
 Wap'lı cep telefonunuz yok diye üzülmeyin.
Wap'lı cep telefonunuz yok diye üzülmeyin. 
 Wap'lı cep telefonunuz yok diye üzülmeyin.
Wap'lı cep telefonunuz yok diye üzülmeyin.
![]()
WAP
Hızla gelişen internet ve teknolojinin insanları nereye nasıl yönlendireceğini kimse bilemiyor. Üç sene önce kullanıcılar web sayfası sahibi olabilmenin oldukça zor bir iş olduğunu düşünüyorlardı. Web sayfası yapmayı öğrenen kullanıcılar nasıl yaptıklarını bir sır gibi saklayarak web sahibi olmanın keyfini çıkartmaya çalışıyorlardı. Sonra Homesite, Frontpage, Netobject Fusion gibi yazılımlar giderek yaygınlaştı. Herkes Word'de yazı yazar gibi web sayfası yapmaya başladılar. Mikrosoft ofis uygulamalarına web sayfası üretecek şekilde tasarladı.
Artık web sayfası yapmak çocuk oyuncağı haline dönüştü. Herkesin en az bir yerde kişisel sayfası var, artık insanlar kendi alan adlarını alarak bu sitelerden sayfalarını yayınlıyorlar. Dergiler web sayfası hazırlamak için gerekli HTML'le ilgili en detay ayrıntıları öğretiyor, gizli kalan son bilgi kırıntıları da günyüzüne çıkıyor. İnternet kişisel kullanıcıların hazırladığı web sayfalarla dolu bir okyanusa dönüştü.
Web sayfası yapmayı öğrenen insanlar başta ürktükleri, korktukları, oldukça karışık olduğunu zannettikleri olayların aslında ne kadar kolay olduğunu görünce şaşırdılar. Sonra birbirlerinden bu ufak bilgileri kaçırdıkları için de utandılar. Şimdi sıra Wap'da. HTML'le web sayfası hazırlama döneminde yaşanan olaylar aynen Wap'ta da yaşanacak. Wap'la sayfa hazırlamanın henüz kuluçka devrinde olduğu şimdilerde kendi wap kişisel sayfanızı hazırlayarak insanların cep telefonuna adresini göndermek çok kolay.
Her şeyde olduğu gibi öğrenme aşamalarında tecrübe oldukça önemli bir yere sahip. Kişisel web sayfası olan yada HTML'le ilgilenmiş insanların wapmaları da o ölçüde kolay olacak. Çalışan bir web sitesine sahip olmak ve o siteyi wapmak genellikle tercih ediliyor. Öncelikle wapılıcak olan web sayfasının sağlam ve fonksiyonel olarak çalışması gerekiyor. Wapmak bir html sayfayı aslında düzenlemekten başka birşey değil.
Bundan uzunca bir süre önce, Netscape'in ve Internet Explorer'in 3'lü sürümlerde
oldukları sıralarda web sayfası tasarımcılarının en büyük derdi bu iki
browser arasındaki uyumsuzluktu. Web sayfalarının hazırlanmasında kullanılan
HTML diline her iki browser'da kendileri için özel komutlar ekliyorlardı. Bu
iki rakibin birbirlerinden uyumsuz komutlar eklemeleri sonucu bir web sayfası
Netscape'de gayet başarılı bir şekilde gösterilirken IE'de oldukça sorun
yaşanabiliyordu.
EVREN "Wap Nedir?"diye soruyor?
Wap, İngilizce Wireless Application Protocol'un kısaltması olarak kullanılıyor. Türkçe kablosuz iletişim kuralları olarak çevirilebilir. İnternet üzerinde yer alan her türlü bilginin cep telefonu üzerinden ulaşılabilir hale gelmesini sağlıyor. Halen internette varolan hertürlü bilgi cep telefonu yada wap uyumlu cihazlara WML adı verilen dil aracılığıyla ulaştırılabiliyor. Wap 1997 yılında bir araya gelen 4 kurucu kuruluş Phone.com, Nokia, Ericsson ve Motorola'nın işbirliği sonucunda geliştiriliyor. Şu anda Wap'a destek veren 250'den fazla kurum var.
Herhangi bir masaüstü bilgisayar yada laptop bilgisayara erişimin zor olduğu anlarda cep telefonu yada PDA'lar (Personal Digital Asistant) aracılığıyla internet ortamına erişim sağlıyor. Klasik anlamda bir bilgisayar ekranından çok ufak dijital ekranlara sığabildiği haliyle web sayfalarının tamamen aynısı Wap aracılığıyla gönderilebiliyor. Yolculuk esnasında e-mail denetlenmesi, borsa hisse senedi alımı-satımı kabaca web sayfası üzerinde alınabilen tüm hizmetler ceplere taşınıyor. Wap cihazından bakılabilecek web sayfasının WML formatında hazırlanması gerekiyor, yani her web sitesi şu haliyle cep telefonundan görülebilir halde değil.
WML dili XML standardında bir dil. İngilizce'de Wireless Markup Language
kelimelerinin baş harflerinden oluşuyor. WML dilini PC ortamında geliştirebilmek
için gereken sadece bir XML editörü. HTML yada XML tabanlı bir dil için
kolay kullanıma sahip yazılımların başında Homesite geliyor. Tüm WML
kodları aslında metin dosyaları olduklarından herhangi bir text editörüyle
de editlenebilir.
HTML yada XML tabanlı bir dil için
kolay kullanıma sahip yazılımların başında Homesite geliyor. Tüm WML
kodları aslında metin dosyaları olduklarından herhangi bir text editörüyle
de editlenebilir.
Editlenen kodları bir ceptelefonunda görüyormuş gibi denetleyebilmek için de bir WML emulatörü gerekiyor. Şu anda sayıları bir elin parmaklarıyla sayılacak kadar az olan bu emülatörler özellikle cep telefonu üreticileri tarafından WML geliştiricilerine ücretsiz olarak sağlanıyor. Herhangi bir cep telefonu üreticisi tarafından üretilmemiş olan WML emülatörleri de mevcut. Hazırlanan WML sayfasının her cep telefonun hafızasıyla sınırlı olması da WML tasarımcılarının işini zorlaştırıyor. Bazı cep telefonları daha fazla bilgiyi rahatlıkla hafızasına alıp ekranında gösterebilirken birkısmı da hafızasına alabildiği kadarını ekranından gösteriyor.
| Cep telefonları WML kapasiteleri | |
| Browser | WML Boyutu |
| UP.Browser 3.2 | 1492 byte |
| UP.Browser 4.x | 2048 byte |
| Ericsson R320 | 3000 byte |
| Ericsson R380 | 3500 byte |
| Ericsson MC218 | 8000 byte |
| Nokia 7110 | 1397 byte |
İnternet kullanıcılar web sayfalarını yaparken genelde ücretsiz web alanı veren şirketlerden yararlanıyorlar. Wap henüz emekleme aşamasında olduğu için web üzerinde wap hostingi veren sitelerin sayısı da şu anda yeterli değil. Verilen hizmetler bir web sitesi kurumunda verilenlerle aynı. Çoğu wap desteği veren site kullanıcılara özel geliştirdikleri sihirbaz arayüzlerle wap sayfası yapma olanağı sağlıyor.
tagtag.com
İnternet üzerinde yer alan ücretsiz wap hizmeti verenler içerisinde şu anda
en başarılılardan biri. Bu sitede yer alan sihirbaz arayüz diğer wap
hosting sitelerdekilere göre oldukça başarılı. Bu siteden sanki herhangi
bir ücretsiz web sayfası veren yerden web sayfası alanı alır gibi wap alanı
alınabiliyor. Wap alanı almak için ana ekranda ilk defa gelen kullanıcılar
için yer alan Sign-up Here tuşuna basılarak sistem kayıt ekranına gelinir.
Bu ekranda kullanıcı adı, şifre ve e-posta adresi gibi bilgiler girildikten
sonra sisteme kayıt olunur.
Wap alanı almak için ana ekranda ilk defa gelen kullanıcılar
için yer alan Sign-up Here tuşuna basılarak sistem kayıt ekranına gelinir.
Bu ekranda kullanıcı adı, şifre ve e-posta adresi gibi bilgiler girildikten
sonra sisteme kayıt olunur.
Sisteme bir kere kayıt olduktan sonra aynı kullanıcı adı ve şifreyle daha sonra tekrar giriş yapılabilir. Sitenin ana sayfasından Login Now bölümüne kullanıcı adı ve parola girilerek sisteme giriş yapılabilir. Sisteme giriş yapıldıktan sonra ekrana gelen pencerede "Add new WAP site" bölümüne girilerek istenilen özelliklere sahip bir wap sitesi oluşturmak için ilk adım atılmış olur.
Daha sonra ekrana gelen pencereye wap sitesi icin istenilen ad ve wap
sitesinin karsilama penceresi bilgileri girilir. Tagtag.com'un kendi arama
motoru için anahtar kelime ve kategorizasyon verilerek sitenin Tagtag.com tarafından
diğer ziyaretçiler duyurulması da sağlanabilir. Sisteme wap sitesi için
verilen ad cep telefonlarında www.tagtag.com/ad olarak kullanıldığında wap
sitesine ulaşılmış olur. Örneğin baslangic isminde oluşturulan bir wap
sitesi için wap adresi www.tagtag.com/baslangic olacaktır. İlk bilgilerin
girişi yapıldıktan sonra "edit it" tuşuna basılarak wap sitesinin
alt sayfalarının oluşturulmasına geçilir. Bu ekranda yer alan pencere içindeki
arayüz kullanılarak sitenin alt sayfaları, imajları, paragraf ve site içine
ve dışına verilen linkler ayarlanabilir. Aynı ekranda yer alan Upload Images
tuşu kullanılarak sisteme daha önce hazırlanan wap sayfasi imajlari gönderilebilir.
Wap sayfasında kullanılacak olan imajlar wbmp formatında olmalı ve sadece
iki renk olarak kayıt edilmelidir. İstenilen değişiklikler yapıldıktan
sonra aynı ekranda View tuşuna basılarak Nokia 7110 penceresinde hazırlanan
wap sayfasına göz atılabilir. Ekrandaki disket ikonuna basılarak yapılan değişiklikler
kayıt edildikten sonra yapılan wap sitesine göz atmak için www.tagtag.com/ad
adresine herhangi wap uyumlu bir cihazdan ulaşabilmek mümkün
Örneğin baslangic isminde oluşturulan bir wap
sitesi için wap adresi www.tagtag.com/baslangic olacaktır. İlk bilgilerin
girişi yapıldıktan sonra "edit it" tuşuna basılarak wap sitesinin
alt sayfalarının oluşturulmasına geçilir. Bu ekranda yer alan pencere içindeki
arayüz kullanılarak sitenin alt sayfaları, imajları, paragraf ve site içine
ve dışına verilen linkler ayarlanabilir. Aynı ekranda yer alan Upload Images
tuşu kullanılarak sisteme daha önce hazırlanan wap sayfasi imajlari gönderilebilir.
Wap sayfasında kullanılacak olan imajlar wbmp formatında olmalı ve sadece
iki renk olarak kayıt edilmelidir. İstenilen değişiklikler yapıldıktan
sonra aynı ekranda View tuşuna basılarak Nokia 7110 penceresinde hazırlanan
wap sayfasına göz atılabilir. Ekrandaki disket ikonuna basılarak yapılan değişiklikler
kayıt edildikten sonra yapılan wap sitesine göz atmak için www.tagtag.com/ad
adresine herhangi wap uyumlu bir cihazdan ulaşabilmek mümkün
Web sayfanızı Wapmaya hazırlanın
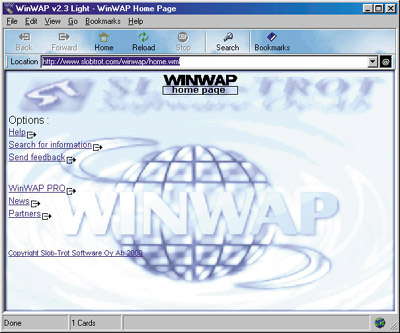
Hazırlanan wap sitesini wap uyumlu bir cihaz olmadan da test edebilmek mümkün. Bunun için Nokia, Ericsson gibi telefon üreticilerinin yazılımları yada emülatörleri kullanılabileceği gibi istenirse üçüncü parti yazılımlar da kullanılabilir. Bunlar arasında en kolay kullanım özelliklerine sahip olan Winwaplight sayesinde sihirbaz arayüzler sayesinde hazırlanan sitelerin de kaynak kodlarına göz atılabiliyor. Yapılması gereken tek şey Winwap'da adres satırına hazırlanan wap sayfasının adresini yapmak. Winwap'da yer alan ekran büyüklükleri ayarlama özelliği sayesinde herbiri farklı ekran çözünürlüğünde olan cep telefonları için aynı sayfanın farklı ekranlarda nasıl gözüktüğünü test edebilmek mümkün
| Cep Telefonu Özellik Karşılaştırması | |||
| Nokia 7110 | Ericsson R320 | Ericsson R380 | |
| Desteklenen dosya uzunluğu | 1397 byte | 3000 byte | 3800 byte |
| Desteklenen İmaj uzunluğu | 1397 byte | 3000 byte? | 3800 byte? |
| Ekrandaki satır sayısı | 4 artı başlık | 5 | 7 |
| Ekrandaki kolon sayısı | 19 | 14 | - |
| Yatay ekran genişliği | 95 | 101 | 304 |
| Dikey ekran genişliği | 45 | 52 | 98 |
| Pixel display ratio | 1:1.25 | Yok | 1:1.23 |
| Metin özellikleri | Yok | Small, Bold, Emphasis, Strong | Small, Big, Bold, Italic, Emphasis, Strong |
| Metin düzenleme | Yok. Sola yaslanık | Left, Center, Right | Left, Center, Right. Idented paragraf desteği |
| İmaj düzenleme | Zorunlu ortada | Yok | Yok |
| Tablo desteği | Yok | Maximum 5x5 cells | Yok |
| Dokunmatik ekran | Yok | Yok | Var |
| İcon tuşlar | Yok | Yok | Var |
| Arayan numara desteği | "Use number" kullanıldığında | Var | Var |
| Bilgi giriş özellikleri | Satırda tek başına | konulduğu yerde | konulduğu yerde |
| İmaj linkleme | Yok | Var | Var |
| Link düzenleme | Satırda tek başına | konulduğu yerde | konulduğu yerde |
| WML yükleme sırası | Önce metin sonra imaj | Önce metin sonra zamanlayıcı en son imaj | Yok |
| HTTP Redirect | Var | Var | Var |

economist.cjb.net