Las propiedades de un objeto se caracterizan por ser
una combinación entre un miembro de datos y un método. Al tratar una propiedad es
como si se tratase de una variable, obteniendo su valor o modificándolo. Sin
embargo, en muchas ocasiones cuando se accede al valor de una propiedad se
estará de manera indirecta provocando la ejecución de un método, cuya finalidad
es realizar alguna acción según la modificación efectuada. Existen ciertas
propiedades que solo son accesibles durante el diseño, mientras que otras solo
son accesibles durante la ejecución. Una propiedad además también puede ser un
objeto (se identifican porque al lado izquierdo aparece el signo +) que a su
vez contiene propiedades particulares.
Los eventos son señales internas o externas a la
aplicación que el programa aprovecha para ejecutar cierto bloque de código.
Todos los componentes tiene asociado un evento por defecto, aunque inicialmente
es posible crear un método de respuesta distinto para cada evento. Al igual que
ocurre con cualquier función, los métodos de respuesta a eventos también pueden
recibir parámetros de distintos tipos. Un parámetro común a los métodos de
respuesta a eventos, que se recibe siempre en primer lugar, es el llamado
Sender, un puntero de tipo TObject. Este parámetro es una referencia a un
objeto, concretamente al objeto que ha dado origen al evento.
A medida que un proyecto se inserten formularios
sobre estos se añaden componentes o controles a los cuales se les asocia
eventos. Un formulario puede contener objetos tales como: TButton, TCheckBox,
TComboBox, entre otros. Como se conoce un archivo de C++ se compone al menos de
un archivo de código con el programa principal y por defecto con la función
principal (WinMain), y
opcionalmente de una serie de módulos a los cuales es posible alojar funciones
y clases de objetos. Cuando se definen formularios estos son descendientes
en principio a un objeto del tipo TForm. Es posible también crear formularios
teniendo como base otros formularios ya existentes, por lo que el tipo base no
será directamente el objeto TForm, aunque éste estará siempre como ascendiente
en algún punto de la jerarquía.
Cuando se parte de un nuevo proyecto observe el
nombre asignado por defecto al primer módulo del proyecto (Unit1.cpp), este
módulo incluye los archivos de cabecera necesarios para la totalidad de las
aplicaciones Windows y la definición inicial de un nuevo tipo de objeto,
TForm1, que es derivado del tipo TForm. Ahora, cualquier manipulación sobre el
formulario a nivel de componentes y eventos tiene su reflejo inmediato en el
código del módulo asociado al formulario. En el programa principal a medida que
se vayan añadiendo formularios al proyecto se irán insertando líneas con la
macro USERFORM, relacionando todos los módulos de código o formularios con el
módulo principal.
Al iniciar el desarrollo de una aplicación en donde
existen una serie de formularios de apariencia común para la entrada de datos y
visualización de resultados, esto implica el diseñar una uniformidad general
entre formularios. La idea es comenzar el proyecto diseñando una plantilla que
contenga los aspectos generales de los formularios, hasta incluir código de
algunos componentes. Creado y dado un nombre al formulario que serviría como
plantilla, este puede ser usado abriendo el depósito de objetos y ubicándose
sobre la página del proyecto donde se podrá seleccionar el formulario. Si la
idea es heredar los componentes y métodos de la plantilla para un nuevo
formulario, se hace necesario tener en cuenta que la plantilla sea heredada
(opción inherit del depósito de objetos), esto implica que al momento de abrir
el archivo DFM (inherited) del nuevo formulario no se observará toda la
información necesaria acerca de los componentes, ya que la información
adicional se encuentra en el archivo DFM del formulario que actúa como
plantilla. Lo planteado en este párrafo se conoce como reutilización de formularios
en un mismo proyecto.
Un formulario que ha nacido en una determinada
aplicación como base para el desarrollo de otros formularios más
especializados, puede ser útil posteriormente en otros proyectos, sobre todo si
lo que se busca es tener desarrollos comunes entre las aplicaciones
informáticas diseñadas. Para añadir el formulario base al depósito de objetos
se debe pulsar el botón derecho del ratón y seleccionar la opción “Add To
Repository”. Luego aparecerá una ventana donde se muestra una lista con los
nombres de todos los formularios del proyecto actual, seleccione el formulario
que desea almacenar en el depósito de objetos y adicione un título, una
descripción, el nombre del autor, en que ficha o página del depósito de objetos
se alojará el formulario (escoja la ficha “Forms” como el destino más lógico
del formulario base) y un icono para su representación. A partir de este
momento se podrá usar el formulario siempre que lo desee en cualquier otra
aplicación o proyecto.
Además de usar formularios individuales también se
puede reutilizar aplicaciones o proyectos completos. De hecho, en la página
“Projects” del depósito de objetos existen varios modelos de aplicación ya
prediseñados. Esta posibilidad esta dirigida sobre todo a reducir el tiempo empleado
en la creación del esqueleto de una aplicación, que suele ser siempre igual.
Para añadir un proyecto al depósito de objetos se abre el menú “Project” y
seleccionar la opción “Add To Repository”. Luego aparecerá una ventana como la
descrita en el párrafo anterior. Dado este paso, siempre que se desee iniciar
un nuevo proyecto se puede elegir la página adecuada del depósito de objetos y
hacer doble clic sobre el icono adecuado. Los proyectos que vayan añadirse al
depósito de objetos para ser posteriormente utilizados deberán almacenarse en
un directorio que tan solo contenga los elementos de este proyecto. Al crearse
una nueva aplicación tomando como base otro proyecto, C++ Builder preguntará
cuál será el directorio del nuevo proyecto y copiará en él todos los archivos
del proyecto base.
A continuación se definen las propiedades más importantes del componente
TForm.
|
Propiedad
|
Significado
|
|
ActiveControl
|
Cuando
un formulario tiene diversos componentes el control lo toma uno de ellos, el
cual estará activo al iniciar la aplicación.
|
|
HelpContext
|
Asociar
al formulario una página de ayuda. Con un valor distinto a cero y presionando
la tecla F1 se activará el archivo de ayuda.
|
|
HelpFile
|
Definir
la ubicación del archivo de ayuda.
|
|
Caption
|
Definir
el nombre de la barra de título del formulario.
|
|
BorderStyle
|
Cambiar
el estilo o la apariencia de los bordes en el formulario. Valores:
bsSizeable
= Permite durante la ejecución que el formulario pueda ser redimensionado.
bsSingle
= Permite durante la ejecución que el formulario no pueda ser redimensionado.
bsNone =
Elimina el borde de la ventana, la barra de título con todos sus controles.
|
|
AutoScroll
|
Si el
valor de la propiedad es verdadero, las barras del desplazamiento aparecen
automáticamente cuando sea necesario.
|
|
HorzScrollBar
|
Editar
la barra de desplazamiento horizontal.
|
|
VertScrollBar
|
Editar
la barra de desplazamiento vertical.
|
|
PrintScale
|
Imprimir
un formulario mediante la invocación de un método de la clase TForm. Valores:
poNone = No mantener proporción alguna.
poProportional
= Imprimir el mismo número de pixels en impresora que en pantalla.
poPrintToFit
= Ocupar el mayor espacio posible en la página manteniendo la proporción del
formulario.
|
|
Tag
|
Permitir
asociar un valor entero al objeto manipulado.
|
|
FormStyle
|
Definir
el estilo del formulario. Valores:
fsNormal = Corresponde a un formulario
independiente sin ventanas internas.
fsMDIForm = El formulario actúa como marco
principal para otras ventanas hijas.
fsMDIChild = El formulario actúa como
ventana hija dentro de un formulario principal.
fsStayOnTop = El formulario permanece sobre
otro sin ser ocultado.
|
|
Icon
|
Establecer
el icono que aparecerá en la barra de título de la aplicación. Usar el método
LoadFromFile de la clase TIcon.
|
|
Cursor
|
Cambiar
el cursor que se establece para el área caliente del formulario.
|
|
Hint
|
Asignar
una cadena de caracteres para la etiqueta de ayuda.
|
|
ShowHint
|
Si el
valor de la propiedad es verdadero, la etiqueta de ayuda aparece
automáticamente cuando sea necesario.
|
|
Visible
|
Si el
valor de la propiedad es verdadero, el formulario se hace visible.
|
|
Enabled
|
Si el
valor de la propiedad es falso, el formulario no estará activo. Esta
propiedad trabaja en conjunto con la propiedad Visible.
|
|
Color
|
Seleccionar
un color de fondo para el formulario.
|
|
BorderIcons
|
Activar/Desactivar
los botones de la barra de título del formulario.
|
|
Position
|
Cambiar
la posición y el tamaño del formulario en pantalla. Valores:
poDesigned = Es el valor por defecto, el
formulario aparecerá en la misma posición y tamaño que se fijó durante el
diseño.
poDefault = El formulario cambiará de
posición y el tamaño durante cada ejecución.
poDefaultPosOnly = El tamaño del formulario
permanece fijo, mientras que la posición va cambiando en cada ejecución.
poDefaultSizeOnly = La posición del
formulario permanece fijo, mientras que el tamaño va cambiando en cada
ejecución.
poScreenCenter = El formulario aparece en el
centro de la pantalla conservando el tamaño dado en el diseño.
|
|
Left
|
Define
la coordenada horizontal del formulario.
|
|
Top
|
Define
la coordenada vertical del formulario.
|
|
Width
|
Define
el ancho del formulario.
|
|
Heigth
|
Define
la altura del formulario.
|
|
WindowsState
|
Determina
si el formulario se minimiza, maximiza, o se presenta en su estado normal.
|
Entre los métodos más usados del componente TForm se
especifican los siguientes:
|
Método
|
Significado
|
|
Show
|
Hacer
visible un formulario disponiéndola sobre las demás ventanas abiertas.
|
|
BringToFront
|
Disponer
de un formulario sobre los demás, porque esta activa y oculta en parte.
|
|
SendToBack
|
Enviar
el formulario al fondo de la pantalla, debajo de las demás ventanas.
|
|
Hide
|
Ocultar
un formulario de tal forma que no sea accesible por parte del usuario de la
aplicación.
|
|
Close
|
Cerrar
un formulario que no se va a utilizar más en el programa.
|
|
Destroy
|
Destruir
un formulario al cual no se podrá acceder a sus miembros.
|
|
Print
|
Obtener
una copia impresa del formulario.
|
|
GetFormImage
|
Capturar
una imagen del formulario, esta función devolverá un objeto de tipo TBitmap.
|
En cuanto a los eventos más usados del componente
TForm se indican los siguientes:
|
Evento
|
Significado
|
|
OnMouseMove
|
Este es
un evento recibido por un componente a medida que el cursor del mouse se
mueve sobre él.
|
|
OnMouseDown
|
Se
genera cuando se pulsa cualquiera de los botones del mouse, recibiendo este
evento aquel control que en ese momento se encuentra bajo el cursor.
|
|
OnMouseUp
|
Cada vez
que se libera un botón del mouse sobre el control.
|
|
OnClick
|
Denota
una pulsación del botón izquierdo del mouse sobre algún control.
|
|
OnDblClick
|
Denota
doble pulsación (doble clic) del botón izquierdo del mouse sobre algún
control.
|
|
OnKeyDown
|
Se
produce al pulsarse cualquier tecla. Tenga en cuenta que el código recibido
no es el código ASCII, sino el código virtual de la tecla pulsada.
|
|
OnKeyUp
|
Este
evento se genera al momento de liberar una tecla.
|
|
OnKeyPress
|
Se
produce al pulsarse cualquier tecla normal, excluyendo teclas de función o
edición.
|
|
OnDragOver
|
Se
produce cuando sobre un determinado control se desplaza un elemento que está
siendo arrastrado.
|
|
OnDragDrop
|
Se
produce cuando el elemento es soltado sobre el control, liberando el botón
izquierdo del mouse.
|
|
OnCreate
|
Se
genera cuando el formulario va a ser creado.
|
|
OnActivate
|
Este
evento se produce en el momento en que el formulario se convierte en la
ventana activa del entorno.
|
|
OnShow
|
Antes de
que un formulario se haga visible se genera este evento.
|
|
OnHide
|
Este
evento se produce justo antes de que el formulario sea ocultado.
|
|
OnDeactivate
|
Este
evento se genera cuando el formulario se vuelve inactivo, porque se ha
cambiado a otra ventana de la aplicación.
|
|
OnClose
|
Cuando
un formulario ha dejado de ser útil en pantalla.
|
|
OnDestroy
|
Cuando
un formulario no va a ser utilizado más en el programa después de ocultarse
se destruye.
|
|
OnPaint
|
Este
evento se genera cada vez que el formulario necesita ser dibujado en
pantalla.
|
|
OnResize
|
Cada vez
que el tamaño de un formulario sea modificado durante la ejecución.
|
Algunos de los eventos tratados en la tabla anterior
son útiles para el comportamiento, desempeño u ejecución de otros componentes
que a continuación se explicaran.
TLabel (Standar): Este control permite mostrar
texto estático en el formulario, fijando su posición, color, tipo de letra y
tamaño. Suele utilizarse este texto para etiquetar otro control. Al no poseer
formato de ventana no puede recibir entradas desde el teclado. A continuación se definen las propiedades
más importantes del componente TLabel.
|
Propiedad
|
Significado
|
|
Name
|
Toma el
nombre que tendrá el componente al momento de hacer referencia de este
durante la programación.
|
|
Caption
|
Toma el
valor que se mostrará en la etiqueta de texto.
|
|
Visible
|
Si el
valor de la propiedad es verdadero, la etiqueta se hace visible.
|
|
Left y Top
|
Contiene las coordenadas horizontal y
vertical del componente.
|
|
Width y Height
|
Contiene el ancho y el alto del componente.
|
|
AutoSize
|
Si el
valor de la propiedad es verdadero, provoca que las dimensiones del
componente se ajusten con exactitud al texto.
|
|
Align
|
Controla
la alineación del componente en el contenedor que se encuentre. Valores:
alNone = Conserva la posición y dimensiones
originales.
alTop = Margen superior del contenedor.
alBottom = Margen inferior del contenedor.
alLeft = Margen izquierdo del contenedor.
alRight = Margen derecho del contenedor.
alClient = Todo el espacio disponible en el
contenedor.
|
|
Alignment
|
Permite alinear el texto a la izquierda,
derecha o centrado.
|
|
Font
|
Permite modificar los atributos del texto
(Fuente, Color, Tamaño, Estilo y Efectos).
|
|
Color
|
Establece
un color de fondo para el componente.
|
|
Transparent
|
Si el
valor de la propiedad es verdadero, provoca que la propiedad no tenga efecto
alguno.
|
|
FocusControl
|
Permite
seleccionar de la lista adjunta el nombre del componente TEdit que
corresponda.
|
|
Otras
propiedades tratadas en el aparte referido al formulario, pueden ser
manipuladas en el TLabel, tal es el caso de: Hint, ShowHint, Enabled, Tag y
Cursor.
|
Entre los métodos más usados del componente TLabel se
especifican los siguientes:
|
Método
|
Significado
|
|
Contains
|
Determina
si algunos valores constantes se encuentran activos o no en una propiedad.
|
|
SetBounds
|
Permite
modificar la posición y dimensiones del componente, especificando los valores
correspondientes a las propiedades: Left, Top, Width y Height.
|
|
Otros
métodos tratados en el aparte referido al formulario, pueden ser manipulados
en el Tlabel, tal es el caso de: BringToFront, SendToBack, Show y Hide.
|
TEdit (Standar): Este
control permite la entrada de datos por teclado. Es un control de texto
desplegable de una sola línea. Se usa para recuperar el texto que los usuarios
escriben, pudiendo servir también para que el usuario visualice el texto que el
control recibe, por ejemplo el valor de un campo de una tabla de una base de
datos con la que esté asociado. Muchas de las propiedades de este componente
son comunes al componente TLabel.
|
Propiedad
|
Significado
|
|
Name
|
Toma el
nombre que tendrá el componente al momento de hacer referencia de este
durante la programación.
|
|
Text
|
Toma el
valor que se mostrará en el cuadro de texto inicialmente.
|
|
Enabled
|
Si el
valor de la propiedad es verdadero, el cuadro de texto estará activo.
|
|
Font
|
Permite modificar los atributos del texto
(Fuente, Color, Tamaño, Estilo y Efectos).
|
|
Color
|
Establece
un color de fondo para el componente.
|
|
MaxLenght
|
Establece
el máximo número de caracteres que se desean admitir en el control.
Inicialmente esta propiedad tiene el valor de cero indicando que en principio
no existe un límite.
|
|
CharCase
|
Permite
convertir las letras introducidas a mayúsculas o a minúsculas. Valores:
ecNormal
= No se realiza conversión alguna.
ecLowerCase
= Todas las mayúsculas a minúsculas.
ecUpperCase
= Todas las minúsculas a mayúsculas.
|
|
Modified
|
Determina
si el contenido de una celda ha sido modificado o no. El valor de la
propiedad por defecto es falso, por lo cual el usuario al momento de
introducir cualquier carácter, la propiedad tomará el valor de verdadero.
|
|
ReadOnly
|
El
contenido del campo de texto será de sólo lectura, no modificable por parte
del usuario.
|
|
PasswordChar
|
Establece
que la información introducida por teclado no se refleje en pantalla
sustituyendo cada uno de los caracteres por un cierto símbolo.
|
|
SelStart
|
Permite conocer la posición a partir de la
cual se ha marcado una porción de texto.
|
|
SelLenght
|
Permite conocer la longitud del texto
marcado en el componente.
|
|
SelText
|
Sirve para obtener el texto que se encuentra
seleccionado en el control como para cambiarlo por otro.
|
|
HideSelection
|
Si el
valor de la propiedad es verdadero, oculta la selección del texto cuando sale
del control.
|
|
AutoSelect
|
Si el
valor de la propiedad es verdadero, indica al control que cada vez que se
active seleccione todo el contenido o texto.
|
|
TabStop
|
Determina
si el componente se active mediante la pulsación de la tecla tabulador.
|
|
TabOrder
|
Permite
establecer un valor numérico para establecer el orden en que se irán
activando los distintos componentes del formulario.
|
|
Otras
propiedades que pueden ser tratadas en este componente son: BorderStyle, Left,
Top, Width, Height, AutoSize, Hint, ShowHint, Tag y Cursor.
|
El
control TEdit cuenta con un menú contextual específico, el cual no se tiene que
crear, ni gestionar. Otro aspecto importante a destacar es que C++ Builder nos
permite establecer el orden de acceso a los componentes de una forma más
cómoda, para ello se tiene la opción “Tab Order” del menú contextual del
formulario, o bien elegir esa misma opción “Edit” del menú principal.
|
Método
|
Significado
|
|
SelectAll
|
Selecciona todo el texto existente en el
control.
|
|
ClearSelection
|
Elimina el texto seleccionado en ese momento
en el control.
|
|
CopyToClipboard
|
Copiar el texto seleccionado en el
portapapeles.
|
|
CutToClipboard
|
Copiar y borrar el texto seleccionado del
componente en el portapapeles.
|
|
PasteFromClipboard
|
Tomar el texto existente en el portapapeles
e insertarlo en la posición que indique el cursor en el control.
|
|
Otros
métodos que pueden ser utilizados en este componente son: Show, Hide,
BringToFront y SendToBack.
|
Entre los eventos más significativos de este control
se especifican los siguientes:
|
Evento
|
Significado
|
|
OnEnter
|
Se genera en el momento en que el cuadro de
texto se convierta en el control activo del formulario.
|
|
OnExit
|
Se genera en el momento en que el cuadro de
texto deja de ser activo en el formulario.
|
|
OnChange
|
Cada vez que se realice una modificación en
el contenido del campo de texto, insertando un nuevo carácter o borrando
parte del contenido.
|
TMaskEdit (Additional): Con
este control se puede establecer una máscara de control. Este componente sirve
para implementar un control TEdit con un formato de entrada genérico. Dicha
máscara es una cadena de caracteres en la cual algunos tienen un significado
especial. Esta cadena tendrá que asignarse a la propiedad EditMask. Durante la
ejecución, la máscara que hayamos aplicado condicionará tanto la introducción
de datos en el campo como la visualización de éstos. Una máscara consta de tres
campos separados por un punto y coma. El primer campo es la máscara de entrada.
El segundo campo es el carácter que determina si los caracteres de la máscara
se deben guardar junto con los datos. El tercero es el carácter de la máscara
usado para representar los caracteres que no contiene la máscara de
validación.
|
Caracter
|
Significado
|
|
C
|
Requiere
la entrada de un carácter.
|
|
c
|
Permite
la entrada de un carácter.
|
|
A
|
Requiere
la entrada de un carácter alfanumérico.
|
|
a
|
Permite
la entrada de un carácter alfanumérico.
|
|
L
|
Requiere
la entrada de un carácter alfabético.
|
|
l
|
Permite
la entrada de un carácter alfabético.
|
|
0
|
Requiere
la entrada de un carácter numérico.
|
|
9
|
Permite
la entrada de un carácter numérico.
|
|
#
|
Permite
la entrada de un carácter numérico o de signo.
|
|
<
|
Los
caracteres siguientes aparecerán en mayúsculas.
|
|
>
|
Los
caracteres siguientes aparecerán en minúsculas.
|
|
<>
|
Desactiva
la función de los dos caracteres anteriores.
|
|
\
|
Interpreta
el carácter siguiente como no especial.
|
|
_
|
Representa
un espacio en blanco.
|
|
:
|
Separador
de horas y minutos.
|
|
/
|
Separador
de fechas.
|
|
;
|
Separador
interno de la máscara.
|
A través de la propiedad EditMask permite activar la ventana de edición de la máscara
que actuará en el campo de texto. Otras propiedades que pueden ser tratadas en
este componente son: BorderStyle, Left,
Top, Width, Height, AutoSize, Hint, ShowHint, Tag, Cursor y Font.
TMemo (Standard): Este
control es muy similar al control TEdit, con la diferencia de que es posible
trabajar con una mayor extensión de texto, que además puede estar distribuido
en múltiples líneas. Las propiedades de este control coinciden en su mayor
parte con las del control TEdit.
|
Propiedad
|
Significado
|
|
Lines
|
Permite
activar la ventana de edición para la introducción de múltiples líneas de
texto. También se puede recuperar el contenido de un archivo, así como
guardar el texto actual del control en un archivo.
|
|
WordWrap
|
Si el
valor de la propiedad es verdadero, el cursor se desplazará a la línea
siguiente en el mismo momento en que llegue al margen derecho, dividiendo
automáticamente la línea por la última palabra.
|
|
ScrollBars
|
Facilita
el desplazamiento por el texto activando las respectivas barras de
desplazamiento. Valores:
ssNone =
Ninguna (valor por defecto).
ssHorizontal = Horizontal.
ssVertical = Vertical.
ssBoth = Ambas (vertical y horizontal).
|
|
WantTabs
|
Si el
valor de la propiedad es verdadero, se puede hacer uso de la tecla tabulador.
|
|
WantReturns
|
Si el
valor de la propiedad es verdadero, se puede hacer uso de la tecla Enter o
Intro.
|
Entre los métodos más usados del componente TMemo se nombran
los siguientes:
|
Método
|
Significado
|
|
Add
|
Permite añadir texto al final del contenido
actual existente en el control.
|
|
Insert
|
Permite insertar texto en el control en una
cierta posición.
|
|
Delete
|
Permite eliminar texto existente en el
control.
|
|
Move
|
Permite mover una determinada línea de una
posición a otra.
|
|
Exchange
|
Intercambia la posición de dos cadenas de
texto.
|
|
LoadFromFile
|
Captura el texto contenido en el control
para un archivo de texto.
|
|
SaveToFile
|
Permite guardar el contenido actual del
control en un archivo de texto.
|
Una de
las grandes limitaciones del control es que no permite usar atributos
diferentes para el texto, como tamaños o estilos, ni dispone de capacidad
alguna de alineación, sangrado de párrafos, etc.
TListBox (Standard): Este
control es capaz de contener cadenas de caracteres cada una de las cuales
aparece como elementos de la lista. En caso de que el número de elementos
excede las dimensiones de la lista, en el control aparecen las barras de
desplazamiento.
|
Propiedad
|
Significado
|
|
Items
|
Permite
editar los elementos que contendrá la lista.
|
|
Columns
|
Especifica
el número de columnas que existirán en el contenedor.
|
|
Sorted
|
Si el
valor de la propiedad es verdadero, muestra los elementos ordenados
alfabéticamente.
|
|
IntegralHeight
|
Si el
valor de la propiedad es verdadero, la lista toma un valor proporcional a la
altura de un elemento, evitando la visualización parcial de un elemento.
|
|
ItemIndex
|
Permite
conocer que elemento está seleccionado actualmente en la lista. El valor –1
por defecto indica que no hay ningún elemento seleccionado.
|
|
MultiSelect
|
Si el
valor de la propiedad es verdadero, permite seleccionar más de un elemento de
la lista (tecla Ctrl + pulsación del botón izquierdo).
|
|
SelCount
|
Conocer
cuantos elementos hay marcados actualmente.
|
|
Selected
|
Conocer
que elementos están marcados de la lista.
|
|
Style
|
Permite
presentar otros objetos, como elementos gráficos. Valores:
ibStandard = Todos los elementos son
cadenas.
ibOwnerDrawFixed = Cada elemento es distinto
pero con una altura fija.
ibOwnerDrawVariable = Cada elemento tiene
una altura variable.
|
|
ItemHeight
|
Especifica
la altura en puntos de los elementos de la lista.
|
|
Canvas
|
Permite
dibujar el elemento sobre la superficie de la lista.
|
Por medio del método Add por el que se consigue incluir los
primeros elementos de la lista cuando se crea el formulario. También intervenir
el usuario en tiempo de ejecución de manera que los que él escriba en un
control, TEdit por ejemplo, se asigne como un nuevo elemento de la lista.
TComboBox (Standard): Este
control es una combinación del TListBox y TEdit, al que se conoce como lista
combinada. Al tratarse de un control combinado que tiene funciones de un campo
de edición y de una lista, las propiedades de una lista combinada son un
conjunto que resulta de la unión de las propiedades de los dos controles antes
mencionados, contando con algunas propiedades adicionales especificas.
|
Propiedad
|
Significado
|
|
Style
|
Permite
elegir el estilo adecuado del control. Valores:
csDropDown = Lista con campo de edición
asociado.
csSimple = Campo de edición sin lista.
csDropDownList = Lista sin campo de edición.
csOwnerDrawFixed = Elementos distintos con
altura fija.
csOwnerDrawVariable = Elementos distintos
con altura variable.
|
|
ItemIndex
|
Permite
conocer que elemento está seleccionado actualmente en la lista. El valor –1
por defecto indica que no hay ningún elemento seleccionado.
|
|
Text
|
Obtener
el texto del elemento seleccionado.
|
|
DropDownCount
|
Especifica
el número máximo de elementos que se visualizaran en la lista
desplegable.
|
En una lista combinada no es posible seleccionar
múltiples elementos, por ello no existen las propiedades MultiSelect,
ExtendedSelect, SelectCount y Selected.
TButton (Standar): Este
control de área rectangular que contiene un texto en su interior y que al
pulsarlo lleva a cabo una determinada acción.
|
Propiedad
|
Significado
|
|
Caption
|
Toma el
texto que se mostrará en el botón, a su vez puede contar con un carácter
precedido de un &. Este carácter que aparece en el botón subrayado y
haciendo uso de la tecla Alt permite activar y pulsar el botón en un solo
paso.
|
|
Default
y Cancel
|
Si el
valor de la propiedad es verdadero, provoca que un cierto botón actúe como
botón por defecto o de cancelación.
|
|
ModalResult
|
Un
cuadro de diálogo modal se caracteriza por no permitir el acceso a ninguna
otra ventana de la aplicación mientras él se encuentre abierto, y al cerrarlo
generalmente se devuelve un valor indicando la causa de la salida. Valores:
mrNone = 0
mrYes = idYes
mrNo = idNo
mrOk = idOk
mrCancel = idCancel
mrAbort = idAbort
mrRetry = idRetry
mrIgnore = idIgnore
|
|
Otras
propiedades que pueden ser manipuladas en el TButton, tal es el caso de:
Name, Font, Enabled, Tag y Cursor.
|
TBitBtn (Additional): Este es
un tipo de botón que incorpora un gráfico en su interior de manera adicional al
texto. Este botón es más intuitivo ya que el gráfico ofrece una indicación que
en la mayoría de los casos, hace innecesario el texto. Este componente cuenta
con algunas propiedades adicionales que permitan mostrar una pequeña imagen en
el botón. Entre las propiedades de este componente se mencionan las siguientes:
|
Propiedad
|
Significado
|
|
Glyph
|
Permite
asociar una imagen al botón, para ello se debe recuperar la imagen desde el
archivo donde se encuentre.
|
|
NumGlyphs
|
Permite
que el componente conozca cuantas imágenes hemos incluido en el gráfico. El
gráfico que se cree puede realmente contener hasta cuatro imágenes,
dispuestas junto a la otra horizontalmente.
|
|
Margin
|
Determina el número de puntos de separación
entre el borde del botón y el gráfico.
|
|
Layout
|
Determina la posición del gráfico en el
interior del botón. Valores:
blGlyphLeft = A la izquierda.
blGlyphTop = En la parte superior central.
blGlyphRight = A la derecha.
blGlyphBottom = En la parte inferior
central.
|
|
Spacing
|
Determina el número de puntos de separación
entre el borde del botón y el texto.
|
|
Kind
|
Selección del tipo de botón con gráfico
predefinido por la propiedad en cuestión.
|
|
Otras
propiedades tratadas en el aparte referido al TButton, pueden ser manipuladas
en el TBitBtn, tal es el caso de: Name, Caption, Font, ModalResult, Default,
Cancel, Enabled, Tag y Cursor.
|
TSpeedButton (Additional): Este
componente es un botón que contiene solo un gráfico en su interior, sin texto,
y para ser utilizado de forma conjunta con otros botones del mismo tipo.
|
Propiedad
|
Significado
|
|
GroupIndex
|
Permite crear grupos de botones que
funcionarán de forma conjunta, de tal forma que al pulsar uno de ellos los
demás se muestren liberados. Para crear un grupo tendremos que modificar a un
valor distinto a cero, este valor debe ser mismo para todos los botones que
formarán parte del grupo.
|
|
Down
|
Si el
valor de la propiedad es verdadero, el botón se encuentra pulsado.
|
|
AllowAllUp
|
Si el
valor de la propiedad es verdadero, se consigue que todos los botones del
grupo pueden estar liberados y para cambiar su estado, de liberados a
pulsados o viceversa.
|
|
Flat
|
Si el
valor de la propiedad es falso, causa que los botones aparezcan resaltados en
la barra, con un recuadro alrededor. Cuando el valor es verdadero, los
botones serán planos destacándose sobre los demás solo cuando el cursor del
mouse pase sobre ellos.
|
|
Otras
propiedades tratadas en el aparte referido al TBitBtn, pueden ser manipuladas
en el TSpeedButton, tal es el caso de: Glyph, NumGlyphs, Margin, Layout,
Hint, ShowHint y Spacing.
|
TToolBar (Win32): Este
componente tiene como uso servir de contenedor de botones del tipo TToolButton.
Al insertar un componente de este tipo en el formulario lo único que se
observará un área rectangular ocupando la parte superior de la ventana.
|
Propiedad
|
Significado
|
|
ButtonHeight y ButtonWidth
|
Los botones existentes en la barra tendrán
las mismas dimensiones (alto y ancho). Estas dimensiones deberán estar acorde
con el tamaño de las imágenes que se vayan a mostrar en el interior de los
botones.
|
|
Images
|
Contiene el nombre de las imágenes que
representan a los botones en su estado normal.
|
|
DisabledImages
|
Contiene el nombre de las imágenes que
representan a los botones cuando esten desactivados.
|
|
HotImages
|
Contiene el nombre de las imágenes que se
usarán al momento de situar el cursor sobre los botones, haciéndoles aparecer
destacados sobre los demás.
|
|
Otras
propiedades tratadas en otros componentes pueden ser manipuladas en el
TToolBar, tal es el caso de: Align, AutoSize, Color, Hint, ShowHint y
Transparent.
|
Puesto que en la barra (TToolBar) existen múltiples
botones, será necesario disponer de múltiples imágenes en cada estado (normal,
desactivado o caliente) en distintos TImageList. Desplegando el menú contextual
del componente, aparecen dos opciones: New Button y New Separator, que son las
que facilitan en la barra de un nuevo botón o un separador, respectivamente.
Cada uno de los botones insertados en la barra es un componente TToolButton
que cuenta con sus propiedades y eventos.
|
Propiedad
|
Significado
|
|
Caption
|
Permite establecer el título asociado al
botón.
|
|
ImageIndex
|
Indica el índice de la imagen que se ha de
mostrar en el interior del botón.
|
|
Style
|
Indica el tipo de estilo que va a contener
el botón. Valores:
tbsButton = Un botón normal.
tbsCheck = Botón que puede estar o no
pulsado.
tbsDivider = Línea Divisoria.
tbsDropDown = Botón con un menú desplegable.
tbsSeparator = Espacio de separación.
|
|
PopupMenu
|
Nombre del menú que estará asociado con el
estilo tbsDropDown. El menú deberá estar diseñado a través del componente
TPopupMenu y será un menú que se activará por medio del botón derecho del
mouse.
|
|
Otras
propiedades pueden ser tratadas en este componente, tal es el caso de: Down,
Hint, ShowHint y Cursor.
|
TImageList (Win32): Este
componente es un contenedor de imágenes del mismo tamaño (grupos de iconos o
mapa de bits), cada una de las cuales puede ser referenciada por su índice,
cuyos nombres se asignarán a las propiedades Images, DisabledImages, HotImages.
En la mayoría de las ocasiones este componente será usado en conjunción con un
TToolBar, TTreeView o TListView.
|
Propiedad
|
Significado
|
|
AllocBy
|
Incremento cada vez que sea necesario
aumentar el número de imágenes.
|
|
BkColor
|
Color de fondo a utilizar al dibujar una
imagen.
|
|
BlendColor
|
Color de combinación.
|
|
Count
|
Número de imágenes contenidas.
|
|
DrawingStyle
|
Estilo para el dibujo de una imagen.
|
|
Height
|
Altura de las imágenes.
|
|
ImageType
|
Tipo de imagen a utilizar para dibujar.
|
|
Masked
|
Indica si la imágenes son transparentes o
no.
|
|
ShareImages
|
Indica si las imágenes son compartidas con
otro control.
|
|
Width
|
Anchura de las imágenes.
|
|
Todas las imágenes contenidas en este
componente deben tener exactamente el mismo tamaño, así para imágenes de
diferentes dimensiones se tendrá que usar varios componentes TImageList.
|
Tras
insertar el componente haga doble clic sobre él, luego aparecerá una ventana en
donde se podrá ir añadiendo imágenes mediante el botón “Add”, estableciendo
adicionalmente parámetros como el color que sea transparente, si la imagen se
ajusta a las dimensiones por defecto, se corta o aparece centrada.
Componentes de Selección de Opciones o Valores
TCheckBox (Standard): Este
control permite al usuario activar o desactivar una cierta opción sin necesidad
de escribir nada, bastará con realizar una pulsación sobre el control. Mediante
este control se facilita la selección de múltiples opciones. Entre las
propiedades de este componente se mencionan las siguientes:
|
Propiedad
|
Significado
|
|
Caption
|
Permite
asignar el título que aparecerá junto a la caja de selección.
|
|
Checked
|
Determina
el estado actual del control. Habitualmente este control puede aparecer en
dos estados distintos: marcado (true) o sin marcar (false).
|
|
AllowGrayed
|
Si el
valor de la propiedad es verdadero, el control no aparecerá ni marcado ni sin
marcar, un estado indeterminado.
|
|
State
|
También
determina el estado actual del control. Valores:
cbChecked = Marcado.
cbUnchecked = Desmarcado.
cbGrayed = Indeterminado.
|
TRadioButton (Standard): Este
control permite al usuario activar o desactivar una cierta opción, bastará con
elegir cualquier opción desmarcando el botón de radio que se encontraba marcado
en dicho momento. Mediante este control se facilita la selección de una sola
opción en un determinado instante. Las propiedades más usadas son el Caption y
el Checked.
TGroupBox (Standard): La
finalidad de este componente es actuar como padre o contenedor de otros
componentes, agrupándolos y no dispone de ninguna propiedad en especial. Al
insertar el componente en el formulario, éste aparecerá como un recuadro, con
un título en la parte superior izquierda (Título que podrá ser modificado a
través de la propiedad Caption). Aunque los controles que normalmente se agrupan
son los botones de radio, mediante este componente se pueden agrupar cualquier
conjunto de controles, sin importar su tipo.
En el
caso de disponer de un determinado componente en el formulario y lo desplacemos
al interior del TGroupBox, lo único que realmente hecho será modificar su
posición, pero realmente dicho componente no estará contenido en el grupo.
Las
propiedades ParentFont, ParentColor y ParentShowHint toman el valor de
verdadero, indicando así que los valores de las propiedades Font, Color y
ShowHint de un determinado componente insertado serán tomados del contenedor
TGroupBox.
TRadioGroup (Standard): C++
Builder dispone de este control para facilitar el tratamiento de grupos de
botones de radio, ya que dispone de unas propiedades adicionales a las del
control anterior que permiten disponer los botones de radio de una forma más
cómoda, así como conocer cuál de ellos está seleccionado consultando una sola
propiedad.
|
Propiedad
|
Significado
|
|
Items
|
Permite
editar los botones de radio que existirán dentro del control.
|
|
Columns
|
Especifica
el número de columnas que existirán en el contenedor.
|
|
ItemIndex
|
Permite
conocer que botón está seleccionado actualmente como para modificar dicha
selección. El valor –1 por defecto indica que no hay seleccionado ninguno de
los botones. Esta propiedad evita la construcción de múltiples decisiones con
el fin de conocer la selección actual dentro del contenedor.
|
TCheckListBox (Additional): La
particularidad de este componente consiste en que cada elemento aparece con una
caja de selección a su izquierda, de tal forma que es posible marcar o
desmarcar como si se tratasen de controles TCheckBox individuales. Entre las
propiedades de este componente se mencionan las siguientes:
|
Propiedad
|
Significado
|
|
Items
|
Permite
editar las cajas de selección que existirán dentro del control.
|
|
Checked
|
Determina
el estado actual del control marcado o desmarcado.
|
|
ItemEnabled
|
Permite
activar y desactivar los elementos de lista que convenga.
|
TPanel (Standard): Este
componente tiene como uso servir de contenedor de otros componentes o como
barra de estado.
|
Propiedad
|
Significado
|
|
BevelInner y BevelOuter
|
Se fija el estilo del panel que puede
aparecer resaltado o hundido en el formulario. Valores:
bvNone = Sin ningún efecto.
bvLowered = Hundido.
bvRaised = Resaltado.
|
|
BorderWidth
|
Establece la anchura del borde del panel.
|
|
Otras
propiedades tratadas en otros componentes pueden ser manipuladas en el
TPanel, tal es el caso de: Caption, Font y Align.
|
Ejercicios
Resueltos
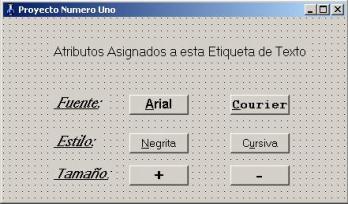
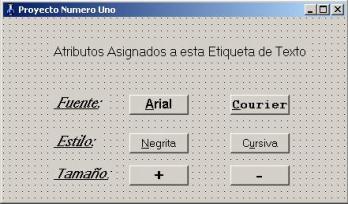
/* Proyecto 1: Este
proyecto tiene como finalidad será mostrar los atributos asignados por el
usuario a una etiqueta de texto durante
la ejecución, y a través de
botones, se podrá controlar el tipo, estilo, tamaño y color */

//------------------------------------------------------------------------------
void __fastcall TForm1::BotonArialClick(TObject
*Sender)
{
Etiqueta->Font->Name="Arial";
}
//-------------------------------------------------------------------------------
void __fastcall TForm1::BotonCourierClick(TObject
*Sender)
{
Etiqueta->Font->Name="Courier";
}
//-------------------------------------------------------------------------------
void __fastcall TForm1::BotonNegritaClick(TObject
*Sender)
{
CambiaEstilo(fsBold);
}
//-------------------------------------------------------------------------------
void __fastcall TForm1::BotonCursivaClick(TObject
*Sender)
{
CambiaEstilo(fsItalic);
}
//-------------------------------------------------------------------------------
void
TForm1::CambiaEstilo(TFontStyle Estilo)
{
if
(Etiqueta->Font->Style.Contains(Estilo))
Etiqueta->Font->Style=Etiqueta->Font->Style>>Estilo; //Eliminamos el estilo
else
Etiqueta->Font->Style=Etiqueta->Font->Style<<Estilo; //Añadimos el estilo
}
//------------------------------------------------------------------------------
void __fastcall TForm1::MasClick(TObject *Sender)
{
Etiqueta->Font->Size+=2;
}
//------------------------------------------------------------------------------
void __fastcall TForm1::MenosClick(TObject *Sender)
{
Etiqueta->Font->Size-=2;
}
/* Proyecto 2: La finalidad de este proyecto es el de
calcular el sueldo neto y deducciones de un empleado. Nota: Incluir la cabecera
de archivo <fstream.h> */

//------------------------------------------------------------------------------
void __fastcall TForm1::CalcularClick(TObject *Sender)
{
AnsiString
n,p,h,salida;
float
sn,sb,sso,lph;
n=Nombre->Text;
p=Pago->Text;
h=Horas->Text;
sn=atof(p.c_str( ))*atof(h.c_str( ));
sso=sn*0.05;
lph=sn*0.01;
sb=sn-(sso+lph);
salida="Calculos de Nomina\n"
"*****************\n\n"
"Nombre: "+n+
"\nSueldo Neto:
"+AnsiString(sn)+
"\nSeguro Social:
"+AnsiString(sso)+
"\nPolitica Habitacional:
"+AnsiString(lph)+
"\nSueldo Básico:
"+AnsiString(sb);
ShowMessage(salida);
ofstream F("NOMINA.TXT");
F<<salida.c_str( );
F.close(
);
}
/* Proyecto 3:
Presentación de un formulario que le da entrada a los datos de un aspirante,
verifica ciertas condiciones y al que las cumpla se visualizara una etiqueta
indicando el siguiente mensaje: “El estudiante procesado cumple con los
requisitos mínimos para jugar Basketball”. Guardar todos los estudiantes procesados
en un archivo */

//------------------------------------------------------------------------------
void
__fastcall TForm1::FormCreate(TObject *Sender)
{
Guardar->Visible=false;
}
//------------------------------------------------------------------------------
void
__fastcall TForm1::EdadKeyPress(TObject *Sender, char &Key)
{
//Si no es un dígito numérico no admitir
la pulsación de tecla
if ((Key< '0'||Key> '9') && Key!=8)
Key=0;
}
//------------------------------------------------------------------------------
void
__fastcall TForm1::EstaturaKeyPress(TObject *Sender, char &Key)
{
//Si no es un dígito numérico no admitir
la pulsación de tecla
if ((Key< '0' ||Key> '9') &&
Key!=8) Key=0;
}
//------------------------------------------------------------------------------
void
__fastcall TForm1::PesoKeyPress(TObject *Sender, char &Key)
{
//Si no es un dígito numérico no admitir
la pulsación de tecla
if ((Key< '0'||Key> '9') && Key!=8) Key=0;
}
//------------------------------------------------------------------------------
void
__fastcall TForm1::VerificarClick(TObject *Sender)
{
AnsiString ed,es,pe;
ed=Edad->Text;
es=Estatura->Text;
pe=Peso->Text;
if (atoi(ed.c_str( ))<18
&& atoi(es.c_str( ))>180 && atof(pe.c_str( ))<80)
{
Verificar->Enabled=false;
Etiqueta8->Caption="El estudiante procesado cumple
con los requisitos mínimos para jugar
Basketball";
Guardar->Visible=true;
}
}
//------------------------------------------------------------------------------
void
__fastcall TForm1::GuardarClick(TObject *Sender)
{
AnsiString salida;
salida=Nombre->Text+"\t"+Edad->Text+"
años\t"+Estatura->Text+" cm.\t"+Peso->Text+"
Kg.\n";
ofstream
A("ADMITIDOS.TXT",ios::app);
A<<salida.c_str( );
A.close( );
Guardar->Visible=false;
Verificar->Enabled=true;
Etiqueta8->Caption="";
Nombre->Text="";
Edad->Text="";
Estatura->Text="";
Peso->Text="";
}
/* Proyecto 4: La
finalidad de este proyecto es la utilización de un control TMemo diseñando un
pequeño editor. Este control permitirá recuperar un archivo, introducir texto o
modificar el ya existente, realizar operaciones con el portapapeles y guardar
el contenido del control en un archivo */

//------------------------------------------------------------------------------
void __fastcall TForm1::FormCreate(TObject *Sender)
{
Texto->Clear( );
NombreArchivo->Text="texto1.txt";
}
//------------------------------------------------------------------------------
void __fastcall TForm1::AbrirClick(TObject *Sender)
{
try
{
Texto->Lines->LoadFromFile(NombreArchivo->Text);
}
catch(...)
{
ShowMessage("El arhivo indicado
no existe");
}
Texto->SetFocus( );
}
//------------------------------------------------------------------------------
void __fastcall TForm1::GuardarClick(TObject *Sender)
{
try
{
Texto->Lines->SaveToFile(NombreArchivo->Text);
}
catch(...)
{
ShowMessage("No es posible
efectuar la grabación");
}
Texto->SetFocus( );
}
//------------------------------------------------------------------------------
void __fastcall TForm1::NuevoClick(TObject *Sender)
{
Texto->Clear( );
Texto->SetFocus( );
}
//------------------------------------------------------------------------------
void __fastcall TForm1::SalirClick(TObject *Sender)
{
Close( );
}
//------------------------------------------------------------------------------
void __fastcall TForm1::CopiarClick(TObject *Sender)
{
Texto->CopyToClipboard( );
Texto->SetFocus( );
}
//------------------------------------------------------------------------------
void __fastcall TForm1::PegarClick(TObject *Sender)
{
Texto->PasteFromClipboard( );
Texto->SetFocus( );
}
//------------------------------------------------------------------------------
void __fastcall TForm1::CortarClick(TObject *Sender)
{
Texto->CutToClipboard( );
Texto->SetFocus( );
}
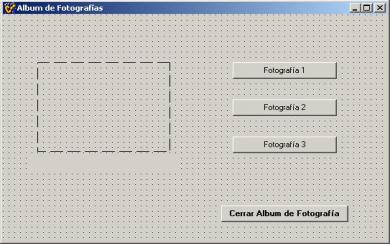
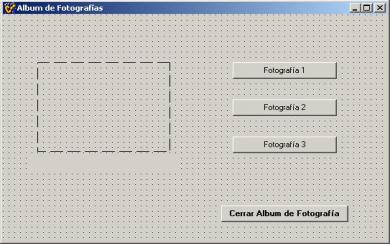
/*
Proyecto 5: La idea de este proyecto es mostrar una fotografía diferente en un
control como el TImage, y se hace el comentario respectivo de la foto en una
etiqueta de texto */

//------------------------------------------------------------------------------
void __fastcall TForm1::FormCreate(TObject *Sender)
{
AnsiString
Archivo="IP.bmp";
Imagen->Visible=false;
if
(FileExists(Archivo))
{
Imagen->Visible=true;
Imagen->Picture->LoadFromFile(Archivo);
}
else
{
Etiqueta->Caption="Imagen Principal no Existe";
}
}
//------------------------------------------------------------------------------
void __fastcall TForm1::Foto1Click(TObject *Sender)
{
AnsiString
Archivo="I1.bmp";
Imagen->Visible=false;
if
(FileExists(Archivo))
{
Imagen->Visible=true;
Imagen->Picture->LoadFromFile(Archivo);
Etiqueta->Caption="Un verano muy
cercano";
}
else
{
Etiqueta->Caption="La
Fotografía no Existe";
}
}
//------------------------------------------------------------------------------
void __fastcall TForm1::Foto2Click(TObject *Sender)
{
AnsiString
Archivo="I2.bmp";
Imagen->Visible=false;
if
(FileExists(Archivo))
{
Imagen->Visible=true;
Imagen->Picture->LoadFromFile(Archivo);
Etiqueta->Caption="Un viajero muy
solitario";
}
else
{
Etiqueta->Caption="La Fotografía no Existe";
}
}
//------------------------------------------------------------------------------
void __fastcall TForm1::Foto3Click(TObject *Sender)
{
AnsiString
Archivo="I3.bmp";
Imagen->Visible=false;
if
(FileExists(Archivo))
{
Imagen->Visible=true;
Imagen->Picture->LoadFromFile(Archivo);
Etiqueta->Caption="Un cardenal y sus
consejeros";
}
else
{
Etiqueta->Caption="La
Fotografía no Existe";
}
}
//------------------------------------------------------------------------------
void __fastcall TForm1::CerrarClick(TObject *Sender)
{
Close( );
}
/* Proyecto 6: Proyecto
para seleccionar un determinado tipo de estilo y fuente para el texto
introducido por el usuario */

//------------------------------------------------------------------------------
void __fastcall TForm1::BAplicarClick(TObject *Sender)
{
TFontStyles Estilo; // Conjunto de
TFontStyle
// Si está activa la caja de selección
if (CNegrita->Checked) Estilo <<
fsBold; // añadir el estilo fsBold
if
(CItalica->Checked) Estilo << fsItalic;
if
(CSubrayada->Checked) Estilo << fsUnderline;
// Pasar el estilo a la etiqueta de texto
Etiqueta->Font->Style = Estilo;
// Asignar el tipo de Fuente a la
propiedad Name
if
(CArial->Checked) Etiqueta->Font->Name = "Arial";
else if
(CCourier->Checked) Etiqueta->Font->Name = "Courier";
else Etiqueta->Font->Name = "Roman";
}
//------------------------------------------------------------------------------
void __fastcall TForm1::CTextoChange(TObject *Sender)
{
// Cada vez que se modifique el texto en
el control pasar a la etiqueta
Etiqueta->Caption = CTexto->Text;
}
/* Proyecto 7: En este proyecto se usa el control
TCheckListBox y un botón para validar los días que se agregarán al TListBox
situado a la derecha del formulario. Se debe editar la propiedad Items del
TcheckListBox, asignando como elementos los siete días de la semana */

//------------------------------------------------------------------------------
void __fastcall TForm1::FormCreate(TObject *Sender)
{
CheckListBox1->ItemEnabled[5]=false;
CheckListBox1->ItemEnabled[6]=false;
}
//------------------------------------------------------------------------------
void __fastcall TForm1::AdiccionarClick(TObject
*Sender)
{
Lista->Items->Clear( ); //Limpiar
la Lista del Lado Derecho
//Recorrer los elemntos seleccionados del
lado izquierdo
for (int
k=0; k<CheckListBox1->Items->Count; k++)
{
if
(CheckListBox1->Checked[k])
Lista->Items->Add(CheckListBox1->Items->Strings[k]);
}
}
/*
Proyecto 8: Este proyecto consta de dos formularios que se interrelacionan entre
sí. En el primer formulario se le solicita al usuario una serie de datos, luego
en el segundo formulario se visualizan los mismos datos solo para la lectura
sobre cuadros de texto */

//------------------------------------------------------------------------------
void __fastcall TForm1::MostrarClick(TObject *Sender)
{
Hide( ); //Cerrar el primer formulario
Form2->Show(
);
Form2->RecApe->Text=Apellido->Text;
Form2->RecNom->Text=Nombre->Text;
Form2->RecFec->Text=Dia->Text+"/"+Mes->Text+"/"+Axo->Text;
Form2->RecSex->Text=Sexo->Text;
Form2->RecCiv->Text=Civil->Text;
Form2->RecTel->Text=Telefono->Text;
}

//------------------------------------------------------------------------------
void __fastcall TForm2::RegresarClick(TObject *Sender)
{
Close( ); // Cerrar el segundo formulario
Form1->Show( );
}
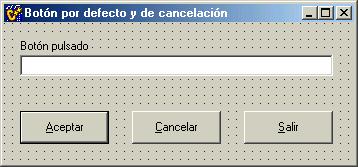
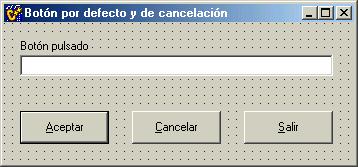
/* Proyecto 9: La finalidad de este proyecto es la introducción de los conceptos de botón por
defecto y botón de cancelación */

//------------------------------------------------------------------------------
void __fastcall TForm1::AceptarClick(TObject *Sender)
{
CInformacion->Text = "Aceptar";
}
//------------------------------------------------------------------------------
void __fastcall TForm1:: CancelarClick(TObject
*Sender)
{
CInformacion->Text = "Cancelar";
}
//------------------------------------------------------------------------------
void __fastcall TForm1:: SalirClick(TObject *Sender)
{
CInformacion->Text = "Salir";
}
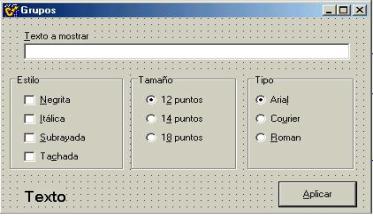
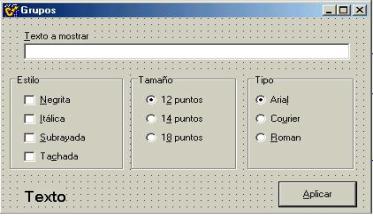
/* Proyecto 10: El propósito de este proyecto es la
utilización del control TGroupBox, para seleccionar el tamaño y la fuente a
través de botones de radio */

// Cada vez que se modifique el texto en el
control TEdit actualizar la etiqueta de texto
void __fastcall TForm1::CTextoChange(TObject *Sender)
{
CResultado->Caption = CTexto->Text;
}
//------------------------------------------------------------------------------
void __fastcall TForm1::AplicarClick(TObject *Sender)
{
TFontStyles Estilos;
// Conjunto de TFontStyle
// Si está activa la caja de selección CNegrita
if
(CNegrita->Checked)
Estilos
<< fsBold; //
Añadir el estilo fsBold
if
(CItalica->Checked)
Estilos << fsItalic;
if (CSubrayada->Checked)
Estilos << fsUnderline;
if
(CTachada->Checked)
Estilos
<< fsStrikeOut;
// Pasar los estilos a la etiqueta de texto
CResultado->Font->Style = Estilos;
// Dependiendo del tipo seleccionado asignar el tipo de fuente a
Font->Name una cadena u otra
if
(CArial->Checked)
CResultado->Font->Name = "Arial";
else if
(CCourier->Checked)
CResultado->Font->Name = "Courier";
else
CResultado->Font->Name = "Roman";
//
Dependiendo del tamaño seleccionado asignar el tamaño de la fuente a
Font->Size el valor adecuado
if
(C12->Checked)
CResultado->Font->Size = 12;
else if
(C14->Checked)
CResultado->Font->Size = 14;
else
CResultado->Font->Size = 18;
}

![]()