ana sayfa : araştırma : frontpage2000tr : frontpage2000 ile adım adım web tasarımı [ 4 / 6 ]
4.FRONTPAGE 2000 İLE ADIM ADIM WEB TASARIMI
4.1. FrontPage2000de Mevcut Web Sitesinin Açılması
File (dosya) menüsü kliklenir, Open Web
(Web aç) menü seçeneği kliklenir, açılan pencerede açmak istediğiniz
web sitesi kliklenir, bu seçim sonrası pencerenin sağ alt kösesinde
aktif hale gelen Open (aç ) butonu kliklenir. Web sitesini açmadan önce.
Cancel (iptal) butonu kliklenerek, Web Sitesi açma işleminden vazgeçilebilir.

Şekil
4.1. Bir sayfanın açılması
ÖNEMLI : Bir web sitesi açmadan önce eğer
açık bir web sitesi varsa kapatınız.
4.2.
FrontPage2000de Açık Olan Bir Web Sitesini Kapatmak
FrontPage2000de Açık Olan Bir Web
Sitesini Kapatmak Üzerinde geliştirme yapmak, kontrol etmek ve benzeri
herhangi bir nedenle açmış olduğunuz bir web sitesini kapatmak için;
File (dosya - fayl) menüsü kliklenir, Close Web (web kapa ) menü seçeneği
kliklenir.
Eğer siteniz sayfalarında o ana kadara
herhangi bir değişiklik yapmışsanız,
Save changes to... (sitenizdeki değişiklikleri
kaydetmek istiyor musunuz) sorusu ile karsılaşırsınız. Bu sorunun üç
cevabi olabilir : Yes (evet) butonunu kliklerseniz, yapılan degisiklikler
kaydedilir ve site kapatılır. No (hayır) butonunu kliklerseniz, yapılan
değişiklikler kaydedilmeden site kapatılır.
4.3.
FrontPage2000 Menüleri ve Menü Seçeneklerinden Bazıları
Bu adımda bazı menü seçeneklerini açıklamakta
fayda var. Burada anlatılmayan diğer menü seçenekleri ise, konuları
geldikçe anlatılacaktır.
View (görünüm) menü seçeneğinde Page, Folders,
Reports, Navigation, Hyperlinks, Tasks menü seçenekleri, şu ana kadar
anlatılan Views (görünümler) araç çubuğundaki butonlarin işlevlerini
yerine getirir. View (görünüm) menüsündeki Views Bar (seçenek çubuğu)
sol taraftaki Views araç çubuğunu görüntülemeye veya kaldırmaya
yarar.View (görünüm) menüsündeki Folder List (dizin listesi)
kliklenirse, sol ve sağdaki pencerelerin arasında, ortada, sitenizdeki
dizinler ve dosyaları görüntülemeye, tekrar kliklenirse, bu görüntüyü
kaldırmaya yarar. View (görünüm) menüsünde, Toolbars (araç çubukları)da
devamlı Standart ve Formatting (formatlama) seçili olmalıdır (yanlarında
çek işareti olmalıdır). Seçili degilse (yanlarında çek işareti
yoksa) kliklenir.
4.4. FrontPage2000 İle İlk Web Sitemiz
FrontPage2000 ile şablon olarak hazır web
sitelerinden birini seçerek veya bastan sayfa sayfa istediğimiz gibi bir
web sitesi yapmak mümkündür.
Biz, önce hazır web site şablonları kullanılarak,
çeşitli web siteleri yapmayı daha sonra da sayfa sayfa web sitesi yapmayı
öğreneceğiz.
Simdi adımlara geçelim :
1. Önce FrontPage2000 henüz çalışmıyor ise başlatınız.
2. FrontPage çalışmaya başladığı zaman, adı new_page_1.htm
olan bos bir sayfa daima açılır.
3. Bu sayfayı, sağda adının hizasında bulunan x işaretini
(pencere kapama butonu klikleyerek
kapatınız.
4. Sonra, File (dosya) menüsünü klikleyiniz, New
(yeni) menü seçeneğini klikleyiniz daha sonra da Web menü seçeneğini
klikleyiniz.

Şekil
4.2. Yeni bir sayfa açma menüsü
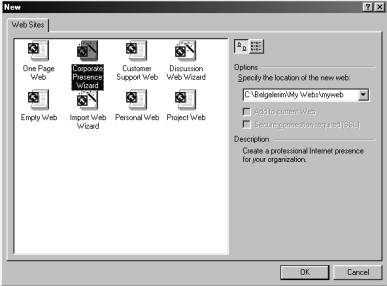
5. Ortadaki Web Sites (web siteleri) penceresinde,
FrontPage içinde web sitelerinin hazır şablonlarının listesini görürsünüz.
Bunlar:
One Page Web (tek sayfalı web); içinde başlangıçta
bos bir sayfa bulunan bir web sitesi oluşturmak içindir. Unutmayın bu ve
diğer tüm seçeneklerde istenildiği kadar web sayfası, istenildiği
zaman bu sitelere eklenebilir.
Corporate Presence Wizard (kurum temsil sayfası); adım
adım bir kurumu tanıtan web sitesi yapmak için sihirbazı başlatır (başlangıçta
adı tam görünmediğinden klikleyiniz).
Customer Support Web (müşteri destek hizmeti için
web); müşterilerinize internet üzerinden destek-yardim için bir web
sitesi kurmayı planlıyorsanız, bunu seçebilirsiniz.

Şekil
4.3. Yeni sayfa için karşımıza gelen formatllar
Discussion Web Wizard (tartışmalar için web sitesi
sihirbazı); internet üzerinde istediğiniz bir konuda, tartışma web
sitesi kurmak için kullanabilirsiniz (http://www.korcanltd.com/destek/frontpage5.htm).
Empty Web (içi boş web sitesi); içinde hiç sayfa
bulunmayan bir web sitesi oluşturmak için. Unutmayın, bu ve diğer tüm
seçeneklerde, istenildiği kadar web sayfası, istenildiği zaman bu
sitelere eklenebilir.
(http://www.korcanltd.com/destek/frontpage5.htm).
Import Web Wizard (web sitesi aktarma sihirbazı);
bilgisayarınız üzerinde bulunan dizin ve dosyaları FrontPagee
aktarmak için sihirbaz.
Personal Web (şahsi web sayfası); kendinizi tanıtmak
için bir web sitesi yapmak için kullanılır.
Project Web (proje web sitesi); herhangi bir proje için,
bu projeyi tanıtmak, üzerinde tartışma başlatmak vb. nedenlerle bir web
sitesi yapmak için kullanılır.
İlk olarak bir Şahsi Web Sitesi (Personal Web)
kuracağız. Bunun için Personal Web simgesini klikleyerek seçiniz.
6. Sağdaki açılır liste kutusunu (combo box)
klikleyiniz ve http://PcnizinIsmi/SitenizinIsmi ni yazınız. PCnizinIsmi
bölümünü değiştirmeyiniz. Sitenizin İsmi ise, sitenize vermek
istediğiniz isimdir, buraya, sitenize vermek istediğiniz ismi, küçük
harflerle, Türkçe harfler kullanmadan ve Eğer birden fazla kelimeden oluşuyorsa
bitişik olarak yazınız. Bu ismi bir yere not ediniz. Sonra, sitenizi
tarayıcınız (Internet Explorer veya Netscape Navigator gibi) (web browser
) ile test ederken kullanacaksınız.
Altındaki Secure Connection Required SSL ( güvenli
bağlantı gerekli) seçili olmasın. yanlışlıkla klikledi ve işaretledi
iseniz tekrar klikleyerek işareti kaldırınız. Bu siteniz ile bu sitenizi
ziyaret eden kullanıcı arasında, varsa bilgi alışverişinin şifreli
yapılmasını sağlar, amma, bunun içinde sitenize SSL kurmanız gerekir
ki buda hem ücretlidir hemdi profesyonellerin işidir. Sonra OK butonunu
klikleyiniz.
Bu işlem sırasında Server Error:Web already
exists (sunucu hatası, bu site halihazırda mevcut) mesajı alırsanız,
OK butonunu klikleyiniz ve web sitecinize başka bir isim veriniz.
(http://www.korcanltd.com/destek/frontpage5.htm).
Site oluşturma adimi PCnizin gücüne göre birkaç
dakika sürebilir, sabırsız davranmayınız.
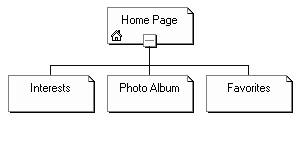
7. Web oluşturma işlemi tamamlanınca PCnizdeki
hareket durur ve karsınızda bos FrontPage penceresi görünür. Views (görünümler)
araç çubuğunda Navigation ( gezinti - nevigeysin ) butonunu klikleyiniz.
Sağ taraftaki pencerede web sitenizin şimdilik dört sayfadan oluştuğunu
görebilirsiniz. Bunlardan ilki adı Home Page (ana sayfa) ve bu sayfaya bağlı
Interests (ilgilendiklerim), Photo Album (foto albümü, Favorites
(favorilerim) olmak üzere diğer üç sayfadır. Ortadaki pencerede ise beş
adet sayfa (uzantısı htm olanlar web sayfasıdır) görünmektedir.

Şekil
4.4. Web sitesinin oluştuğu sayfalar
Bu noktada, çalışmalara ara vermek istiyorsanız
File (dosya) menüsünü klikledikten sonra, Close Web (webi kapat) menü
seçeneğini klikleyiniz. Web Sitenizi tekrar açmak istediğiniz zaman,
FrontPage2000i çalıştırdıktan sonra;
File (dosya) menüsünden Open Web (web aç) menü seçeneğini
klikleyiniz. Açılan pencerede önce web sitenizin adini klikleyiniz sonra
da Open butonunu klikleyiniz.
Veya File menüsünü klikledikten sonra, Recent Webs
menü seçeneğini klikleyiniz ve sonra da açmak istediğiniz web sitenizin
adını klikleyiniz.
4.5.
Sayfalarınıza Hazır Temalardan Birini Uyarlamak
Bu aşamada, web sitemizin sayfalarına
hazır temalardan birini uyarlamayı öğreneceğiz. Sitemiz Açık degilse
açalım ve Navigation görünümünde sitemizi görüntüleyelim(şekil
4.4.) Bu amaçla; önce Format (format) menüsü kliklenir, sonra Theme
(tema) kliklenir.

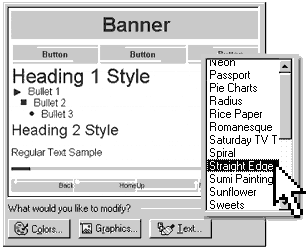
Şekil
4.5. Banner penceresi
Sol tarafdaki açılır liste kutusunda (combo
box), FrontPagede mevcut temaların listesi görüntülenmektedir. Simdi
sıra ile tüm bu temaları tek tek klikleyiniz ve Sağ tarafdaki pencerede
nasıl göründüğüne bir bakiniz. Tüm temaları inceledikten sonra
Blends isimli temayı seçiniz.
Tema penceresinin sol alt kösesinde
bulunan dört seçenek ise; Vivid Color (parlak renkler) mevcut renkleri
parlak hali ile kullanmak için, Active Graphics (aktif grafikler) temalarda
mevcut grafikleri de kullanmak için, Background Picture (arka plan resmi)
tema da varsa, arka plan resminin de kullanabilmek için, Apply CSS (CSS
olarak uygula) mümkünse tema özelliklerini CSS sayfası olarak uygulamak
için seçilebilir.
CSS (cascading style sheet - formatların
toplandığı sayfa); bir kısım format özelliklerin CSS sayfasında
toplanmasını böylece diğer sayfalardaki kodun azalmasını, bu da
sitemizdeki sayfaların daha hızlı görüntülenmesini sağlar. CSS
konusunda detaylı bilgiler diğer sayfalarda verilecektir.

Şekil
4.6. Tema seçme
Şimdi seçeneklerin dördünü de
klikleyerek seçelim. OK butonunu klikleyelim.(şekil 4.5) Böylece seçtiğimiz
temayı tüm sitemize uygulamış olduk. Şimdi sitemizin nasıl göründüğüne
bakalım; bu amaçla önce Home Pagei açacağız HomePagei çift
klikleyelim(şekil 4.4). Bundan sonra, tek tek sayfaları düzenleyeceğiz
ve bir de sayfa ekleyerek sitemizi tamamlayacağız.
Bu noktada, çalışmalara ara vermek
istiyorsanız File (dosya) menüsünü klikledikten sonra, Close Web (webi
kapat) menü seçeneğini klikleyiniz. yapılan değişiklikleri kaydetmek
isteyip istemediğinize dair soru sorulan (Save changes to .... ?)
penceresinde Yes butonunu klikleyiniz.
Web Sitenizi tekrar açmak istediğiniz
zaman, FrontPage2000i çalıştırdıktan sonra;
File menüsünden Open Web (web aç -
opin web) menü seçeneğini klikleyiniz. Açılan pencerede önce web
sitenizin adini klikleyiniz sonra da Open butonunu klikleyiniz.
Veya, File menüsünü klikledikten sonra
Recent Webs (geçmiş webler webs) menü seçeneğini klikleyiniz ve
sonra da açmak istediğiniz web sitenizin adini klikleyiniz.
Sonra da üzerinde değişiklik yapmak
istediğiniz sayfayı açmak için, soldaki Views (görünüm) araç çubuğundan
Navigation (gezinti) butonunu klikleyiniz, sonra Sağ taraftaki pencereden,
açmak istediğiniz sayfayı çift klikleyiniz.
4.6.
Sayfamızda Kullandığımız Temayı Değiştirmek
Sitemizi hazır temalardan birini
kullanarak yapmış iseniz, her an kullandığınız temayı değiştirebilirsiniz.
Bu değişikliği isterseniz bir sayfada yapabileceğiniz gibi, isterseniz
bir seferde tüm siteniz için geçerli olacak şekilde yapabilirsiniz.
Format menüsünden Theme (tema) menü seçeneği kliklenir ise; All Pages
(tüm sayfalar) seçeneği, işaretlenerek seçilecek temanın tüm site için
geçerli olmasını veya, Selected Pages (seçilen sayfalar) seçeneği ise,
sadece görüntülenmekte olan sayfa veya seçtiğiniz sayfalar için geçerli
olmasını sağlayabilirsiniz.
Vivid Colors (parlak renkler) renklerin
parlak olmasını, Active graphics (aktif grafikler) grafiklerinde dahil
edilecegini, Background picture (arkaalan resmi) varsa arkaalan resminin de
dahil edilecegini, Apply using CSS (CSS kullanarak uygula) ortak format
sayfası kullanılacağını belirtir.
4.7.
FrontPage2000de Sayfa Başlığını Düzenlemek
Tarayıcı ile web sitenizin sayfaları görüntülenirken,
tarayıcınızın penceresinin en üstündeki mavi baslık çizgisinde görüntülemek
istediğiniz baslığı tanımlamanız için birden fazla yol mevcuttur;
File menüsü klikleyiniz, Properties (özellikler) menü seçeneğini
klikleyiniz ve Title (başlık) yazısının yanındaki, içinde Home Page
yazan bilgi giriş penceresi klikleyiniz. Buraya biraz önce sayfa başlığı
olarak yazdığınızı yazınız ve OK butonunu klikleyiniz.
Sayfanızı bu hali ile kaydetmek için
File menüsünden Save seçeneğini klikleyiniz veya menülerin altında yer
alan araçlardan disket resmi olan Save (kaydet) butonunu klikleyiniz.
Titlei Değiştirmek için bir başka
yol ise; sayfamızı kaydederken Açılan pencerenin Altındaki Page Title
(sayfa başlığı) başlığı yanındaki Change (değiştir) butonunu
klikleyerek Açılan pencerede sayfa Baslığını yazıp OK butonunu
kliklemektir.
Diğer sayfalarınızın da baslıklarını
kaydetmek amacıyla, yukarıdaki seçeneklerden birini kullanabilirsiniz:
Interest Sayfanızı İlgilerim, Photo Album Sayfanızı
Fotoğraflarım, Favorites Sayfanızı Favorilerim baslıklarını
yazarak kaydedebilirsiniz.
4.8.
FrontPage2000de Sayfa Adlarını Düzenlemek
Views araç çubuğundan Navigator
kliklenir. sağdaki gezinti görünümü penceresinde adı değiştirilmek
istenen sayfa mouseun Sağ butonu ile kliklenir. Açılan menüden Rename
(yeniden adlandır) seçeneği seçilir. Sayfaya verilmek istenen isim yazılır.
Simdi web sitemizdeki Interest
sayfanıza İlgilerim, Photo Album sayfanıza Fotoğraflarım,
Favorites sayfanıza Favorilerim isimlerini veriniz. Sitemizi
son hali ile kaydediniz (her bir sayfayı tek tek görüntüleyip,
kaydediniz).
4.9.
FrontPage 2000 İle Web Sayfasına Yazı Yazmak
Şimdi ana sayfamızı görüntüleyelim
ve Welcome to my web site! The home page is a good spot to let
visitors know the purpose of this web site. The home page gives visitors an
impression of your site's style. yazısını seçelim ve Delete (sil)
tuşuna basarak silelim. Sonra sitemizin amacını, sizi tanıtan bir metni
Wordde yazıyormuşsunuz gibi yazınız. Wordde yapabildiğiniz tüm
olanakları deneyebilirsiniz.
This page was last updated on yazısını
tarayınız ve Delete (sil) tuşuna basarak siliniz ve yerine Bu sayfanın
en son güncellenme tarihi : yazınız. Sayfanızı yine kaydediniz. Diğer
sayfalardaki metinleri de benzer şekilde, sayfanın içeriğine uygun
olarak değiştiriniz ve her sayfayı ayrı ayrı kaydediniz. Yazdığınız
yazıyı seçerek veya yazmaya başlamadan önce Format menüsünü
klikleyip Font menü seçeneği klikleyip fontunuz ile ilgili düzenlemeleri
yapabilirsiniz.
Yine Format menüsünden Paragraph menü
seçeneğini klikleyerek paragraplariniz ile ilgili düzenlemeleri, Bullets
and Numbering (madde imi ve numaralama) ile madde imleri ve madde madde
yazmak için, Borders and Shading ( çerçeveleme ve gölgeleme) ile çerçeveleme
ve zemin renklendirme düzenlemeleri yapabilirsiniz.
Formatlama işlemleri için Formatting
Toolbars (formatlama araç çubugu) araçlarını kullanabilirsiniz.
Soldaki style (stil) penceresinde hazır
stillerden birini seçerek kullanabilirsiniz.
İsterseniz bilgisayarınızdaki
dosyalardan Copy/Paste (kopyala / yapıştır ) ile metin, resim vb.
kopyalayabilirsiniz.
Web sayfaları üzerinde de Yazı,resim
vb. şeyleri bir yerden bir yere veya bir sayfadan diğer sayfaya Copy/Paste
(kopyala/yapıştırt) veya Cut/Paste (kes/yapıştır ) yapabilirsiniz.
4.10.
Font Özelliklerinin Kullanılması
Önce, Eğer halihazırda yazılmış bir
Yazı için bu özellikleri belirleyecek iseniz o yazıyı seçiniz (seçmek
için; seçilecek yazının üzerine gelip sol Mouse butonuna basili iken
yazıyı tarayınız, kelime seçilecek ise kelimeyi çift klikleyiniz,
paragraf seçilecek ise paragrafın soluna birkaç milim yaklaşıp çift
klikleyiniz veya paragrafın üzerinde üç klik yapınız). Format menüsünden
Font menü seçeneğini klikleyiniz. Bu seçenekle sayfanızda yer alan yazıların
özelliklerini düzenleyebilirsiniz. Font düzenlemesi yapılabilmesi için
Açılan pencerede; Font sekmesi kliklenirse; Font başlığı altında
kullanacağız fontu seçebilirsiniz. Font Style başlığı altında seçtiğiniz
fontun Regular (düz, sade - regyulir), Italic (yana yatmış), Bold (kalin),
Bold Italic ile hem sağa yana yatık hem de kalin olmasını sağlayabilirsiniz.
Size (boyut) ile yazınızın büyüklüğünüz ayarlayabilirsiniz. Color
(renk) ile yazınızın rengini belirtebilirsiniz. Efects (efektler) ile yazınıza
bir takım efektler verebileceğiniz izlenimine kapılabilirsiniz. Ama
bunlar web sayfalarında geçerli degildir. Şimdide Character Spacing
(harflerin aralıkları) sekmesini klikleyelim : Bu ayarlamalarında web
sayfası düzenlemesinde şimdilik bir etkisi yoktur. Spacing (aralama)
harfler arasındaki boşluğu ayarlamanıza, Position (pozisyonlama) ise satırdaki
diğer yazılara göre aşağıda veya yukarıda olmasını düzenlemeye
yaramaktadır. Sadece etkileri görmek için seçenekleri seçerek ve sağındaki
By (ile) bilgisini değiştirerek alttaki preview (ön izleme)
penceresinde görebilirsiniz.
4.11.
Paragraf Özelliklerinin Düzenlenmesi
Paragraf derken sadece yazılı bölüm
anlaşılmamalıdır. ENTER tuşu ile ayrılmış ve alçalta bulunan
nesnelerin tümü paragraftır. Örneğin alçalta duran resimler. Format
butonunu klikleyiniz ve arkasından Paragraph (paragraf) butonunu
klikleyiniz: Açılan pencerede de, sayfanızın içinde yer alacak
paragrafların yerleşimini düzenleyeceksiniz. Alignment (düzenleme) açılır
liste kutusunda; Left ile paragrafın sola yanaşık, Right ile sağa yanaşık,
Center ile satirin ortasında yer alacağını, Justify (hizala) ise sağa
ve sola yanaşık olacağını belirtebilirsiniz. Indentation (girinti/çıkıntı)
ise paragrafın hizalamada diğer paragraflara göre yapacağı girinti ve
çıkıntıyı ayarlamaya yarar. Özellikle maddeler halinde alt alta yazılan
satırları (ki her bir madde ENTER basıldığı için ayni zamanda
paragraftır) diğer paragraflara göre hizalamakta kullanılır. Before
Text (teksten önce) ile hizalamanın teksten önce nasıl
pozisyonlanacagini, After Text (teksten sonra) ise teksten sonra nasıl
pozisyonlanacagini belirtmek için kullanılır. Bu seçeneklere eksi değerlerde
girilebilir ki bunlar mesela Before Textte çıkıntı yapmaya yarar.
Indent first line (ilk satir için girinti/çıkıntı) paragrafın sadece
ilk satırı için bu efektleri vermeye yarar.
Çeşitli değerler girerek etkilerini
alttaki Preview (ön izleme) penceresinde görebilirsiniz. Spacing (aralama)
bölümünde ise paragrafların arasındaki bosluklandirmayi
ayarlayabilirsiniz. Before (önce) ile yeni bir paragrafa geçmeden önce bırakılacak
boşluğu, After (sonra) ile bir paragraf son erip yeni bir paragrafa geçerken
bırakılacak boşluğu (dikkat hem Before hem de After belirtilirse hem
Before hem de After ile belirtilen kadar boşluk bırakılır), Word
(kelime) ise seçilen kelimeler arasına bırakılacak boşluğu ayarlamaya
yarar. Line Spacing (satir aralığı) aynı paragraf içinde iki satir arasında
bırakılacak boşluğu ayarlamaya yarar: Single (tekl) tek satir boşluk bırakmaya,
1,5 lines (satır) 1,5 satır boşluk bırakmaya, Double (çift) iki sıra
boşluk bırakmaya yarar. Gerekli ayarlamayı yaptıktan sonra OK butonunu
klikleyiniz.
4.12.
Madde İmi Ve Numaralandırma Özelliklerinin Kullanılması
Yazınızın gerekli bölümünü
maddeler halinde yazmak için iki aracınız mevcut. Format menüsünden
Bullets and Numbering (maddecimi ve Numaralandırma) menü seçeneği seçilir.
Önce Picture Bullets (resim maddecimi) sekmesini inceleyelim.
Picture (resim) bölümünde; önce
Picture From Current Theme (mevcut temadaki resimleri kullan) seçeneği ile
kullandığımız temada olan madde imlerini kullanmak istediğinizi
belirtirsiniz. Specify Picture (resim belirle) ile bilgisayarınızdan bir
resim belirlersiniz. Bunun için Browse (gözat) butonunu klikleyerek istediğiniz
resmi bilgisayarınızdan seçersiniz. Madde imleri ile maddeler halinde
liste yapmak için, bu listeyi yapmaya başlamadan önce maddelerin başlayacağı
satıra pozisyonlanin (mouseunuz ile klikleyiniz veya ENTER tuşuna basınız),
Formatting Toolbarda ;
![]() Bullets (madde imi - bulets) butonunu
klikleyiniz ve yazmaya başlayınız. Yeni bir madde başlatmak için her
seferinde ENTER tuşuna basınız. Eğer hazır yazılmış paragrafları
madde imli hale dönüştürmek isterseniz bu paragrafları tarayarak seçiniz
ve Formatting Toolbardaki Bullets butonunu klkleyiniz. Eğer madde
imlerini kaldırmak isterseniz, madde imli paragrafları tarayarak seçiniz
ve Formatting Toolbardaki Bullets butonunu klikleyiniz. Numbers
(numaralar) sekmesinde ise ;Mevcut seçeneklerden hangisini kullanacağımız
altı seçenekten birini klikleyerek ve başlangıç değerini de Start at
(bundan basla - sitart et) ile belirtiriz.
Bullets (madde imi - bulets) butonunu
klikleyiniz ve yazmaya başlayınız. Yeni bir madde başlatmak için her
seferinde ENTER tuşuna basınız. Eğer hazır yazılmış paragrafları
madde imli hale dönüştürmek isterseniz bu paragrafları tarayarak seçiniz
ve Formatting Toolbardaki Bullets butonunu klkleyiniz. Eğer madde
imlerini kaldırmak isterseniz, madde imli paragrafları tarayarak seçiniz
ve Formatting Toolbardaki Bullets butonunu klikleyiniz. Numbers
(numaralar) sekmesinde ise ;Mevcut seçeneklerden hangisini kullanacağımız
altı seçenekten birini klikleyerek ve başlangıç değerini de Start at
(bundan basla - sitart et) ile belirtiriz.
Numaralandırılmış maddeler halinde liste yapmak için,
bu listeyi yapmaya başlamadan önce maddelerin başlayacağı satıra
pozisyonlanin (mouseunuz ile klikleyiniz veya ENTER tuşuna basınız),
Formatting Toolbarda :
![]() Numbering (Numaralandırma) butonunu klikleyiniz ve
yazmaya başlayınız. Yeni bir madde başlatmak için her seferinde ENTER
tuşuna basınız. Eğer hazır yazılmış paragrafları numaralı hale dönüştürmek
isterseniz bu paragrafları tarayarak seçiniz ve Formatting Toolbardaki
Numbering butonunu klikleyiniz. Eğer numaralandırmayı kaldırmak
isterseniz, numaralı paragrafları tarayarak seçiniz ve Formatting
Toolbardaki Numbering butonunu klikleyiniz
Numbering (Numaralandırma) butonunu klikleyiniz ve
yazmaya başlayınız. Yeni bir madde başlatmak için her seferinde ENTER
tuşuna basınız. Eğer hazır yazılmış paragrafları numaralı hale dönüştürmek
isterseniz bu paragrafları tarayarak seçiniz ve Formatting Toolbardaki
Numbering butonunu klikleyiniz. Eğer numaralandırmayı kaldırmak
isterseniz, numaralı paragrafları tarayarak seçiniz ve Formatting
Toolbardaki Numbering butonunu klikleyiniz
4.13.
Çerçeveleme ve Gölgeleme Özelliklerinin Kullanılması
Önce bu özellikleri uygulamak istediğiniz
nesneyi seçiniz. Format menüsünden Borders and Shadings (çerçeveleme ve
gölgelendirme) menü seçeneğini klikleyiniz. Önce Borders (çerçeveleme)
sekmesi üzerinde yapabileceklerimizi görelim. Sol taraftaki Setting
(ayarlar) bölümünde; None (çerçevesiz) seçilirse çerçeve kullanılmayacağını,
varsa da silineceğini belirler, Box (kutu) nesnenin dört tarafına çerçeve
konulacağını belirler, Custom (sizin seçiminiz) seçeneğinde ise hangi
kenarlara çizgi konacağını en sağdaki Preview (ön izleme ) bölümündeki
dört bu tondan istediklerinizi klikleyerek siz belirlersiniz. Bir butonu
kliklediğiniz zaman o kenara çizgi çizilir, tekrar ayni butonu
kliklerseniz çizgi kaldırılır. Style (stil) da çizgi türlerini
belirleyebilirsiniz. Color (renk) bölümünde çerçeve çizgisinin rengini
belirtirsiniz. Padding (doldurma) seçenekleri ile çerçeve çizgilerinin
nesneye ne kadar uzaklıkta olacağını belirtmeye yarar: Top (üst),
Bottom (alt), Left (sol), Right (Sağ) tarafından uzaklıklar belirtilir.

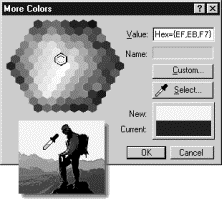
Şekil
4.7. Renk ayarları
Shading (gölgeleme)
sekmesi ile nesnenin arka alan renklendirmesinin nasıl yapılacağını
belirtebiliriz : Fill (doldur) bölümünde; Background color (artalan
rengi) ile zemin rengini, Foreground color (önalan rengi), mesela bir
paragraftaki yazıların renklerini belirlersiniz. Bu kombinasyonu Sağ
tarafındaki Preview (ön izleme) penceresinde izleyebilirsiniz.
Patterns (desen) bölümünde; Background
picture (artalan resmi) ile artalan resmini, Vertical position (dikey
pozisyonlama) piksel cinsinden artalan resminin dikey olarak pozisyonunu,
Horizantal position (yatay pozisyonlama - harizantil pozisin) piksel
cinsinden arkaalan resminin yatay olarak pozisyonunu, Repeat (tekrar - ripit)
ile arkaalan resminin nasıl tekrarlayacağını, Attachment (bağlantı)
ile arka alan resminin sayfa kaydırıldıkça sabit mi kalacağını yoksa
arkaalana resminin de mi kayacağını belirtmeye yarar.
Repeat (tekrar) seçenekleri : Repeat x
ve y koordinatında resmi tekrarla, No-repeat resmi tekrarlama, Repeat-x
sadece x koordinatında resmi tekrarla, Repeat-y sadece y koordinatında
resmi tekrarla demektir.
Attachment seçenekleri : Scroll (kaydır)
sayfa kaydıkça resmi de kaydır, No-scroll (kaydırma - nosikrol) sayfa
kaydıkça resmi kaydırma demektir.
4.14.
Yapılan Formatlamayı Geri Alma
Yapılan her türlü formatlama, Format
menüsünden Remove Formatting (formatlamayi geri al) veya Ctrl+Shift+Z tuşlarına
basarak geri alabiliriz.
4.15.
Sitenizi Web Tarayıcısında İzlemek
Sitenizin bu hali ile web tarayıcısında
nasıl göründüğünü görmek için; tarayıcınızı (Internet Explorer,Netscape
Navigator vb.) başlatınız, adres penceresine //PCnizinIsmi/SitenizinIsmi/default.htm
yazınız, ENTER basınız. Sayfanızdaki butonlarin klikleyerek sayfalarınız
görüntüleyiniz.
ÖNEMLI :
Tarayıcınızda sitenizin son halini görmek için; sayfanızda bir değişiklik
yaptıktan sonra FrontPage2000de mutlaka kaydediniz. Tarayıcınızda,
her sayfa için Refresh (tazeleme) butonunu klikleyiniz veya F5e basınız
(bu bilgiler Internet Explorer içindir, Netscape Navigator ve diğerlerinde
de benzer sayfa yenilemesi yapılmalıdır).
4.16.
Ön izleme İçin Tarayıcı Ayarlarını Değiştirmek
Sayfalarınızı geliştirirken sayfalarınızın
her tarayıcıda ve her çözünürlükte istediğiniz gibi görünmesini sağlamaya
çalışmalısınız, ama bu hemen hemen imkansızdır. Değişik çözünürlükte
sayfanızın nasıl göründüğünü test etmek için File menüsünden
Preview in Browser (tarayıcıda önişleme) menü seçeneğini klikleyiniz.
Açılan pencerede Browser bölümünde bilgisayarınızda yüklü tarayıcıların
bir listesi görünür. Bu listeden tarayıcıyı seçiniz, alt taraftaki
Window Size (pencere boyutu) bölümünde ön izleme yapmak için değişik
pencere boyutlarından birini seçiniz.
Ön izleme için Preview butonuna basınız.
Bu taktirde Eğer Açık degilse tarayıcınızın penceresi açılır ve
sayfanız görüntülenir. Sol alt kösedeki Automatically save page
(otomatik olarak sayfayı kaydet) seçeneği seçilirse önce sayfanız
kaydedilir sonra görüntülenir.
4.17.
Sayfanıza Sembol Eklemek
Sayfamıza klavye üzerinde bulunmayan
sembolleri (Windings, Webdings fontlarinda bir sürü sembol vardır)
eklemek için Insert menüsünden Symbol ( sembol) menü seçeneği
kliklenir. Bu işlemi yapmadan önce sembol nerede bulunacaksa o noktayı
kliklemeyi (imleci oraya pozisyonlamayi) unutmayınız.
4.18.
Sayfanıza Kayan Yazı Eklemek
Bu işlemi yapmadan önce kayan Yazı
nerede bulunacaksa o noktayı kliklemeyi (imleci oraya pozisyonlamayi)
unutmayınız. Sayfamıza kayan Yazı eklemek için Insert menüsü
kliklenir, Component (bileşen) menü seçeneği kliklenir, Marquee (kayan
Yazı) menü alt seçeneği kliklenir. Açılan pencerede Text başlığının
yanındaki bilgi giriş kutusunu klikleyiniz ve buraya yazınızı yazınız.
Directionda (yön) yazı soldan sağa doğrumu (Left) yoksa sağdan sola
doğrumu (Right) kayacak onu belirtiniz. Speed (hız) başlığı altında;
Delay (gecikme) ile milisaniye cinsinden text hareket etmeden önce ne kadar
bekleyeceğini, Amount (miktar) ile tekstin kaç piksel hareket edeceğini
belirtiniz. Özellikle delayı değiştirerek tekstin hızını ayarlayınız.
Behavior (davranış) bölümünde üç
seçenek mevcuttur; Scroll (yuvarlanma) seçilirse tekst belirtilen
istikamette döner durur. Slide (kayma) seçilirse text ekranın diğer
ucuna ulaştığı zaman kayması durur. Alternate (alternatifli) seçilirse
text bazen Scroll bazen Slide özelliği ile hareket eder.
Align With Text (textin pozisyonlanması)de;
Top (üst) seçilirse text kendisine ayrılan pencerenin üst kenarına
pozisyonlanin, Center (ortala) seçilirse ortada, Bottom (alt) seçilirse
alt kenarına yaklaşık olarak pozisyonlanın.
Repeat (tekrart) bölümünde;
Continuously (devamlı) seçilirse yazının hareketi sonsuza kadar sürer,
seçilmez ise, Times (adet) ile belirtilen kadar tekrar eder. Backgroud
Color (arka plan rengi) ile yazının arkasındaki alanın rengini
belirtebilirsiniz. Style (stil) butonu kliklenirse Açılan pencerede de
Format butonu kliklenirse Font kliklenerek Yazı tipi, rengi vs. gibi yazının
özelliklerini belirtebilirsiniz. Açılan pencereleri OK butonunu
klikleyerek (yaptığınız değişikliklerin uygulanmasını istemiyorsanız
Cancel butonunu klikleyerek) kapatınız. Kayan yazının alanını yazıyı
klikleyip kenar veya köselerindeki kutucuklardan Mouse ile sürükleyerek
istediğiniz gibi ayarlayabilirisiniz. halihazırda sayfa üzerinde bulunan
yazıyı Kayan Yazı haline dönüştürmek için ise; Kayan Yazı yapmak
istediğiniz yazıyı tarayarak veya solundan klikleyerek tümünü seçiniz
ve Insert/Component/Marquee menü seçeneğini klikleyiniz.
4.19.FrontPage2000 İle Sayfalara Resim Koymak
Resimlerin olduğu sayfayı görüntüleyiniz ve
resimleri seçerek Delete (silt) tuşuna basarak siliniz (kendiniz resim
eklemeyecekseniz şimdilik olduğu gibi bırakabilirsiniz). Kendi eklemek
istediğiniz resimleri yerleştirmek için, önce sayfa üzerinde resmin
yerleşeceği yeri klikleyerek belirtiniz. Sonra, Insert (ekle) menüsünü
klikleyip, Picture (resim) menü seçeneğini klikleyiniz ve From File
(dosyadan) seçeneğini klikleyiniz. Açılan Picture başlıklı
penceredeki Sağ alttaki dosya butonunu klikleyiniz ve bilgisayarınızda
kayıtlı bir resmi bulunuz, klikleyerek seçiniz ve OK butonunu klikleyiniz.
Resminiz sayfanıza eklendi. sayfayı bu hali ile kaydediniz. Kaydetme sırasında
Açılan Save embedded files (ekli dosyaları kaydet) penceresinde OK
butonunu klikleyiniz. Simdi resim üzerinde ne gibi değişiklikler
yapabiliriz onları inceleyelim: Önce resminizi klikleyerek seçiniz.
Resminizin boyutunu değiştirmek için, köselerdeki kutucuklar üzerine
Mouseu getirerek sol Mouse butonuna basınız ve bırakmayınız ve bu şekilde
diyagonal olarak, Mouseu sürükleyerek, resmi büyütüp küçültünüz.
Resim büyütme ve küçültme işlemlerini köselerden diyagonal olarak yapınız.
Kenarlardaki kutucuklardan yaparsanız resminizin dengesi bozulacaktır.
Resmin Sağ tarafına Yazı yazmak istiyorsanız, resmi mouseun Sağ
butonu ile klikleyiniz, Açılan menüden Picture Properties (resim özellikleri)
seçeneğini klikleyiniz, Appearance (görünüm - epirins) sekmesini
klikleyiniz, Alignment (düzenleme - elaynmint) açılır liste kutusunu
klikleyeniz açarak Left (resmin soluna Yazı yazmak için ise Righti seçiniz)
seçeneğini klikleyiniz, OK butonunu klikleyiniz. Bundan sonra resmin Sağ
üst kösesini kliklerseniz, resmin Sağ tarafına boydan boya Yazı
yazabilirsiniz. İstediğiniz kadar resmi sayfanıza ekleyiniz ve altlarına
ve/veya üstlerine ve/veya yanlarına yazılarla açıklamalarda bulununuz.
Sayfanızı son hali ile kaydediniz. Resimler bildiğiniz gibi Değişik
formatlardadir. hızlı Açılan bir sayfa yapmak için gir formatini (dosya
uzantısı gir olanları) tercih ediniz. Eğer resminiz gir formatinda
degilse; resmi Mouseunuzun Sağ butonu ile klikleyip Açılan menüden
Picture Propertiesi tekrar klikleyiniz ve GIF butonunu ve sonrada OK
butonunu klikleyiniz, böylece gir formatinda olmayan resmi gir formatina çevirmiş
olursunuz.
JPEG ile jpg, jpeg formatındaki resmin kalitesini
dolayısıyla ile hacmini küçültebilirsiniz.
PNG ile resmi png formatina çevirirsiniz. Resminizin
daha düşük çözünürlülükle bir kopyasını sisteme kaydedip sayfanızda
önce bunun görüntülenmesini, resim kliklenince de orijinalinin görüntülenmesini
sağlayarak, sayfalarınızın açılma hızını arttırabilirsiniz. Bu
taktirde düşük çözünürlüklü kopyasını Loğ-Res bölümünde
belirtiniz. Resimlerin kisa bir tarifini, köseli parantez içinde, Text bölümüne
mutlaka yazınız. Böylece resimleri yüklemeden Internette dolasan kişiler
için açıklama getirmiş olursunuz.
ÖNEMLİ
: Mümkün
ise resimleri en son sayfanıza yerleştiriniz. Böylece önce sayfanızın
metni süratle görüntülenecek, sonra da sırayla resimleriniz.
DİKKAT :
Resim üzerinde bundan sonra anlatılanları yapmak için mutlaka resim seçilmiş
olmalıdır. Resmi seçmek için klikleyiniz. Resim üzerinde işlemler
yapmak için ekranın alt tarafında bulunan Picture Toolbars (resim araç
çubugu - pikçir tulbar) kullanılır. Resmin üzerine Yazı yazmak
istiyorsanız picture Bardan :
![]()
butonunu klikleyiniz ve yazınızı yazınız.Yazdığınız
yazıyı Format menüsünden Font menü seçeneğini klikleyerek veya üstteki
Formatting Bardaki butonlarin kullanarak formatlayabilirsiniz (Yazı
tipini, karakterini, puntosunu, rengini). Gerekirse yazıyı klikleyerek yazının
çevresinde bulunan kutunun boyutunu değiştirerek veya sol Mouse butonu
ile sürükleyerek yazının pozisyonlanmasini değiştirebilirsiniz. Yazıda
ne zaman değişiklik yapmak isterseniz, bu sefer sadece resim üzerindeki
yazıyı klikleyiniz.
Bir metnin arkasına resim koymak isterseniz, önce
resmi sayfa üzerinde bir yere koyunuz, sonra Picture Bar üzerindeki ;
![]() Position Absolutely (kesin olarak pozisyonla -
pozisin absulitli) butonunu klikleyiniz, sonra Send Bacward (geriye gönder
- send bekwirt) butonunu klikleyiniz ve resmi sürükleyerek metnin üzerinde
pozisyonlamak istediğiniz noktaya sürükleyiniz.
Position Absolutely (kesin olarak pozisyonla -
pozisin absulitli) butonunu klikleyiniz, sonra Send Bacward (geriye gönder
- send bekwirt) butonunu klikleyiniz ve resmi sürükleyerek metnin üzerinde
pozisyonlamak istediğiniz noktaya sürükleyiniz.
![]() Bring Forward ( öne getir - biring forwird ) butonu
seçili nesneyi diğer nesnelerin önüne getirir.
Bring Forward ( öne getir - biring forwird ) butonu
seçili nesneyi diğer nesnelerin önüne getirir.
Bring Forward ve Send Backward butonlarin her
klikleniste bir seviye öne ( veya arkaya getirir), onun için gereğinden
fazla basmayınız. Mesela üst üste iki nesne varsa bir klikte bir öne,
iki klikte iki öne.., getirirsiniz. Geri almak için ise bu sefer o kadar
sayıda diğer butonu (geri al) kliklemeniz gerekir. Resmin kontrastı ve
parlaklığını Değiştirmek için Picture Toolbarindaki:
![]() More Contrast (daha fazla kontrast),
More Contrast (daha fazla kontrast),
![]()
Less Contrast (daha az kontrast),
![]()
More Brightness (daha fazla parlaklık),
![]() Less Brightness (daha az parlaklık) butonlarını
kliklemelisiniz.
Less Brightness (daha az parlaklık) butonlarını
kliklemelisiniz.
![]() Resmin kenarlarından keserek küçültmek için;
Crop (kırpma) butonunu klikleyiniz ve resmin içinde oluşan çerçeveyi
istediğiniz kadar küçülterek istediğiniz boyutu alınca tekrar Crop
butonunu klikleyiniz. Resimde istenilen bir rengi transparan (geçirgen)
yapmak, böylece arkasındakilerin görünmesini sağlamak için,
Resmin kenarlarından keserek küçültmek için;
Crop (kırpma) butonunu klikleyiniz ve resmin içinde oluşan çerçeveyi
istediğiniz kadar küçülterek istediğiniz boyutu alınca tekrar Crop
butonunu klikleyiniz. Resimde istenilen bir rengi transparan (geçirgen)
yapmak, böylece arkasındakilerin görünmesini sağlamak için,
![]() Set Transparent Color (geçirgen regi set etmek - set
tiransperint kalır) butonu kliklenir, sonra resim üzerinde hangi rengin geçirgen
olması isteniyorsa o renk kliklenir. Bu işlemi birden fazla renk için
pespese yapabilirsiniz.
Set Transparent Color (geçirgen regi set etmek - set
tiransperint kalır) butonu kliklenir, sonra resim üzerinde hangi rengin geçirgen
olması isteniyorsa o renk kliklenir. Bu işlemi birden fazla renk için
pespese yapabilirsiniz.
Diğer butonlar sırasıyla ;
![]()
Black and White (siyah-beyaz) resmi siyah beyaz resim
haline dönüstürmak için.
![]()
Wash Out (yıkamak) resmi soluklaştırmak için.
![]()
Bevel (eğmek - bevil) resmin kenarlarını kıvırmak
için.
![]()
Resample (yeniden formatlama - risempil) resmin
boyutunu değistirdikden sonra yeni boyuta göre yeniden formatlamak için.
Restore ise resmi eski haline (en son sayfanın
kaydedildiği halden sonraki hale) almaya yarar.
![]() butonları resmi etrafında döndürmeye yarar.
butonları resmi etrafında döndürmeye yarar.
![]()
butonları ise daha sonra bir bölüm halinde açıklanacaktır.
4.20.
Pozisyonlama Özelliğinin Kullanılması
Format menüsündeki Position (pozisyon) menü seçeneği
bize resim olan sayfaların düzenlenmesinde önemli imkanlar sağlamakta.
Simdi bu imkanı anlamak için bos bir sayfaya bir resim ekleyelim (Insert/Picture/From
File/bir resim OK) (bu yazılımın manası: önce Insert kliklenir sonra
Picture kliklenir sonra From File kliklenir demektir). Resmin Sağ tarafına
Yazı yazmak için resim seçili iken Sağ Mouse butonu ile resmi
klikliyelim ve Açılan menüden Picture Properties (resim özellikleri) menü
seçeneğini sonrada Appearance (görünüm) sekmesini klikleyelim ve
Alignment (düzenleme) açılır liste kutusundan Left (sol) seçeneğini
klikleyelim. Bu seçim, resim solda, Yazı sağda yer alacak demektir, Right
(Sağ) seçeneğini seçerseniz resim sağda Yazı resmin solunda yer alacak
demektir. Sonrada OK butonunu klikleyelim ve resmin Sağ üst kösesinde
resme bitişik bos alanı klikleyip bir Yazı yazalım. Format menüsünden
Position (pozisyonlama) seçilip Wrapping Style (sarmalama stili) bölümünde
Right (Sağ) kliklenir, peşinden de OK kliklenirse resim yazının sağına
geçer. None (hiçbiri) özelliği seçilirse resmin yanındaki Yazı resmin
Sağ alt kösesinde başlayıp resmin altına doğru konumlanın.
Simdi Değişik bir örnekle tüm parametreleri
inceleyelim. aşağıdaki sayfa düzeninde ; Position parametreleri söyle.
Dikkat edilirse Wrapping style (sarmalama stili) ve Positioning style
(konumlanma stili) None (hiçbiri) olarak seçili. Simdi Wrapping styleda
Lefti seçelim. Resim ve bağlı olduğu Yazı paragrafı aşağıdaki görünümü
aldı. Yanliz dikkat etti iseniz Positioning Style hala None. Positioning
Styleda Relative (göreli - rölativ) seçilirse bu taktirde Location ve
Size (yer ve boyut) bilgileri girilebilmektedir ki resmin bağlı olduğu
paragrafın sol üst kösesine uzaklığı Left ve Top değerleri girilerek
belirtilebilir, ayni zamanda Width (genişlik) ve Height (yükseklik)
bilgileri ile nesnenin boyutunu ayarlayabilirsiniz. Bu son özellikleri set
edilmiş nesneyi Mouse ile sürükleyerek istediğiniz pozisyona konumlandırabilirsiniz.
Resmi yazının arkasına almak için ise yine ayni pencerede Z-Order (Z sıralaması)
değerine eksi bir değer girmelisiniz. Bu parametre ile nesneleri
birbirlerine göre öne veya arkaya alabilirsiniz.
4.21.
Sayfanıza Clipart Eklemek