|
Podemos pensar que las tablas no son necesarias porque no vamos a crear ninguna agenda, ni listas, ni nada por el estilo. Pero las tablas no solamente hacen esto, nos permiten colocar en partes de una página o de un espacio, diferentes objetos. Un ejemplo de esto es un menú, como seguramente has visto en muchas páginas, el menú está en una tabla.
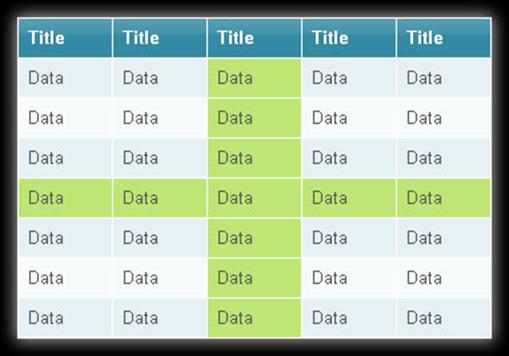
Resultado:
Para la creación de una tabla hay varios atributos importantes:
· border: Indica el tamaño (en pixeles) del borde de la tabla (0 es sin borde). · cellspacing: Indica el espacio entre las celdas y filas (en pixeles). · cellpadding: El espacio desde el borde de la celda (en pixeles). · bgcolor: El color de la tabla. · background: Imagen de fondo de la tabla. · width: Ancho de la tabla (en pixeles o porcentaje). · height: Alto de la tabla (en pixeles o porcentaje), no es necesario ponerlo porque la tabla se hace tan alta como se necesita. · bordercolor: Color del borde (si se puso un valor mayor o igual a 1 en border). · align: Alinea el texto de una celda (right o center).
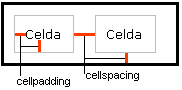
Puedes ver la diferencia de cellpadding y cellspacing en la siguiente imagen:
La etiqueta <td>, que sirve para crear columnas, además de las propiedades de la tabla (bgcolor, background, width, height y align) tiene otras:
valign: Podemos escoger si queremos que el texto esté alineado arriba (top), en medio (middle) o abajo (bottom) en la celda (alineación verticalmente). colspan: Expande una celda horizontalmente. rowspan: Expande una celda verticalmente.
Podemos crear tablas dentro de otras, dentro de un <td> y que en vez de que las columnas sean celdas.
|