="6" COLOR="#000000">C </FONT>
<FONT FACE="Impact" SIZE="6"
COLOR="#008080">O</FONT>
<FONT FACE="Impact" SIZE="6"
COLOR="#FF0000">L</FONT>
<FONT FACE="Impact" SIZE="6"
COLOR="#0000FF">O</FONT>
<FONT FACE="Impact" SIZE="6"
COLOR="#800000">R</FONT>
<FONT FACE="Impact" SIZE="6"
COLOR="#FF00FF">S</FONT>
C O
L O R S
ننتقل الآن إلى الوسم الثاني من الوسوم الخاصة
بالخطوط وهو <BASEFONT>.
وعمله هو تحديد نوع الخط وخصائصه بالنسبة للصفحة كلها . أي أنه يقوم بتعريف
نوع الخط الأساسي الذي سيستخدم في الصفحة من بدايتها إلى نهايتها ويحدد لونه
وحجمه.
هل لاحظت انه وسم مفرد ولا يحتوي على وسم للنهاية؟ بالطبع ما الحاجة إلى وسم
النهاية طالما أنه يتعامل مع الصفحة ككل ومع الإعدادات الأساسية لها، وليس مع كلمة
أو سطر أو فقرة بذاتها. لذلك فإن هذا الوسم يكتب عادة في أول الملف، ويفضل مباشرة
بعد وسم <BODY>. أما الخصائص المستخدمة معه فهي نفس الخصائص سالفة الذكر مع
<FONT> ، (نستطيع استخدام الخاصية Name معه بدلاً من Face). وبنفس الطريقة
وبدون أي اختلافات. وإليك هذه الشيفرة كمثال:
<BASEFONT Name="Arial" COLOR="#FF0000"
SIZE="5">
وبدراسة هذا المثال نستنتج أنه يقوم بتعديل الخط
الافتراضي للصفحة بحيث يصبح نوعه Arial وحجمه 5 ولونه أحمر. وبالتالي فإن كل
النصوص المكتوبة في تلك الصفحة سيطبق عليها هذا النمط من الخط. ما لم نقم طبعا
باستخدام الوسوم <Font> ... </Font> لتعديلها والتحكم بمظهرها كما
فعلنا في الأمثلة السابقة، فهي أكثر تحديداً وأكثر مرونة من الوسم
<BASEFONT>
وبمناسبة الحديث عن الألوان وتغيير اللون الأساسي لنص
الصفحة. ألا تذكر أننا في الدرس السابق تكلمنا عن الخاصية Text التي تكتب مع الوسم
<Body> والتي استخدمناها لتحديد لون نص الصفحة... أنا لا زلت أذكر ذلك.
لا يوجد تعارض بين هذه الخاصية وخاصية Color في الوسم <BASEFONT> فأنت بكل
بساطة تستطيع استخدام أي منهما في صفحتك. وإذا حدث واستخدمت كلاهما فإن اللون
المحدد مع الوسم <BASEFONT> هو الذي سيطبقه المتصفح ويعتمده.
وهنا أريد أن أذكرك بما قلته في بداية هذا الدرس:
|
يوجد دائماً أكثر من طريقة لأداء نفس
العمل |
هناك وسوم خاصة تستخدم لتمييز العناوين Headings في
صفحات الإنترنت وهي:
<Hn> ...
</Hn>
وحرف n هو رقم بين 1-6
يمثل مستوى العنوان.
<H1>
Heading 1 </H1>
<H2> Heading 2 </H2>
<H3> Heading 3 </H3>
<H4> Heading 4 </H4>
<H5> Heading 5 </H5>
<H6> Heading 6 </H6>
Heading
1
Heading
2
Heading
3
Heading 4
Heading
5
Heading
6
ونأتي الآن إلى التنسيقات والتأثيرات التي يمكن إضافتها
إلى النصوص. وفيما يلي الوسوم الخاصة بها متبوعة بمثال ونتيجته:
* الخط الغامق (الأسود العريض)، ونستخدم له الوسوم
التالية:
<B>
... </B>
<STRONG> ... </STRONG>
|
This is Bold
Text |
<B> Bold
Text </B> |
|
This is
Strong Text |
<STRONG> Strong
Text </STRONG> |
*
الخط المائل
<I>
... </I>
<EM> ... </EM>
|
This is
Italic Text |
<I>
Italic Text </I> |
|
This is
Emphasized Text |
<EM>
Emphasized Text </EM> |
*
الخط المسطر
<U>
... </U>
|
This is
Undelined Text |
<U> Undelined
Text </U> |
*
الخط المرتفع
<SUP>
... </SUP>
|
This is Superscript
Text |
<SUP>
Superscript Text </SUP> |
*
الخط المنخفض
<SUB>
... </SUB>
|
This is Subscript
Text |
<SUB>
Subscript Text </SUB> |
* خط
كبير
<BIG>
... </BIG>
|
This is Big
Text |
<BIG> Big
Text </BIG> |
* خط
صغير
<SMALL>
... </SMALL>
|
This is Small
Text |
<SMALL>
Small Text </SMALL> |
* نص
يعترضه خط
<STRIKE>
... </STRIKE>
<S> ... </S>
|
This is |
<STRIKE>
Striked Text </SRTIKE> |
|
This is |
<S>
Striked Text </S> |
* نص الآلة
الطابعة TeleType
<TT>
... </TT>
|
This is TeleType Text |
<TT>
TeleType Text </TT> |
وهذا النص يعرف أيضاً بالنص موحَد المسافات
Monospaced Text. ولتوضيح هذا المفهوم إليك المثال التالي:
إذا أخذنا الحرفين m,i وكتبنا كل منهما عشر مرات متتالية نلاحظ أن المساحة التي
شغلها الحرف m هي أضعاف المساحة التي شغلها الحرف i
iiiiiiiiii
mmmmmmmmmm
أما عند استخدام الوسم <TT> ... </TT>
فإن المساحة التي يشغلها كلا الحرفين تصبح موحدة
iiiiiiiiii
mmmmmmmmmm
وهذه أمثلة تجمع بين عدة تنسيقات معاً:
<B><I><U>
This is a Bold, Italic and Underlined Text
</U>
</I>
</B>
This is a
Bold, Italic and Underlined Text
<FONT
COLOR="#FF0000" SIZE="+3"><U><I>
This text is red, size +3, Italic, and Underlined
</I>
</U>
</FONT>
This
text is red, size +3, Italic, and Underlined
وقد أردت من هذه الأمثلة توضيح مسائل معينة أولها: أن
بإمكاننا استخدام عدة وسوم وتنسيقات معاً في نفس الوقت ولنفس المقطع من النص.
(وذلك لجميع الوسوم وليس فقط لوسوم الخطوط). وكما ذكرت سابقاً، لا أهمية لترتيب
هذه الوسوم ولا أيها ورد أولاً... لكن
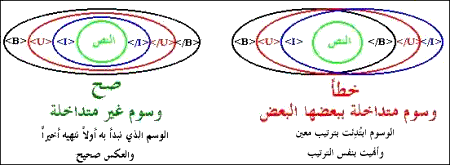
عند استخدام الوسوم المتعددة في مقطع واحد يجب مراعاة عدم التداخل بينها!... كيف؟
أنظر إلى الرسم التالي:

فكتابة الوسوم السابقة بالطرق التالية هو خطأ:
<B><I><U>
This is a Bold, Italic and Underlined Text
</B>
</I>
</U>
<B><I><U>
This is a Bold, Italic and Underlined Text
</B>
</U>
</I>
أعرف أنك لم تصدقني وأنك قمت بتجربة هذه الوسوم وربما
حصلت على نتيجة صحيحة. حسناً العبرة ليست في عبارة واحدة مكونة من وسمين أو ثلاثة
تكتبها في ملف صغير بل في صفحة إنترنت كاملة قد تتألف من مئات أو حتى آلاف الوسوم
مكتوبة في ملف خالٍ من الأخطاء المنطقية والتداخلات التي قد تسبب الإرباك
للمتصفحات، وتؤدي إلى عدم عرض هذه الصفحة بالشكل المناسب والمطلوب.
لذلك فأهمية أن تتجنب وجود الوسوم المتداخلة في صفحتك هو بنفس الأهمية التي يجب أن
توليها لكتابة هذه الوسوم بالصورة الصحيحة إملائياً. وإلا فالمتصفحات لا ترحم.
وكثيرة هي المرات التي حصل فيها المصممون على صفحات منهارة بسبب نسيان حرف واحد أو
إشارة مثل < أو > أو "
بإختصار شديد... وكقاعدة أساسية، الصفحة المصممة جيداً هي الصفحة ذات الوسوم
الصحيحة وغير المتداخلة.
وصلنا الآن إلى نهاية هذا الدرس. أتمنى أن تكون قد قضيت وقتاً ممتعاً معه. وأن لا
يكون قد أحدث تداخلاً في وسوم أفكارك. أراك في الدرس التالي