

 |
Estandarte Primero #5
Agregando Texto y Sombras
por Joe Burns, Dr. en Filosofíatraducción Lewis Skolnik,
Globalink Spanish Assistant
for Windows 1.0c
Usa estos para saltar alrededor o leerlo todo...
[Agregar Texto Y Sombra] [Los Ultimos Tres Estandartes]
Ahora el texto. Vamos a crear cuatro imágenes más con texto. Ellas son:




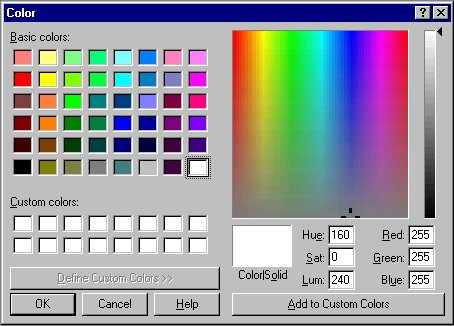
Esa es la área designada para recoger colores. El artículo
del arco iris en cima deja que escojas de una gama amplia de colores. Al momento puedes
ver los dos colores que se escogen. uno es blanco y el otro es un un poco rojo oscuro.
Pues, no lo queremos. Queremos sombras de púrpura. Así, en tu PSP, puedes hacer una de
dos cosas, o correr tu ratón encima del arco iris hasta que encuentres al color gustado o
hacer lo que yo hago. Pulsa el botón dos veces en la caja debajo de la caja del arco iris
que aparece más adelante. Es uno que está sobre el blanco. Debes obtener una caja que se
parece a esta:
Los colores en las cajas pequeñas son los más populares. Yo
los uso a menos que requiera un color real específico. Así que escoge una sombra de la
luz pulsando el botón en el color. No hago cuidado cual. Entonces escoge OK. Esa sombra
debe aparecer ahora en la caja pequeña a la derecha. ¿Lo hacía? Bueno.
Miremos el área colorida de nuevo:
¿Ves la flecha pequeña apuntando a ambas cajas pequeñas
abajo de la caja arco iris? En tu PSP pulsa el botón en ella. Date cuenta que los dos colores
se invierten al retroceder hacia el frente. Éso es lo qué es conocido como establecer colores
del fondo de la escena y del primer plano. Usaremos ambos.
Asegúrate que la caja oscura esté adelante. Vamos primero a
dejar caer la sombra oscura, y entonces poner el color más ligero encima. Básicamente
pegaremos el mismo texto dos veces, uno oscuro y una claro. Sólo estarán un poco fuera de
cuadro el uno del otro dando el efecto de una sombra. Tenemos el color del texto. Ahora
escogeremos la tipografía para el texto.
Date cuenta que todos los textos aparecen entre las dos mitades
del boleto cuando están a su punto más lejano. La cual alguna vez imagen que creamos que tiene
ese aspecto llegará a ser ahora nuestra plantilla. Si haz seguido el mismo formato como yo,
esa sería banner6.gif. ¿Eso tiene sentido?
Abre banner6.gif en tu PSP. Ahora debemos poner PSP en modo
del texto. ¿Recuerdas la sección del siega de esta serie de primeros cuando pulsamos el
botón en el cuadrado punteado para poner PSP en modo de siega? Pues, lo mismo trataremos
aquí. El botón que pone PSP en el modo del texto se parece a éste:
Ahora mueve tu indicador sobre la cima de banner6.gif.
Debe parecer a algo como esto:
Esa pequeña "A" significa que estás listo para poner texto
en la imagen. ASEGURATE QUE TU COLOR MÁS OSCURO ESTÁ EN EL PRIMER PLANO. Recuerda, que
estamos dejando caer la sombra más oscura primero. Pulsa el botón en el estandarte.
Debes obtener esta caja de diálogo:
Ahora la parte divertida, escoge el tipo de texto. La parte
superior izquierda de la caja de diálogo lista las tipografías que están disponibles. En
la imagen del ejemplo superior, la tipografía "prom" está elegida. Esa es la tipografía
que usé para crear la primera imagen que dice "Admit". No tienes que usar esa tipografía.
De hecho, quiza no la tienes incluso disponible para ti. La versión del programa-compartido
de PSP ofrece muchas menos tipografías que la versión completa, que es la que tengo. Si
detestas esta tipografía, o no la tienes, mira algunas otras. Pulsa el botón en la
tipografía más alta disponible en tu propia sección superior izquierda. Verás un ejemplo de
la tipografía en la ventana gris justo abajo de él. ahora usa tus teclas de flechas para
desplazarte abajo. Verás tipografías pasar. Halla una que te guste.
Cuando la encuentres, introduce el texto que quieres aparecer
en la imagen en la caja marcada "Enter text here". En el caso de esta primera imagen,
nosotros sólo queremos la palabra "Admit". Pulsa el botón OK. Ahora debes tener algo que
parece mucho como éste:
El texto que introdujiste debe estar allí, rodeado por esas
familiares líneas punteadas y esas mismas cuatro flechas apuntando. Muevelo alrededor.
Puedes poner el texto donde quieras.
¡Lo Odio!
Eso pasa. Nunca obtengo mi texto correctamente en el
primer intento. Para anular el texto que acabas de fijar, ve bajo el menú EDIT y pulsa
el botón UNDO. Eso devolverá las líneas punteadas. Entonces ve directamente de regreso
bajo el mismo menú EDIT y escoge CLEAR como se muestra a la izquierda. Se debe ir el
texto. Pulsa el botón en el estandarte de nuevo para obtener la caja de dialogo del texto
y prueba otra tipografía.
¿Ves el sombreado ocurrir? Cuan más fuera de cuadro el
texto claro, denota cuanto sombra obtendrás. Una vez que obtengas la sombra donde
quieres, pulsa el botón izquierdo, pon PSP en el modo de siega y pulsa el botón en la
imagen una vez para poner el texto en lugar.
Ahora preserva la imagen usando una orden SAVE AS.
Recuerda - acabas de pegar dos capas de texto hacia banner6.gif. Si simplemente
escogiste save, entonces destruirás banner6.gif. Necesita preservar este como banner7.gif.
Éste está banner8.gif. Usa los mismos colores y la tipografía
Prom como banner6.gif pero lo invertí de manera que el color oscuro está en al frente.
El Color De El Texto
Fui con sombras de púrpura principalmente porque el boleto
es purpúreo. Si crees otro color es mejor en los ojos, golpeate fuera. En el lado derecho
de la pantalla PSP es un grupo de colores que se parece a éste:



Pulsa la flecha de manera que el color que apenas escogiste
esté en el fondo. Ahora, pulsa el botón dos veces en la caja primer plano de nuevo para
traer arriba la paleta colorida. Ahora escoge una sombra oscura del color que acabas de
escoger. De nuevo, fui con sombras de púrpura. Mis dos cajas se parecen a éste cuando
terminé:

Escogiendo La Tipografía Para El Texto
Para comenzar este proceso, requerimos una vez más desplegar
la imagen en que pensamos poner este texto. Si haz seguido a lo largo de, recordarás que
creamos banner.gif por el simple propósito de actuar como una plantilla de manera que
podríamos pegar otros artículos hacia ella, a saber las dos mitades del boleto. Pues, ahora
requerimos una plantilla diferente. Aquí está la animación final de nuevo para un refrescado
rápido:

![]() . Pulsa en él.
. Pulsa en él.


Cuando lo tienes donde quieres - pulsa el botón derecho
para ponerlo en lugar.

Cambiando el Tamaño de la Tipografía
Puedes adivinar sobre éste. Hay dos áreas más en la caja de
dialogo del texto. Una está marcada Style y la otra está marcada "Size". Ambas afectan
el aspecto y tamaño del texto. He encontrado que la caja "Example" es útil, pero es
raramente mi autoridad conclusiva en cómo texto grande o pequeño será. Siempre tengo que
desarreglar alrededor probando nueve o diez diferentes aspectos antes de llegar al tamaño
y estilo que me guste más. Sólo sigue fijando texto y borrándolo hasta que a ti te encante.
Agregar Texto Y Sombra
Aquí está la parte divertida de esto. Si haz seguido las
instrucciones de arriba, deberías haber dejado caer texto oscuro en alguna parte en
banner6.gif. Ése es el texto de la sombra. Ahora vuelva encima del la paleta colorida y
pulsa el botón en la flecha entre las dos cajas coloridas para invertirlo de manera que
el color más claro ahora reside en la caja primer plano.
Asegurate que PSP esté todavía en el modo del texto y
pulsa el botón en la imagen de nuevo. Las características que usaste para dejar caer el
texto oscuro deben estar todavía allí. Escoge OK. Ahora debes tener una versión a color
claro del mismo texto. Pulsa el botón del ratón, sostenlo, y pon el texto más claro a
través del texto más oscuro pero un poco fuera de cuadro. Debe parecer a algo como éste:

Los Ultimos Tres Estandartes
Requieres tres estandartes más. Son creadas la misma manera
como el estandarte acabamos de terminar. Usarás banner6.gif como una plantilla para cada
uno, así necesitará seguir abriendo banner6.gif cada vez que quieras crear un nuevo. Sólo
está seguro de hacer una orden SAVE AS cada vez que preserves una imagen nueva. Aquí están
los último tres y un poco sobre cada uno:



¿Ésto no Está Tan Duro, Lo Está?
Deseas saber probablemente cómo estabas pensando tan duro
acerca de crear imágenes. Después de crear las últimas tres imágenes de arriba, tomaremos
y haremos entonces todo en uno. Te veo entonces.
[Agregar Texto Y Sombra]
[Los Ultimos Tres Estandartes]

