

 |
Estandarte Primero #2
Creando Nuevas Imágenes
por Joe Burns, Dr. en Filosofíatraducción Lewis Skolnik,
Globalink Spanish Assistant
for Windows 1.0c
Usa estos para brincar alrededor o leerlo todo...
[¿Qué es Un Imel?]
[Cómo lo Hacemos] [Preservando La Imagen]
Esa va a ser la vez última que mostraré la pantalla completa
de PSP en esta serie. El resto de las fotografías de la pantalla emplearán solamente la
parte de la pantalla sobre la que necesitas interesarte. Con esperanza eso acortará un poco
los bytes requiridos.
¿Qué es Un Imel?
Imel es una versión abreviada de dos vocablos, "imagen" y
"elemento". En caso de que desees saber, la pronunciación correcta tiene el énfasis en
la segunda sílaba: im-EL, pero nadie alguna vez le dice esa manera. Un imel es
un punto pequeño coloreado. Verás, imágenes de la computadora no son como una fotografía
donde el color es consistente y liso. Imágenes de la computadora son mucho más igual las
imágenes que encontraría en un periódico. Esta es muchos puntos pequeños de cerca, pero
cuando te alejas y tus ojos consiguen la oportunidad oscurecer los puntos pequeños todos
juntos, compone una imagen bastante agradable. Tu televisión trabaja de la misma manera.
Esta noche, ve derecho hasta tu televisión, lame tu dedo pulgar, y arrastra la saliva a
través de una sección pequeña de la pantalla de la televisión. El líquido ofrecerá
bastante una "lente" con que puedes ver los puntos individuales.
En la esquina superior izquierda de PSP, hay un menú
llamado FILE. Pulsa el botón en él y escoge la opción NEW... como se muestra a la
derecha.
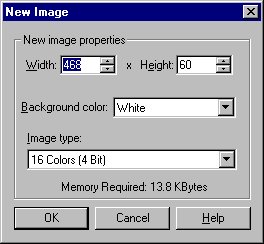
Dudo que los números en las secciones anchura y altura
leyeron 468 y 60 como la imagen de arriba lo hace, así que haremos eso ahora. La manera
más rápida es pulsar el botón en el número. Se destacará en azul. Entonces oprime la
tecla retroceso. El número desaparecerá y puedes escribir en él, el número de iméles que
quieres.
Ahora preservémosla en seguida.
Antes que nada, necesitarás escoger donde quieres preservada
esta imagen. Sigue el mismo formato que harías para preservar cualquier archivo de texto.
Date cuenta que en la imagen de arriba la sección marcada "Save as type" está abierta.
Abrela pulsando el botón en la flecha pequeña al final de la línea. Ahora tienes una sección
de desplazamiento donde puedes ver todos los tipos diferentes de estructura para imagen que
puedes usar. Queremos preservar en estructura "GIF - Compuserve". Desplazate arriba o abajo
para ese formato y cuando se destaque, pulsa el botón. Estará fijo ahora para preservar en
estructura GIF.
¡Eso es! ¡Éxito! Creaste y preservaste tu primera imagen.
¿Eso no fue tan duro, lo fue?
Paint Shop Pro (PSP)
A estas alturas, debes tener Paint Shop Pro (PSP) instalado
en tu computadora. (O tienes el programa que piensas utilizar instalado). Si usas PSP,
debes tener una pantalla que parece algo como ésta:
Creando Una Nueva Imagen
Antes que nada, necesitamos aprender cómo crear una imagen
nueva. Piensa en esto más como una paleta. Lo que haremos es crear una imagen que es el
tamaño correcto de nuestro estandarte y entonces, usando PSP, agregaremos artículos a
esa paleta.
El estandarte que creamos en esta serie de primeros es el
tamaño generalmente aceptado para un estandarte publicitario. Es el estandarte del tamaño
que se sienta encima de cada página HTML Goodies. Cómo se llegó a esta serie de números,
no lo sé, pero el tamaño del estandarte que queremos es 468 iméles de ancho por 60 iméles
de alto.
Cuando digo que la imagen es 468 por 60, eso significa que
estan 468 puntos pequeños coloreados a través de, y 60 puntos pequeños coloreados hacia
arriba del lado. Lo que vamos a hacer es crear ahora mismo una imagen hecha completamente
de puntos blancos. Se parecerá a un sólo rectángulo grande blanco.
Cómo lo Hacemos...

Una vez hecho esto, debes obtener una ventana de diálogo
que se parece a esta:
Date cuenta de la sección del color del fondo. Hay múltiples
colores para elegir, pero queremos permanecer con blanco porque este estandarte será
principalmente blanco. No te preocupes por la sección "image type". PSP tomará cuidado de
ese aspecto por nosotros por lo que no requerimos preocuparnos por él.
Escoge OK. ¡Ta da! Allí esta la nueva imagen. Debe parecerse
a esta:

Preservando La Imagen
Queremos preservar esta imagen en estructura GIF. La razón para
escoger GIF es que queremos animar esta, y algunas otras imágenes, más tarde. El animador
requiere las imágenes estén en GIF para animarlos. Pulsa el botón en el menú FILE de nuevo y
escoge SAVE AS... Obtendrás una caja de diálogo familiar que se parece a esta:

Ahora mira justo sobre la caja "Save as type" en la caja
"File name". Aquí es donde le das su nombre a la imagen. Para quedar consistente con esta
guía didáctica, llama esta imagen "banner.gif". Favor de hacer un lugar para agregar el
.gif al final. No asumas que la computadora lo hará por ti.¡Hecho Por El Día!
Pues, creaste, y preservaste imágenes como un profesional. Si
lo sentiste, dirígete al próximo primero del estandarte. O toma la noche libre e inicia de
nuevo mañana. Te ves un poco cansado.
[¿Qué es Un Imel?]
[Cómo lo Hacemos]
[Preservando La Imagen]

