

 |
Estandarte Primero #4
Importando Imágenes - "Copiando y Pegando"
por Joe Burns, Dr. en Filosofíatraducción Lewis Skolnik,
Globalink Spanish Assistant
for Windows 1.0c
Usa estos para saltar alrededor o leerlo todo...
[Ejecutando El Pegado] [Rasgando El Boleto]
Si estás siguiendo a lo largo de en casa, entonces debes tener cuatro imágenes en tu carpeta del estandarte por ahora: banner.gif, ticket1.gif, leftticket.gif, y rightticket.gif. Esas cuatro imágenes son tus tabiques de construcción, ahora construyamos las secciones.
Éste debe ser un primero bastante fácil de
seguir porque haz hecho probablemente este método mil vez. Lo que pensamos
hacer es copiar una imagen y pegarla en otra.
Date cuenta de esto para empezar con: Aunque
hay dos imágenes en la pantalla, no se ven igual para PSP. Una de las
imágenes está al "frente" significa que es la imagen que está actuando en
el momento. Mira esta pantalla de captura tomada de mi propio PSP mientras
ambas imágenes estaban abiertas:
¿Ves cómo banner.gif tiene una barra azul en
la cima y la imagen ticket1.gif tiene una barra gris en la cima? Mira tus
dos imágenes, una será azul y una será gris. Una con la barra azul en la
cima es una que está al frente. Eso significa que si ejecutas una copia,
o un corte, o un pegado, esa es la imagen en que se actuará. Si quieres
que se actué en la otra imagen, entonces pulsa el botón en ella. Verás
esa barra gris volverse azul y la barra de la otra imagen se vuelve gris.
Haz eso - pulsa el botón de un lado a otro entre las imágenes para verlos
trabajar de esa manera.
Esto es lo que vamos a hacer:
Vamos a tomar esas dos imágenes, banner.gif
y ticket1.gif y entonces las combinamos para crear una tercera imagen que
llamaremos banner1.gif. Se parecerá a esta:
Una vez está al frente, pulsa
el botón en el menú marcado EDIT a la cima de la ventana PSP. Bajo ese
menú, encontrarás la orden "Copy". Escógelo como se muestra a la derecha.
La imagen del boleto está ahora copiada a
una sección de la unidad de disco duro de su computadora llamada el
portapapeles. Piensa en como tener una Xerox de la imagen en espera.
Ahora debes tener algo que parece a algo
como este:
Ve y mueve tu indicador alrededor un poco.
Verás que la pequeña cruz con flechas en los extremos deja que muevas la
imagen donde quieras. Trata de hacerlo exáctamente en el medio. Una vez
que lo tienes exáctamente donde quieres, pulsa el botón izquierdo del
ratón pero no lo sostengas. Sólo pulsa el botón en ella.
Hay está tu nueva imagen. Ahora necesitas
preservarla siguendo las mismas órdenes que usaste cuando preservabas las
imágenes que creaste. Asegúrate de escoger SAVE AS. Verás, si sólo escoges
SAVE, entonces preservarás directamente encima de banner.gif. No quieres
hacer eso. Quiere hacer una imagen entera nueva así escoge SAVE AS y
preserva la imagen como banner1.gif en el mismo directorio que haz
preservado todas tus otras imágenes.
Ya tiene las herramientas para crear las
cinco imágenes de arriba. Necesitarás abrir cuatro imágenes en la ventana
PSP para esto, leftticket.gif, rightticket.gif, banner.gif, y banner1.gif.
Una vez que tengas todas esas imágenes abiertas, coloca banner1.gif por
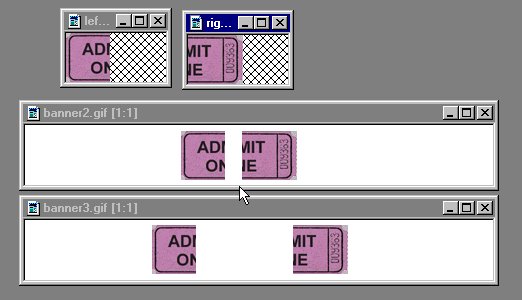
encima de banner.gif. La pantalla de PSP debe parecerse a esta:
La razón que estoy teniendo para que tú hagas
esto es porque usarás banner1.gif como una guía para crear la próxima
imagen. Copia y pega leftticket.gif y rightticket.gif en banner.gif de
manera que obtengas un poco de rasgado. Debe parecerse a este:
Presérvalo como banner2.gif. Ahora deja
banner2.gif abierto y re-abre banner.gif. Coloca banner.gif abajo de
banner2.gif. Ahora puedes usar banner2.gif como una guía para hacer la
próxima imagen, que será banner3.gif. La pantalla parecerá a algo como
este cuando termines de hacer banner3.gif:
¿Ves cómo estoy usando una imagen como una
guía para crear la próxima imagen en la sucesión? Esto es por qué estoy
preguntándote para crear las imágenes mirando la imagen que viene antes
de ella. Lo que ahora necesitas hacer es crear banner4.gif, banner5.gif,
y banner6.gif para que estrechamente se parezcan a las seis imágenes de
arriba. Estas son todas hechas copiando y pegando de nuevo y de nuevo
hasta que la imagen está terminada. Entonces preservas la imagen usando
la orden save as.
Asegúrate que desde banner1.gif hasta
banner6.gif terminen en el mismo directorio como las otras imágenes que
haz hecho. ¿Es un poco consumidor de tiempo, pero no tan intimidante como
pensaste primero, correcto?
Éste es el mismo método como si escribieras
un documento de texto en un procesador de textos. Digamos que quieres
mover un párrafo entero de una sección a otra. Destacarías el texto,
escoges copiar (o cortar) lo, y entonces lo pegas en la sección que crees
es un ataque mejor. Ésta es la misma cosa excepto que se hace con
imágenes.
Copiar y Pegar
Aquí vamos. Antes que nada, necesitas abrir
PSP si no lo tienes ya. Ahora abre dos imágenes: ticket1.gif y banner.gif.
Ambas imágenes deben aparecer ahora en la ventana PSP. Deben estar encima
una de la otra. Si ése es el caso, coloca tu indicador en la barra azul a
la cima de una de las imágenes, pulsa el botón, sosténlo, y arrastra una
imagen aparte de la otra.


Ejecutando La Copia
Copiaremos una imagen, el boleto, y lo
pegaremos en la otra imagen, el estandarte. Ahora, queremos que la copia
actúe en el boleto como que es la imagen que copiaremos. Así que, si no
está ya, pulsa el botón en la imagen del boleto para traerlo al frente.
Sabrás que está listo por su barra de la cima se pone azul.

Ejecutando El Pegado
 Ahora necesitamos traer la imagen del
estandarte al frente. Pulsa el botón en ella así tienes una barra azul
arriba en la cima. Quieres estar cuidadoso sobre sólo saltar para pegar
a estas alturas. Cuando vuelvas al menú EDIT, te darás cuenta de que la
orden Paste tiene tres opciones, como se muestra a la izquierda.
Ahora necesitamos traer la imagen del
estandarte al frente. Pulsa el botón en ella así tienes una barra azul
arriba en la cima. Quieres estar cuidadoso sobre sólo saltar para pegar
a estas alturas. Cuando vuelvas al menú EDIT, te darás cuenta de que la
orden Paste tiene tres opciones, como se muestra a la izquierda.
Estás interesado en pegar la imagen
copiada "As New Selection". Si lo pegas as a new image, pegarás todo por
sí mismo y no en la otra imagen. Si lo pegas as a transparant image, tu
efecto se alterará y no obtendrás lo que buscas. Así que ve con el del
medio. Si la imagen del estandarte está al frente, escoge Paste
"As new Selection".
La imagen cerrará con llave ahora en el lugar
y la misma línea punteada que viste en la función segar aparecerá. Pulsa
el botón de nuevo en cualquier parte fuera de la imagen pegada. No pulses
el botón dentro o obtendrás las flechas de nuevo. Las líneas punteadas
deben desaparecer. Rasgando El Boleto
Ahora tiene el primer estandarte con el
boleto lleno exáctamente en el medio. El proceso ahora es crear las
próximas cinco imágenes donde el estandarte se hiende y tira a las paredes
exteriores de la imagen. Se hace eso creando cinco estandartes nuevos que
se parecen a este:







La imagen banner.gif es tu paleta. Es la
área en blanco donde se pondrán todos los otros artículos. Entonces usa
la imagen que vino antes de ella como una guía para crear la próxima
imagen. recuerda, estas imágenes todas van a ser animadas y entonces
necesitas relacionarlas una con la otra un poco o al final de la animación
parecerá una manera demasiado saltarína como para ser disfrutada.
[Ejecutando El Pegado]
[Rasgando El Boleto]

