| Jadual merupakan
salah satu element terpenting dalam rekaan
hompej. Ia membolehkan pereka merekabentuk hompej
yang kemas. Terdapat
istilah-istilah yang akan digunakan dalam
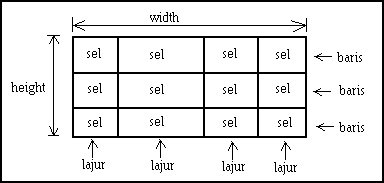
tutorial ini. Sila lihat gambarajah di bawah.

Penafsiran jadual
adalah berbeza antara satu browser dengan browser
yang lain. Tetapi melalui hompej ini, semua tag
yang digunakan dalam tutorial ini boleh digunakan
oleh mana-mana browser. Anda akan diajar cara
membuat jadual dengan bantuan contoh-contoh kod
yang telah disediakan. Jika anda sudah bersedia,
kita beralih ke contoh pertama.
| data di sini |
| data di sini |
| data di sini |
|
-------------------------------------------
<table border=1>
<tr><td>data di sini</td></tr>
<tr><td>data di sini</td></tr>
<tr><td>data di sini</td></tr>
</table>
-------------------------------------------
|
Pembinaan jadual
adalah berdasarkan tag <table>..</table>
Di dalam lingkungan tag ini, terdapat tag <tr>...</tr>
yang berfungsi untuk menetapkan baris dan tag <td>...</td>
yang menetapkan lajur untuk jadual tersebut.
Bilangan tag tr akan menetapkan bilangan
baris pada jadual tersebut manakala bilangan tag td
akan menetapkan bilangan lajur pada baris
tersebut. Sifat border pada tag <table>
akan menentukan saiz garisan sempadan untuk
jadual tersebut. Terdapat sifat-sifat lain untuk
tag <table>..</table>, <tr>...</tr>
dan <td>...</td> yang akan
dipelajari kemudian.
 |
Paparan
jadual adalah berbeza dari satu browser
ke satu browser yang lain, jadi anda
perlu mencuba laman anda pada
browser-browser yang berlainan. |
|