
Partea a 2-a: Documentul HTML
Ierarhia JavaScript
JavaScript organizeaza toate elementele unei pagini de web intr-o ierarhie. Toate elementele sunt vazute ca obiecte. Fiecare obiect are anumite proprietati si metode. Cu ajutorul JavaScript putem manipule cu usurinta obiectele. Pentru aceasta este foarte importanta intelegerea ierarhiei obiectelor HTML. Veti intelege mai bine mecanismul de functionare printr-un exemplu. Codul urmator este o pagina HTML simpla:
<html>
<head>
<title>My homepage
</head>
<body bgcolor=#ffffff>
<center>
<img src="home.gif" name="pic1" width=200 height=100>
</center>
<p>
<form name="myForm">
Name:
<input type="text" name="name" value=""><br>
e-Mail:
<input type="text" name="email" value=""><br><br>
<input type="button" value="Push me" name="myButton" onClick="alert('Yo')">
</form>
<p>
<center>
<img src="ruler.gif" name="pic4" width=300 height=15>
<p>
<a href="http://rummelplatz.uni-mannheim.de/~skoch/">My homepage</a>
</center>
</body>
</html>
Iata o imagine a paginii (am adaugat cateva lucruri cu culoarea rosie):

Avem doua imagini, o legatura si un formular cu doua campuri text si un buton. Din punctul de vedere al JavaScript fereastra browserului este un obiect window.
Acest obiect window (fereastra) contine unele elemente ca, de exemplu, bara de stare (status bar). In interiorul ferestrei putem incarca un document HTML (sau un fisier de alt tip - ne vom limita pentru moment la documente HTML pentru moment). Aceasta pagina este un obiect document. Aceasta inseamna ca obiectul document este chiar pagina HTML incarcata la un anumit moment.
Obiectul document este un obiect foarte important in JavaScript - il veti folosi in mod repetat. Proprietate a obiectului document este de exemplu culoarea de fundal a paginii. Ceea ce este mai important este ca toate obiectele HTML sunt proprietati ale obiectului document. Un obiect HTML este, spre exemplu, o legatura sau un formular.
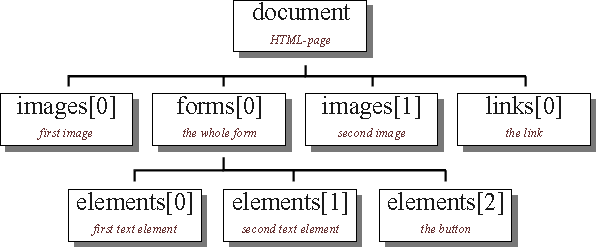
Urmatoarea imagine ilustreaza ierarhia creata de pagina noastra:

Dorim sa fim in stare sa obtinem informatii despre diverse obiecte si sa manipulam aceste obiecte. Pntru aceasta trebuie sa accesam diferite obiecte. Puteti vedea numele obiectelor in ierarhie. Daca doriti sa adresati prima imagine din pagina HTML trebuie sa va uitati in ierarhie. Trebuie inceput de sus. Primul obiect este denumit document. Prima imagine este reprezentata prin images[0]. Aceasta inseamna ca putem accesa acest obiect prin intermediul JavaScript cu ajutorul document.images[0].
Daca de exemplu doriti sa stiti ce introduce utilizatorul in primul element din formular trebuie sa va ganditi cum sa accesati acest obiect. Din nou pornim din varful ierarhiei. Urmarim calea pana la obiectul numit elements[0] -
puneti toate numele obiectului pe masura ce le depasiti. Aceasta inseamna ca puteti accesa primul element prin
document.forms[0].elements[0]
Dar cum putem sti ce text a fost introdus? Pentru a afla ce metode si proprietati ofera obiectul trbuie sa cercetam documentatia JavaScript (de exemplu documentatia de la Netscape sau referintele existente in cartea mea de JavaScript). In referinte veti vedea ca un element text are proprietatea value. Acesta este textul introdus in elementul text. Acum putem citi valoarea cu ajutorul urmatoarei linii de cod:
name= document.forms[0].elements[0].value;Sirul este inmagazinat in variabila name. Putem acum sa lucram cu aceasta variabila. De exemplu putem creea o fereastra cu ajutorul alert("Hi " + name). Daca in campul text a fost introdus 'Stefan' atunci comanda alert("Hi " + name) va deschide o fereastra cu textul 'Hi Stefan'
<form name="myForm"> Name: <input type="text" name="name" value=""><br> ...Aceasta inseamna ca forms[0] este de asemenea myForm. In loc de elements[0] puteti utiliza name (asa cum este specificat cu proprietatea name in tagul <input> ). Deci in loc de a scrie
name= document.forms[0].elements[0].value;putem scrie:
name= document.myForm.name.value;Aceasta face ca totul sa fie mai usor - in special paginile de dimensiuni mari cu multe obiecte. (Va rog sa observati ca trebuie pastrat acelasi tip de litera - litera mare sau litera mica - deci nu puteti scrie myform in loc de myForm)
<form name="myForm"> <input type="text" name="input" value="bla bla bla"> <input type="button" value="Write" onClick="document.myForm.input.value= 'Yo!'; ">Nu pot descrie fiecare detaliu aici. Devine totul mult mai clar daca intelegeti ierarhia obiectelor cu ajutorul documentatiei JavaScript. Am scris un mic exemplu. Puteti vedea utilizarea diferitelor obiecte. Incercati sa intelegeti ierarhia obiectelor cu ajutorul documentatiei de la Netscape - sau mai bine, cu ajutorul cartii mele de JavaScript ... :-)
Iata si codul sursa:
<html>
<head>
<title>Objects</title>
<script language="JavaScript">
<!-- hide
function first() {
// creates a popup window with the
// text which was entered into the text element
alert("The value of the textelement is: " +
document.myForm.myText.value);
}
function second() {
// this function checks the state of the checkbox
var myString= "The checkbox is ";
// is checkbox checked or not?
if (document.myForm.myCheckbox.checked) myString+= "checked"
else myString+= "not checked";
// output string
alert(myString);
}
// -->
</script>
</head>
<body bgcolor=lightblue>
<form name="myForm">
<input type="text" name="myText" value="bla bla bla">
<input type="button" name="button1" value="Button 1"
onClick="first()">
<br>
<input type="checkbox" name="myCheckbox" CHECKED>
<input type="button" name="button2" value="Button 2"
onClick="second()">
</form>
<p><br><br>
<script language="JavaScript">
<!-- hide
document.write("The background color is: ");
document.write(document.bgColor + "<br>");
document.write("The text on the second button is: ");
document.write(document.myForm.button2.value);
// -->
</script>
</body>
</html>
Obiectul location (locatie, adresa - ro)
In afara obiectelor window si document mai exista un obiect important:
obiectul location. Acest obiect reprezinta adresa documetului HTML incarcat. Deci daca incarcati pagina http://www.xyz.com/page.html atunci
location.href este egala cu aceasta adresa.
Dar ce este mai important este ca puteti da noi valori lui location.href. Acest buton de exemplu incarca o noua pagina in fereastra de browser
<form> <input type=button value="Yahoo" onClick="location.href='http://www.yahoo.com'; "> </form>
©1996,1997 by Stefan Koch
e-mail:skoch@rumms.uni-mannheim.de
http://rummelplatz.uni-mannheim.de/~skoch/
My JavaScript-book