| |
Font attributes are 'font-style', 'font-variant', 'font-weight', with 'font-size' and 'line-height' listed second-last, and font-family is listed last when the term 'font' is used to combine several items in shorthand.
How are Fonts described?
Each attribute may be individually specified, for example the first one is
<SPAN STYLE="font-style: normal ">normal</SPAN>
- 'font-style' may be normal, italic, and oblique.
- 'font-variant' may be normal or small-caps.
- 'font-weight' may be normal, bold, bolder, lighter
or 100 to 900
- 'font-stretch' may be normal, condensed, or expanded face
- 'font-size' may be
xx-small, x-small, small, medium, large, x-large, xx-large
'font-size' choices include em, ex, percentages or absolute units
'font-size' may also be relative, smaller or larger
- 'font-family' may be serif, sans-serif, monospace, cursive and fantasy
Each font attribute has an initial value for that property, and all unset values are reset to their initial values. For example, font: 16px sans-serif is equivalent to:
font-stretch: normal;
font-weight: normal;
font-style: normal;
font-variant: normal;
font-size: 16px;
line-height: normal;
font-family: sans-serif
line-height
 The line-height property (h4 in this diagram) determines the amount of space used for each line of text. This space includes room for the text itself, plus some amount of space between the lines. Note that line-height is not the spacing between the lines. It's the complete space needed to display one line of text.
The line-height property (h4 in this diagram) determines the amount of space used for each line of text. This space includes room for the text itself, plus some amount of space between the lines. Note that line-height is not the spacing between the lines. It's the complete space needed to display one line of text.
- Absolute values in points P { line-height : 24pt }
- Percentage values P { line-height : 200% }
- Scaling values P { line-height : 2.0 }
To have the whole document double spaced - BODY { line-height : 2.0 }
CAUTION: This setting doesn't work well on text lines that use multiple font sizes on the same line of text.  'ex' is x-height, ~ the height of the letter 'x'. Some fonts have a smaller x-height (h3 in the diagram) than others, and therefore appear smaller at the same font size. However, line heights must relate to the maximum font size to avoid overlap, etc. As a result, fonts with larger x-heights need larger line height factors (Verdana's x-height is 0.58(font-size), Times New Roman's only .46(font-size)). 'ex' is x-height, ~ the height of the letter 'x'. Some fonts have a smaller x-height (h3 in the diagram) than others, and therefore appear smaller at the same font size. However, line heights must relate to the maximum font size to avoid overlap, etc. As a result, fonts with larger x-heights need larger line height factors (Verdana's x-height is 0.58(font-size), Times New Roman's only .46(font-size)).
 There is a bug in Netscape, whereby setting a border on an element resets line-height to normal. Fix by setting the element's left margin to any value including 0.
There is a bug in Netscape, whereby setting a border on an element resets line-height to normal. Fix by setting the element's left margin to any value including 0.
Font Families
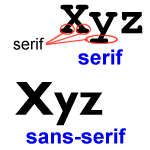
 Fonts come in five families, serif, sans serif, monospace, cursive and fantasy.
Fonts come in five families, serif, sans serif, monospace, cursive and fantasy.
Serif and Sans Serif are the main ones.
12 pt Times (serif),
12pt Verdana (sans serif),
12pt Monaco (monospace),
12pt Tahoma (fantasy),
12 pt Comic Sans MS
(cursive).
The font-families should be listed in preferred order, so that if the user system does not support one font, another font in the list will be used instead.
BODY { font-family: Times, TimesRoman, serif }
P { font-family: Verdana, Arial, sans-serif }
H1 { font-family: Monaco, Courier, monospace }
H2 { font-family: Tahoma, fantasy }
H3 { font-family: Comic Sans MS, cursive }
Font Shorthand
The 'font' property includes font-style, font-variant, font-weight, font-size, line-height, font-family. For example -
P { font: italic bold small Arial, Verdana, sans-serif}
really means this:
P { font-style : italic;
font-variant : normal;
font-weight : bold;
font-size : small;
line-height : normal;
font-family : Arial, "Verdana", sans-serif;
}
The FONT shorthand property allows you to specify one or more of the attributes.
When using this shortcut, you must specify both a font size and a font family.
The font shorthand is a little more complicated than most, so here's a quick note:
Font requires that both font size and family are specified; therefore, 'font: bold 1em' is wrong, as is 'font: bold sans-serif'.
The family must be last - 'font: 1em Arial, sans-serif', not 'font: Arial, sans-serif 1em';
and size must be second to last; for example, 'font: 1em Arial', not 'font: 1em bold Arial'.
If you specify line height using font, this is done by following the size with a slash and the line height, leaving no gaps - 'font: 1em/1.3 Arial'
(not 'font: 1em/[space] 1.3 Arial').
This topic is continued in Fonts - making choices.
|