ana sayfa : araştırma : frontpage2000tr : frontpage2000'de örnek web tasarım [ 6 / 6 ]
6.
FRONTPAGE 2000 DE ADIM ADIM ÖRNEK WEB
TASARIMI
![]() FrontPage
2000 i başlatmak için Windows görev çubuğundaki butonu tıklayın
FrontPage
2000 i başlatmak için Windows görev çubuğundaki butonu tıklayın
Açılan menüden Programlar ve Microsoft FrontPage i seçip tıklayın.
FrontPage düzenleme yapmak için boş bir sayfa ile
açılacaktır.![]()
![]()
6.1.
Bir Ana Sayfa Oluşturma
Sayfanın en başına Web Sayfama Hoş
Geldiniz yazın ve GİRİŞ tuşuna basın.
Bunun altına eklemek istediğiniz açıklamaları
yazabilirsiniz. Açıklamalarınızı bitirdikten sonra GİRİŞ tuşuna
basın.
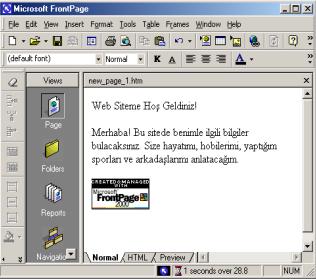
Sayfanız şekil 6.1 deki gibi görünmeli.

Şekil
6.1. FrontPage
ana sayfası
6.2. Ana Sayfaya Resim Ekleme
Insert menüsünden Picture
ve sonra From File ı seçin .
Sayfanız yandaki gibi görünmeli.
Açılan Select File diyalog
kutusundan resmin diskte bulunduğu yolu seçin.
Yeni bir satıra geçmek için GİRİŞ
tuşuna basın.
Seçim yaptıktan sonra
OK butonuna basın.

Şekil
6.2. FrontPage
ana sayfasına resim ekleme
6.3.
Resimlere Hyperlink Ekleme
Resmi mouse ile işaretleyin. Resim işaretlenince
FrontPage Sayfa Görünüm sekmesinin altında Resim araç Çubuğunu görüntüler.Bu
araç çubuğu ile resimleri yeniden düzenleyebilirsiniz.
Insert menüsünden Hyperlink
seçeneğini seçin.
Seçimden sonra FrontPage Create
Hyperlink diyalog kutusunu görüntüleyecektir. Bu kutuda bağlantının
yapılacağı adres ya da dosya adı belirtilecektir.
Başlığında URL yazan kutunun içine
bağlantının yapılacağı adresi yazın.Biz sayfamızın FrontPagede
yapıldığını belirtmek için buraya www.microsoft.com/frontpage adresini
yazdık.
Bağlantı oluşturmayı tamamlamak için
OK butonuna basın.
6.4. Sayfaya
Hareketli
Resim
Eklemek
Sayfa başına gitmek için CTRL+HOME tuşlarına
basın. Şimdi imlec sayfanın başındaki ilk karakterin solunda olmalı.
Insert menüsünden Picture
ve sonra From File ı seçin .
Açılan Select File diyalog kutusundan resmin diskte
bulunduğu yolu seçin.
Seçim yaptıktan sonra OK butonuna basın.
Sonra GİRİŞ tuşuna basın.
6.5.
Sayfadaki Nesneleri Ortalama
Şimdi Edit menüsünden Select
All seçeneğini fare ile seçin. Bu işlem sayfadaki tüm nesnelerin seçilmesini
sağlar.
Tüm nesnelerin seçilmesinden sonra
Format menüsünden Paragraph seçeneğini seçin.
Açılan Paragraph diyalog
kutusunun ilk elemanı olan Alignment adlı liste kutusundan
Center seçeneğini seçin ve OK butonuna basın.
Seçili elemanları serbest bırakmak için
sayfanın herhangi bir yerine tıklayın.
6.6.
Aktif Sayfayı Kaydetme
Hazırladığımız bu sayfayı kaydetmek
için File menüsünden Save As seçeneğini seçin.
Save As diyalog kutusunun en üstündeki
liste kutusundan dosyamızı kaydetmek için diskte bir yol seçin. Şimdilik
dosyamızı Belgelerim klasörünün altına koyun.
Şimdi sayfamızın başlığını
ayarlayacağız. Save As diyalog kutusunun alt kısmında Page
Title yazan yerin yanındaki Change butonunu tıklayın.Açılan
kutuya sayfanızın başlığını yazıp OK butonuna basın.
Alt kısımdaki File Name yazan
kutunun içerisine de dosya adı olarak anasayfa yazıp Save
butonunu tıklayın.
Böylece FrontPagede ilk sayfanızı
hazırladınız ve kaydettiniz.
6.7.
Sayfa Görünüm Özellikleri
6.7.1. Sayfada html taglerini grafik olarak gösterme
![]()
View menüsünden Reveal Tags
seçeneğini seçerek sayfaya koyduğunuz html nesnelerinin adlarını
grafik olarak görebilirsiniz. Aynı seçeneğini bir daha tıklarsanız
grafik gösterme iptal edilir.
Normal sekmesi aktif iken tablo,liste
kutuları,resim vb. ekleyebilir, sayfa düzenlemesi yapabilirsiniz.
HTML sekmesinde hazırlanan sayfanın
html kodları FrontPage tarafından otomatik olarak oluşturulur. İsterseniz
kendiniz buraya html kodları yazabilirsiniz.
Preview sekmesinde sayfa bir web tarayıcısındaki şekliyle görüntülenir. Eğer İnternet Explorer bilgisayarınızda yüklü değilse ön izleme yapamazsınız.
6.7.2.
Frontpage 2000le bir web alanı oluşturmak
File menüsünden Close seçeneğini
seçerek hazırlamış olduğumuz sayfayı kapatalım.
Bir Web alanı demek hazırlayacağımız
tüm sayfa, resim, grafik ve video görüntülerini saklayacak bir dizin oluşturmaktır.
Yine File menüsünden New ve Web seçeneklerini seçin.
Specify the location of the new Web
yazısının altındaki kutuya web alanımızı oluşturacağımız yerin
adresini yazacağız. Biz buraya c:\Belgelerim\Web Sitem\Proje yazdık.
Daha sonra OK tuşuna basın.
FrontPage New diyalog kutusunu görüntüleyecektir.
Burada One Page Web yazan şekli işaretleyin ve TAB tuşuna basın.
FrontPage Proje adıyla çağrılacak
web alanını oluşturdu. Bu ismi ve dizini başlık çubuğunda görebilirsiniz.
6.7.3.
Diğer sayfalara geçişleri oluşturma
![]() Web
sitenizde büyük ihtimalle birden fazla sayfa bulunacaktır. Bu sayfaların
hepsini bir arada ve aralarındaki bağlantıları görmek için Görünüm
Çubuğundan Navigation
şeklini seçin.
Web
sitenizde büyük ihtimalle birden fazla sayfa bulunacaktır. Bu sayfaların
hepsini bir arada ve aralarındaki bağlantıları görmek için Görünüm
Çubuğundan Navigation
şeklini seçin.
Tek sayfalık bir web alanı oluşturduğunuz
için şu anda Navigation görünümünde sadece HomePage adlı
bir sayfa yer almakta.
![]() Şimdi
diğer sayfalarımızı oluşturmaya başlayalım. Navigation görünümünde
iken araç çubuğu üzerindeki
butonunu tıklayın.
Şimdi
diğer sayfalarımızı oluşturmaya başlayalım. Navigation görünümünde
iken araç çubuğu üzerindeki
butonunu tıklayın.
FrontPage şimdi yeni bir sayfa oluşturdu
ve bu sayfa HomePage adlı sayfanın altında New Page 1 olarak
isimlendirildi.
Sayfaları hızlıca oluşturmak için
CTRL tuşuna ve bırakmadan N tuşuna üç defa basın. Böylece Home
Page adlı sayfanın altında toplam dört yeni sayfamız oldu.
Home Page adlı sayfa seçiliyken
renginin gri, diğerlerinin sarı olduğuna dikkat edin. Diğer sayfaları
da seçerek renk değişmesini görün. Fakat sonra yine Home Page adlı
sayfayı seçili hale getirin.
Home
Page adlı sayfa seçiliyken TAB tuşuna basın. Şimdi New Page
1 adlı sayfanın adını değiştirebilirsiniz. Sayfanın adını
benkimim yapın.
Diğer sayfalara da TAB tuşu ile geçerek
adlarını hobilerim, fotograflar ve baglantilar yapın.
Sadece en son sayfada GİRİŞ butonuna basın.
6.7.4.
Web alanına hazır bir sayfa eklemek
Şimdi daha önceden hazırladığımız
ve belgelerim dizininin altına kaydettiğimiz sayfayı web alanımızın
ana sayfasına ekleyeceğiz. Bunun için önce Navigation görünümünde
Home Page adlı sayfayı çift tıklayarak Sayfa görünümüne
geçelim.
![]() Sayfamızın
yanında web alanımıza ait dosya ve dizinler listelenmekte bunları kaldırmak
için araç çubuğu üzerindeki
butonunu tıklayalım.
Sayfamızın
yanında web alanımıza ait dosya ve dizinler listelenmekte bunları kaldırmak
için araç çubuğu üzerindeki
butonunu tıklayalım.
Şimdi Insert menüsünden
File seçeneğini seçin. Select File diyalog kutusu açılacaktır.
Buradan yapacağımız seçimlerle word dosyaları, metin dosyaları vb.
sayfamıza ekleyebiliriz.
Select File diyalog kutusundan belgelerim dizini altına
koyduğumuz dosyamızı seçip OK butonuna basalım.
FrontPage sayfanın
içeriğini kendi sayfamıza ekledi. Şimdi araç çubuğu üzerindeki butonuna
basalım.
FrontPage Save Embeded Files diyalog kutusunu görüntüleyecektir. OK butonuna basarsak eklediğimiz dosyadaki resimler kendi web alanımızın dizinine kopyalanacaktır.
6.8. Web İçeriği Hazırlama
6.8.1.
Ben Kimim sayfasının düzenlenmesi
Navigation butonunu tıklayarak tüm sayfalarımızı görelim ve sonra benkimim adlı sayfamızı çift tıklayalım.
Insert
menüsünden File seçeneğini seçelim. Açılan Select File
diyalog kutusu üzerindeki Files of
type liste kutusundan Text Files(*.txt) seçeneğini seçelim.
Buradan daha önceden hazırladığımız
bir metin dosyasını seçip, sayfamıza ekleyeceğiz. Biz ozgecmis
adlı metin dosyasını seçtik ve OK butonuna bastık.
Ekrana Convert Text diyalog kutusu
gelecektir. Burada Normal paragraphs with line breaks seçilerek OK
butonuna basılmalıdır.
Şimdi metin dosyasındaki bilgiler sayfamıza eklendi. Araç çubuğundan Save butonuna basarak işlemlerimizi kaydedelim.
6.8.2.
Hobilerim sayfasını düzenlemek
Şimdi
Hobilerim sayfasını düzenleyeceğiz. Bunun için önce araç çubuğu
üzerindeki ![]() butonunu tıklayıp Folder List görünümünü açın.
butonunu tıklayıp Folder List görünümünü açın.
Buradan hobilerim sayfasını çift
tıklayarak bu sayfayı dezenlemeye başlayalım. Folder List butonunu
yeniden tıklayarak listeyi kaldırın.
Insert menüsünden File seçeneğini seçin ve açılan
Select File diyalog kutusundaki Files of type listten Rich
Text Format (*.rtf) seçeneğini aktif hale getirerek hobilerimizle
ilgili daha önceden hazırlayıp .rtf uzantısıyla kaydettiğimiz dosyayı
seçelim.
FrontPage RTF uzantılı dosyaları otomatik olarak sayfamıza aktaracak, yani HTMLye çevirecektir. İşlemlerimizi kaydetmek için File menüsünden Save seçeneğini seçelim.
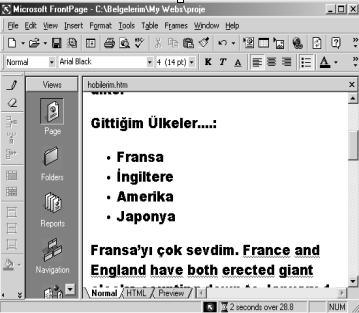
Şimdi eklediğimiz sayfada yer alan
ziyaret ettiğimiz ülkelerden ilki olan Fransa kelimesinin başına
imleci yerleştirin.

Şekil
6.3. Seçilenleri liste şeklinde gösterme
SHIFT tuşana basıp, bırakmadan sağ ok
tuşu ile Japonya kelimesinin sonuna kadar ilerleyin. Ziyaret edilen
ülkelerin hepsini seçmiş olmalısınız.
![]()
Araç çubuğu üzerindeki Bullets
denilen şeklindeki
butonu tıklayın.FrontPage seçtiğiniz ülkeleri bir liste şeklinde göstermelidir.
Sayfa yukardaki gibi görünmelidir.
6.8.3.
Resimleri metinlere göre hizalama
![]() Hobilerim
sayfasında imleci Fransa kelimesinin sol tarıfan getirin.
Hobilerim
sayfasında imleci Fransa kelimesinin sol tarıfan getirin.
Araç çubuğundan
şeklindeki butonu tıklayın.
![]()
Açılan Picture diyalog kutusunda Select File adlı şeklindeki butonu tıklayıp, Paris adlı resim dosyasını seçin ve OK butonuna basın.
Resmin üzerine tıklayarak seçili hale
getirin. Format menüsünden Position seçeneğini seçin.
Açılan Position diyalog
kutusunda, Wrapping style başlığı altındaki Right seçeneğini
işaretleyin ve OK butonuna basın.
İşlemlerimizi kaydetmek için
File menüsünden Save seçeneğini seçin ve açılan Save
Embedded Files diyalog kutusundaki OK butonuna basın.
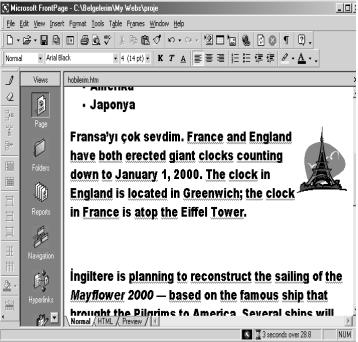
İşlemleri tamamladıktan sonra
Hobilerim sayfamız şekil 6.3 deki gibi görünmelidir.

Şekil 6.4. Hazırlanan hobiler sayfasının görünümü
 6.8.4.
Bir grup dosyayı web alanına eklemek
6.8.4.
Bir grup dosyayı web alanına eklemek
Görünüm Çubuğunda şeklindeki butona basarak Folders görünümüne geçin.
File menüsünden İmport seçeneğini seçin.
Açılan İmport diyalog kutusundan Add File butonunu tıklayın.
Add File to İmport diyalog kutusunda c:\belgelerim\web sitem\proje dizinine geçin.
Files of type liste kutusundan GIF and JPEG (*.gif,
*.jpeg) seçeneğini seçin.
İlk olarak firewks1 adlı dosyayı seçin.
CTRL tuşuna basılı tutarak firewks2, firewks3, firewks4, japan, london,
sanfran dosyalarını da seçin.
CTRL tuşunu bırakıp Open butonunu tıklayın. Dosyaların İmport diyalog kutusuna eklendiğini göreceksiniz. Sonra OK butonuna basarak İmport diyalog kutusunu da kapatın. Seçtiğiniz dosyaların web alanınıza ait dizine kopyalandığını göreceksiniz.
6.8.5.
Resimleri hizalama
Hobilerim sayfasını sayfa görünümünde açın ve
imleci İngiltere.... kelimesinin başına getirin.
![]() Araç
çubuğundaki Insert Picture From File butonuna tıklayarak
london.gif dosyasını seçin ve ekleyin.
Araç
çubuğundaki Insert Picture From File butonuna tıklayarak
london.gif dosyasını seçin ve ekleyin.
Araç Çubuğu üzerinde Align Left
adlı
şeklindeki butonu tıklayarak resmi hizalayın.
İmleci Dünyaca ünlü....
kelimesinin başına getirin.
Araç çubuğundaki Insert Picture From File butonuna tıklayarak sanfran.gif dosyasını seçin ve ekleyin.
Araç Çubuğu üzerinde Align Right
adlı
şeklindeki butonu tıklayarak resmi hizalayın.
![]()
İmleci Japonya.... kelimesinin başına
getirip japan.gif resmini ekleyin ve Align Left ile hizalayın.
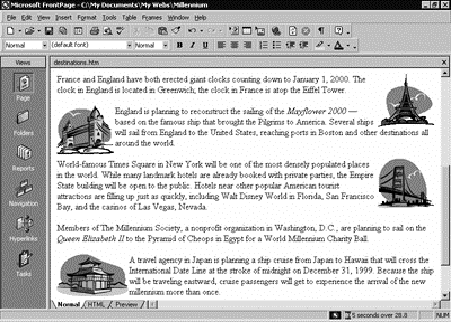
İşlemleri tamamladıktan sonra sayfamız
şekil 6.4 teki görünümü almalıdır.

Şekil 6.5. Resim ekleme ve hizalama
6.8.6.
İletişim formu oluşturma
Hobilerim sayfasında iken CTRL+End tuşlarına basarak
sayfanın en altına inin.
Ekrana En Sevdiğiniz Ülke Hangisi yazıp GİRİŞ tuşuna basın.
Insert menüsünden Form seçeneğini seçin. FrontPage Submit ve Reset adlı iki butonu sayfaya yerleştirecektir.
İmleci
Submit butonunun soluna getirerek Center butonuna basarak
butonları ortalayın. GİRİŞ tuşuna basın.
İmleci üst ok tuşu ile bir satır yukarı alın ve Adınız yazın ve SHIFT+GİRİŞ tuşuna basın. Bu iki satır arasındaki mesafeyi azaltır.
Insert menüsünden Form ve On-Line Text Box seçeneğini seçin.
Ekrana E-mail Adresiniz yazıp
SHIFT+GİRİŞ tuşuna basın ve yine bir On-Line Text Box ekleyin.
Ekrana Mesajınız: yazıp SHIFT+GİRİŞ tuşuna basın ve Insert menüsünün Form seçeneğinden Scrolling Text Box seçeneğini seçin.
Metin kutusunu çift tıklayıp açılan diyalog kutusundan özelliklerini ve boyutlarını değiştirin. Yaptıklarınızı kaydetmeyi unutmayın. Böylece kullanıcıların size mesaj gönderebilecekleri bir form oluşturdunuz.

Şekil
6.6. Mail formu
6.9.
Fotograf Albümü Oluşturma
Navigation görünümnden
fotograflar sayfasını çift tıklayarak açın.
Sayfanın en üst satırına Yılın
Fotoğrafları yazıp GİRİŞ tuşuna basın.
Insert Picture From File butonu ile
firewks1, firewks2, firewks3, firewks4 resimlerini ard arda ekleyin.
Center butnonuna basarak resimleri ortalayın. Resimlerin Boyuttlarının
büyük olması sizi endişelendirmesin, birazdan ayarlayacağız.
Şu anda sayfanın alt kısmındaki
Tahmini Yükleme Süresi denilen gösterge sayfanızın bir tarayıcıya
ne kadar sürede yükleneceğini gösterir.
6.9.1.
Thumbnail ekleme
Ekranda resimlerimiz küçük görünsün
ve ziyaretçiler ise bu resimlerin büyük hallerini kopyalayabilsinler ve yükleme
süresini de kısaltalım istiyorsanız resimlerin thumbnail lerini
sayfaya eklemelisiniz.
![]() Bunun
için önce sayfanın en üstündeki şekli seçin ve sayfa altındaki resim
ile ilgili araç çubuğundan
şeklindeki butona tıklayın
Bunun
için önce sayfanın en üstündeki şekli seçin ve sayfa altındaki resim
ile ilgili araç çubuğundan
şeklindeki butona tıklayın
Bu işlemi diğer üç resim içinde sırayla
yapın ve resimlerin boyutlarını fare yardımı ile eşit hale getirin.
Sayfamız şekil 6.6 daki gibi görünmeli;

Şekil
6.7. Resim ekleme
Yaptığımız işlemleri kaydedin. Açılan
Save Embedded Files diyalog kutusuna OK butonuna basarak yanıt verin.
İmleci ilk resmin başına getirin ve sağ
ok tuşuna basın. Sonra bir defa TAB tuşuna basın. Ardından bir kere GİRİŞ
tuşuna basın. Yine sağ ok tuşuna basın ve bir kere TAB tuşuna basın.Sayfa
Şekil 6.7. deki gibi görünmeli.

Şekil 6.8. Resimleri düzenleme
6.10.
Diğer Web Sitelerine Bağlantı
6.10.1.
Bağlantılar sayfasını düzenle
Navigation görünümünde baglantilar sayfasını çift tıklayarak açın.Sayfanın en üstüne gidip Sevdiğim Siteler yazın ve GİRİŞ tuşuna basın.
6.10.2.
Dinamik metin hareketleri oluşturma
Baglantilar sayfasında Sevdiğim Siteler yazısının her hangi bir yerinde iken Format menüsünden Dynamic HTML Efects seçeneğini seçin.
Açılan DHTML Effects araç çubuğunun,
On adlı liste kutusundan Page Load seçeneğini seçin.
Yine DHTML Effects araç çubuğunun, Apply adlı liste kutusundan Hop seçeneğini seçin.
Araç çubuğundaki kapatma butonu ile çubuğu kapatın.
6.10.3.
Metinlere bağlantı özelliği vermek
Şimdi Sevdiğim Siteler yazısının
altına MSN-The Microsoft Network yazın ve GİRİŞ tuşuna basın.
Fare yardımı ile yazının başına tıkladıktan
sonra yazıyı seçili hale getirin.
Insert menusünden Hyperlink
seçeneğini seçin.
Açılan Create Hyperlink diyalog
kutusunda URL adlı metin kutusuna içerisinde yazan http:// yazısından
sonra www.msn.com yazın ve OK butonuna tıklayın.
Yazınızın mavi hale geldiğini görmelisiniz.
Şu an bu yazıya bir bağlantı ekledik. Ziyaretçi bu yazıyı tıkladığında
msn.com a bağlanacak.
İmleci MSN kelimesinin sağına
getirin ve Insert menüsünden Symbol seçeneğini seçin.
Açılan Symbol diyalog kutusundan
TM sembolünü seçin ve Insert butonuna tıklayın ve sonra
Close butonuna yıklayın. Böylece sayfaya bir sembol eklemiş
oldunuz.
6.10.4.
Otomatik hyperlink ekleme
Baglantilar sayfasında son yazdığımız
Microsoft ile ilgili bağlantının altına http://www.yahoo.com
yazalım ve GİRİŞ tuşuna basalım.
Giriş tuşuna bastıktan sonra yazı
hemen mavi bir renk alır. Çünkü adreslere FrontPage otomatik olarak bağlantı
yapar. İsterseniz yazının üzerine gelip değiştirebilirsiniz. Bağlantı
bozulmaz. Yazıyı Yahoo olarak değiştirin.
Sayfa şekil 6.8. deki gibi görünmeli.

Şekil
6.9. Hyperlink ekleme
6.10.5.
Paragraf başlıklarını düzenlemek
Navigation görünümüne geçip
Home Page adlı sayfayı çift tıklayarak açın.
İmleci Web Siteme Hoş Geldiniz yazısının her hangi bir yerine getirin.
Düzen araç çubuğundan
Style adlı liste kutusundaki Normal olan seçimi Heading
3 olarak değiştirin.
Yazının renginin koyulaştığını göreceksiniz. Diğer başlıkları seçerek yazının büyüklüğünü de değiştirebilirsiniz.
6.11.
Sayfalara Hareket Çubukları
Ekleme
Navigation görünümüne geçerek
Home Page adlı sayfayı çift tıklayarak açın.
Format menüsünden Shared Borders seçeneğini seçin.
Açılan Shared Borders diyalog
kutusunda All Pages seçeneğini işaretli hale getirin.
Yine aynı diyalog kutusu üzerindeki Top ve onun altındaki Include Navigation Buttons ile Left ve onun altındaki Include Navigation Buttons seçeneklerini işaretleyin.
Right ve Bottom seçenekleri ile bunların altındaki seçenekleri boş bırakıp OK butonuna basın.
6.11.1.
Hareket çubuklarını özelleştirme
Home Page sayfamızın üst kısmında
Edit the properties for this Navigation Bar to display hyperlinks here
yazısını çift tıklayın.
Açılan Navigation Bar Properties diyalog kutusunda Child Level seçeneğini seçili hale getirin ve Home Page ile Parent Page seçeneklerinin seçimini iptal edin. OK butonuna basın.
Home Page sayfamızın sol kısmında
yani dikey hareket çubuklarına çift tıklayın.
Açılan Navigation Bar Properties
diyalog kutusunda Same Level seçeneğini seçili hale getirin ve
Home Page seçeneğini de seçip OK butonuna basın.
Şimdi sol taraftaki hareket çubuğu üzerinde "Edit the properties for this Navigation Bar to display hyperlinks here. yazısını görmelisiniz.

Şekil
6.10. Sayfa düzenleme
6.12. Sayfalara Tema Uygulama
Home Page sayfası açık halde
iken Format menüsünün Theme seçeneğini seçin.
Açılan Themes diyalog kutusunun
üst kısmında All Pages seçeneğinin seçili olmasına dikkat edin.
Sol taraftaki farklı temalardan Artsy olanı seçin. Tabii başka bir
tema da seçebilirsiniz.
Sol taraftaki Active Graphics ve
Background Picture seçeneklerini iptal edin ve temayı uygulamak için
OK butonuna basın.
Temayı uygulamak isteyip, istemediğinizi
soran mesaj kutusuna Yes butonuna basarak yanıt verin.
Yaptığınız işlemleri File menüsünden Save seçeneğini seçerek kaydedin.
6.13.
Tüm Sayfalarda Grafik Hareket Çubukları Gösterme
"Navigation görünümünde
benkimim sayfasını çift tıklayarak açın.
Sayfanın sol tarafındaki dikey hareket
çubuklarını çift tıklayın.
Açılan Navigation Bar Properties
diyalog kutusunda Orientation and Appearance başlığı altında
Buttons seçeneğini seçili hale getirin.
OK butonuna basarak diyalog kutusunu kapatın. Tüm sayfalarınızdaki dikey hareket çubuklarının grafik butonlar haline geldiğini göreceksiniz.
6.14.
Sayfaları Yayınlamak
Hazırladığımız sayfaları daha önceden aldığınız adrese göndermek için File menüsünden Publish Web seçeneğini seçin.
Açılan Publish Web diyalog kutusunda Specify the location to publish your web to: başlığı altındaki metin kutusuna http:// kelimesinden sonra aldığınız adresi yazın.

Şekil
6.11. Publish e başlama
FrontPage web gönderme sihirbazı yazdığınız adresle bağlantı kurup, sayfalarınız göndermeye başlayacaktır. Sayfalar gönderilirken aşağıdaki şekli göreceksiniz.

Şekil
6.12. Publishin izlenmesi
[ BİTTİ ]