Tutorial passo a passo de um sistema em paradox
Início
Fields Editor
Formulário de clientes
Formulário de despesas
Formulário de Pesquisa de Clientes
Formulário de Pesquisa de Despesas
Relatório de Clientes
Como foi visto na primeira parte sobre banco de dados, o dbnavigator não necessita de codificação nenhuma para manipular dados. Como você não terá acesso individualmente aos botões do mesmo, será difícil por exemplo: ao clicar no botão para inserir novo registro, você enviar o foco para uma determinada caixa, além de outros inconvenientes, como ao excluir exibir a confirmação, etc.
Para isso neste exemplo não vamos utiliza-lo.
Criando o Menu do Sistema
Inicie um projeto novo:
- Menu File / Neew / Application.
- Clique no botão Save All ou Menu File / Save All.
- Salve a unit como: Menu.
- Salve o projeto como: ctrDespesa.
Clique no componente MainMenu ![]() na guia Standard e na propriedade Name, coloque: mmMenu.
na guia Standard e na propriedade Name, coloque: mmMenu.
Dê um duplo clique neste componente que você acabou de colocar, e crie os menus com as seguintes opções:
| Caption | Shortcut |
| &Cadastro | |
| C&liente | Ctrl+L |
| - | |
| Sai&r | Alt+F4 |
| &Despesa | |
| L&ançamento | Ctrl+A |
| &Relatório | |
| Cliente | |
| Despesa |
Observação: Para criar os itens na vertical (um abaixo do outro):
-
Depois que você fez o Menu Cadastro e pressionar Enter, o delphi deslocará para a direita.
- Clique na palavra Cadastro que o desloccamento será para baixo.

Neste projeto, será utilizado o Data Module. Os componentes Table e Data Source, serão colocados dentro do mesmo. O Data Module funciona como um repositório de dados, ou seja: ao invés de você colocar o Table e o Data Source em todos os formulários, basta colocar dentro do mesmo e fazer a referência em cada formulário.
Clique no Menu File / New / Data Module
Name: dmDespesa
Ligando o Table e o DataSource
Selecione a Guia BDE. Coloque o componente
Table e altere as propriedades:
Name: tbCliente
Databasename: Selecione o alias Despesa (Clique
aqui para ver como cria o alias)
TableName: Selecione a tabela Cliente.DB.
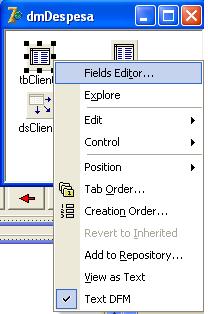
Fields Editor
Clique com o botão direito no componente tbCliente que você colocou no módulo, e selecione: Fields Editor.

Selecione Add Fields e confirme no botão OK.

Todos os campos serão inseridos na lista.

Propriedade EditMask
Selecione o campo DataCadastro. Pressione a tecla F11 e na propriedade EditMask, clique no botão ao lado para configurar a máscara de entrada. Faça o mesmo com o telefone.
Selecione a Guia Data Access. Coloque o componente Data Source e altere as propriedades:
Name: dsCliente
DataSet: tbCliente
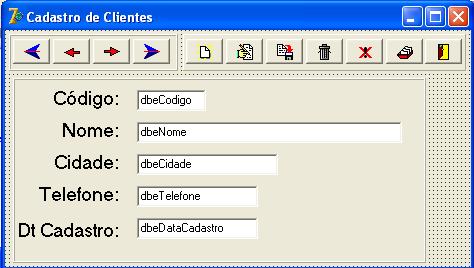
Formulário de Clientes
Vamos utilizar o mesmo projeto Despesas, bastando apenas que você retire o dbnavigator dos dois formulários e os componentes Table e Data Source.
Deixe o formulário de acordo com a imagem abaixo:

Você deverá criar mais dois painéis: pnlNavegacao e pnlOpcoes
Na guia Additional, coloque 10 botões
bitbtn
| Name | Glyph | Hint |
|---|---|---|
| btnPrimeiro | Arrow1L | Primeiro |
| btnAnterior | Arrow2L | Anterior |
| btnProximo | Arrow1R | Próximo |
| btnUltimo | Arrow2R | Último |
| btnNovo | FileNew | Novo |
| btnEditar | Edit | Editar |
| btnSalvar | FileSave | Salvar |
| btnExcluir | Trash | Excluir |
| btnCancelar | Ignore | Cancelar |
| btnConsulta | CRDFILE1 | Consulta |
| btnSair | DoorOpen | Sair |
Selecione todos os botões e coloque na propriedade ShowHint como True, para que quando você passar o mouse sobre os mesmos, seja exibida a mensagem colocada na propriedade Hint.
Ligando o Data Module no formulário
Clique no Menu File/Use Unit. Selecione na janela o módulo. Caso não apareça o módulo (dmDespesa), é porquê o mesmo já está ligado ao formulário. Isto acontece quando você arrasta os campos da janela do Field Editor para o formulário.
Codificando os botões
Primeiro:
dmDespesa.tbCliente.First
Anterior:
dmDespesa.tbCliente.Prior
Próximo:
dmDespesa.tbCliente.Next
Último:
dmDespesa.tbCliente.Last
Novo:
dmDespesa.tbCliente.Insert;
btnNovo.Enabled:=False;
btnEditar.Enabled := False;
btnExcluir.Enabled :=False;
btnSalvar.Enabled:= True;
dbeDataCadastro.Text := dateTostr(Date); //função dateTostr converte tipo Data para String
pnlDados.Enabled :=True;
dbeNome.SetFocus;
Editar:
dmDespesa.tbCliente.Edit;
btnEditar.Enabled := False;
btnNovo.Enabled := False;
btnExcluir.Enabled := False;
btnSalvar.Enabled := True;
pnlDados.Enabled := True;
dbeNome.SetFocus;
Salvar:
if Application.MessageBox('Deseja Salvar ?','Salvar', mb_YesNo + mb_IconQuestion) = idYes then
dmDespesa.tbCliente.Post //Salva (atualiza) o registro na tabela
else
dmDespesa.tbCliente.Cancel; //Cancela o Insert ou Edit
btnNovo.Enabled := True;
btnEditar.Enabled := True;
btnExcluir.Enabled := True;
btnSalvar.Enabled := False;
pnlDados.Enabled := False;
Excluir:
try
dmDespesa.tbCliente.Delete;
except
Application.MessageBox('Existem detalhes! Despesas lançadas!','Cliente',mb_Iconinformation);
end;
Cancelar:
dmDespesa.tbCliente.Cancel;
btnNovo.Enabled := True;
btnEditar.Enabled := True;
btnExcluir.Enabled := True;
btnSalvar.Enabled := False;
pnlDados.Enabled := False;
Sair:
Close;
Abrindo a tabela
- Selecione o formulário e na Guia Events
- Selecione onShow
- Dê um duplo clique dentro da caixa branca e na janela de código
digite:
dmDespesa.tbCliente.Open;
Fechando a tabela
- Selecione onClose
- Dê um duplo clique dentro da caixa branca e na janela de código
digite:
dmDespesa.tbCliente.Close;
Codificando o menu para abrir o formulário de cliente
- Pressione Shift+F12.
- Selecione frmMenu.
- Clique no Menu Cadastro / Cliente.
- Digite na janela de código: frmCliente.ShowModal e pressione F9 para
executar o programa.
- Será exibido a mensagem de acordo com a imagem abaixo:

ou seja: a mensagem indica que o formulário de menu está fazendo uma referência para o formulário de clientes. Para que o delphi coloque na lista de formulários criados, responda Yes e pressione F9 novamente para ao acessar o Menu Cadastro / Cliente, o mesmo seja carregado.