| Programación con Visual Basic: | |
|
Para todo docente es importante el manejo de un Lenguaje de Programación porque esto nos permite diseñar nuestro propio material didáctico de acuerdo a las necesidades curriculares y a las características propias de nuestro alumnado para la construcción del conocimiento significativo. Para aquellos que no tienen experiencia en Programación, les sugerimos que se bajen el archivo Introducción donde encontrarán las explicaciones básicas, para los que tienen alguna experiencia comenzamos con algunos ejercicios sencillos, luego iremos agregando otros de mayor complejidad. |
|
 |
Abrimos el programa Visual Basic seleccionamos Nuevo proyecto y comenzamos a trabajar. |
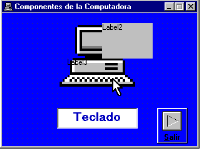
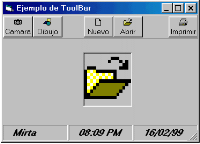
| Este
ejercicio muestra un truco muy sencillo pero de gran utilidad. A veces
tenemos una imagen total que queremos particionar, en este caso la computadora,
que nos permite subdividirla en tres partes : monitor, teclado, gabinete.
Esto por código sería muy complejo pero usando el control
Label en su modo transparente y con el Caption vacío, o sea sin
etiqueta nos permite subdividir la imagen y que sus partes respondan a
el evento Click por separado, provocando una respuesta distinta.
En el formulario podemos ver la Label dibujada sobre el monitor, todavía opaca como viene por defecto, luego sobre el gabinete está transparente pero con el Caption , también por defecto en este caso : Label2. Y en el teclado donde está posicionado el cursor en cambio está transparente. De acuerdo a la parte que seleccionemos: en una cuarta Label se nos mostrará el texto correspondiente, en el caso del formulario : "Teclado". En este ejercicio tenemos una Image, con su Propiedad Stretch a True, lo que nos permite agrandar un icono al tamaño deseado. Y cuatro Labels, tres transparentes para subdividir la Image y una opaca para mostrar la parte seleccionada, y un Botón de Salida. El Código de este ejercicio es el siguiente: Private Sub Command1_Click() End ' Cierre de la aplicación End Sub Private Sub Label2_Click() 'El evento Click modifica el titulo de 'label1 Label1.caption = "Monitor" End Sub Private Sub Label3_Click() Label1.caption = "Gabinete" End Sub Private Sub Label4_Click() Label1.caption = "Teclado" End Sub |
|
 |
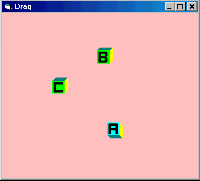
Comenzamos un nuevo proyecto. Con este ejercicio queremos sugerir una ejemplo de crucigrama que cada uno podrá adaptar a los contenidos requeridos. También a partir de aquí podríamos elaborar un Ahorcado. |
| El
crucigrama está armado con cuadros de texto o sea controles Text,
encerrados dentro de un control frame, este control tiene la única
finalidad de agrupar y contener otros controles, ordenando la interactividad
de una manera visual. Otros dos controles Frame agrupan las opciones vertical
y horizontal. Conteniendo controles CheckBox que al ser seleccionados
hacen la corrección de las letras ingresadas en las cajas de texto.
El ingreso de las mismas se hace en tiempo de ejecución a través
del teclado.
A la derecha vemos unos controles Picture vacíos que se cargaran con imágenes que muestren por ejemplo una cara sonriente si la palabra es correcta o seria si no lo es, o cualquier otro tipo de imagen .Podemos llamar a esta imagen con la función LoadPicture desde cualquier parte de nuestro disco rígido. Y un botón con el icono de Hijitus indica la Salida y cierre del programa. Acá tendremos que crear por código una estructura condicional que controle si la entrada de datos es correcta o no. El código es el siguiente: Private Sub Command1_Click() End End Sub Private Sub Check1_Click() If Text1.Text = "L" And Text2.Text = "O" And Text3.Text= "R" And Text4.Text ="O" then ' este código debe ir todo en un mismo reglón y 'chequea si se escribió una de las palabras correctas. Ciudado con los 'nombres de los Controles porque seguramente Ustedes no tendrán la 'misma numeración que yo. (Otra aclaración cuando usamos el carácter ' 'indicamos que todo lo que sigue es un comentario, por lo tanto la 'computadora no lo ejecuta lo saltea, no es código). Image1. Picture = LoadPicture(c:\vb\Icons\Misc\Face03.ico) 'carita linda Else 'Sino Image1. Picture = LoadPicture(c:\vb\Icons\Misc\Face01.ico) 'carita fea End Sub Private Sub Check2_Click() If Text2.Text = "O" And Text5.Text ="R" And Text9.Text ="O" then Image2.Picture = LoadPicture(c:\vb\Icons\Misc\Face03.ico) 'carita linda Else 'Sino Image2. Picture = LoadPicture(c:\vb\Icons\Misc\Face01.ico) 'carita fea End Sub Private Sub Check3_Click() If Text7.Text = "R" And Text8.Text ="A" And Text9.Text ="T" And Text4.Text ="O" And Text10.Text ="N" then Image3. Picture = LoadPicture(c:\vb\Icons\Misc\Face03.ico) 'carita linda Else 'Sino Image3. Picture = LoadPicture(c:\vb\Icons\Misc\Face01.ico) 'carita fea End Sub |
|

|
 |
|
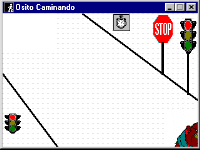
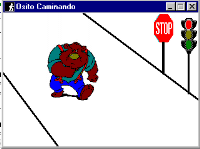
Para esta
animación usamos un control especial que no está en
la El control PictureClip es una grilla que despliega los distintos frames de la animación que podemos ver en la imagen a la izquierda. Pueden grabar esta imagen y usarla en la propiedad picture para el ejercicio. Estos frames o cuadros de animación tienen un índice en esta imagen de 0 a 8. |
|
|
Aquí también usamos el Método Move para desplazar la imagen del Oso. El código de cada procedimiento es el siguiente: Option Explicit Dim A As Integer 'declaramos a como variable entera Private Sub Form_Load() A = 9 ' Inicializamos la variable en 9. End Sub Private Sub Timer_Timer() A = A - 1 If A = 0 then A = 8 'Al llegar al frame 0 vuelve a empezar Picture1.Picture = PictureClip1.GraphicCell(A) Picture1.Move Picture1.Left + 50, Picture1.Top + 50 'Mueve en diagonal End Sub Comenzamos con una variable = 9 porque los frames del osito deben disminuir y no aumentar sino dá la impresión de caminar al revés. Una propiedad fundamental del PictureClip es la GraphicCell ya que ella automatiza la división de la grilla(imagen total) en partes(frames). En este caso en el Move usamos los dos argumentos el Left y el Top de la imagen , propiedades que indican la ubicación de ésta en relación al borde izquierdo (coordenada x) y al borde superior (coordenada y). Lo que permitirá que el oso se mueva en diagonal. En la explicación sólo está detallado el movimiento del oso, en el formulario vemos agregadas otros controles Line e Image simulando una calle, un semáforo y una señal de Stop, como para darles una idea de lo que podrían agregar a la escena. |
|
|
|
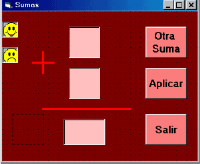
Este ejercicio elige en forma Aleatoria dos números y los despliega en dos Labels para que el alumno luego, introduzca el valor correcto de la suma de ambos en un TextBox . Si está bien le aparecerá la carita sonriente y sino la de disgusto. Luego volverán a aparecer otros dos números para que siga sumando. |
 |
El botón Aplicar permite hacer la corrección mediante un Condicional. Algunos de estos temas son comunes a otros ejercicios. Por lo tanto nos centraremos en las funciones nuevas. |
|
La función Rnd nos permite cargar en una variable un número aleatorio que en este caso definimos como entero Int (de Integer) y de 0 a 10. Num1 = int( Rnd * 10) Repetimos el procedimiento para Num2, el segundo sumando de nuestra cuenta. Para que realmente sea aleatorio debemos incorporar la sentencia Randomize en el Procedimiento Load del Formulario. Otra función que utilizamos es Val que transforma una cadena de caracteres, en este caso el contenido de un Text en un valor numérico. Resultado = Val ( Text1.Text) Y luego con un condicional y el operador de suma + controlamos si el resultado es correcto: If resultado = Int(num1) + Int(num2) then... En el caso de resolver bien la cuenta pasa a cargar otros dos números , iniciando una nueva cuenta. Pero necesitamos una espera en la aplicación. Esto lo hacemos por código con un bucle que asociado al reloj del sistema crea una pausa en la aplicación. Para esto creamos un Procedimiento llamado Pausa. Posicionados en la ventana de código , vamos a Tools/ Herramientas, Add Procedure/ Agregar Procedimiento, y en la ventana que se nos abre elegimos un Name para el mismo en este caso = Pausa y luego con los botones de opción seleccionamos: Sub y Private. Damos el Aceptar y se cierra la ventana. Ahora veremos en nuestra ventana de código un nuevo Procedimiento llamado Pausa. Incluido dentro de los procedimientos del objeto General. Luego lo llamaremos desde otra parte del programa con la sentencia Call. Para mayor claridad vamos al código: Option Explicit Dim num1, num2, resultado As Integer Private Sub pausa() ' este el procedimiento creado por nosotros Dim comenzar Dim controlar comenzar = Timer Do Until controlar > = comenzar + 1.5 ' este es el bucle de espera controlar = Timer DoEvents ' esta sentencia evita un bucle egoista Loop End Sub Private Sub Command1_Click() num1 = Int(Rnd * 10) 'elige un número aleatorio num2 = Int(Rnd * 10) 'elige un número aleatorio Text1.Text = "" Label1.Caption = num1 Label2.Caption = num2 Text1.SetFocus ' ubica el foco del cursor en el control Text1 Command2.Enabled = False Image1.Picture = Nothing 'vacía el contenido de la imagen End Sub Private Sub Command2_Click() Command2.Enabled = False resultado = Val(Text1.Text) If resultado = Int(num1) + Int(num2) Then Image1.Picture = Picture1.Picture Call pausa ' llama al procedimiento que creamos como Pausa Call Command1_Click 'este procedimiento llama a otra suma Else Image1.Picture = Picture2.Picture End If End Sub Private Sub Command3_Click() Unload Me End Sub Private Sub Form_Load() Randomize num1 = Int(Rnd * 10)'al cargarse el programa ya aparece una cuenta num2 = Int(Rnd * 10) Text1.Text = "" Label1.Caption = num1'se vuelcan las variables en las Labels Label2.Caption = num2 Command2.Enabled = False'el botón aplicar está desactivado End Sub Private Sub Text1_Change() Command2.Enabled = True'al cambiar el texto se activa Aplicar End Sub |
|
|
|
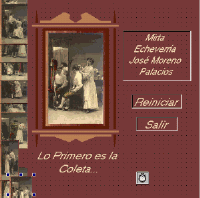
Este ejercicio muestra una sucesión de Imágenes al estilo un show de diapositivas .Las imágenes las cargamos en controles Image a la izquierda del formulario invisibles, para luego convocarlas por código y desplegarlas en la Image central, ésta si con su propiedad visible = True. |
 |
La
sucesión de imágenes la realiza un control Timer asociado
a un contador , cada imagen se relaciona con un texto que desplegamos
en una Label colocada debajo de la imagen central. Al llegar el contador
a 12 se detiene la sucesión y se muestra una Label con los nombres
de los creadores de la aplicación.
|
|
La Label = Reiniciar nos posibilita volver a comenzar sin salir de la aplicación, para esto inicializa la variable A = 0 y pone el Timer nuevamente en funcionamiento. El código de los principales procedimientos es el siguiente: Option explicit Dim A as Integer Private Sub Label3_Click() ' esta es la label de reiniciar Timer1.enabled = True A = 0 Label2.caption = "Lo primero es la coleta..." Label4.visible = False ' oculta a los Autores End Sub Private Sub Timer1_Timer() A = A + 1 If A = 3 then Image13.Picture= Image1.Picture Label2.caption = "Y los tirantes después..." ElseIf A = 4 then Image13.Picture = Image5.Picture Label2.caption = "enseguida la corbata..." Elseif A = 5 Then ' Y así las distintas opciones de Imágenes y de Texto. Label4.Visible = True ' muestra los Autores Timer1.enabled = False ' desactiva el Timer End If End Sub Controlen el orden de las Imágenes de acuerdo a su propia aplicación, y los textos siguientes son: "Y una faja de chipé..." "El chaleco hay que ensancharlo ..." "la chaquetilla está bien..." "Una cinta desatada..." "Un beso ardiente ...dos...tres..." "Mezcla de llanto y de juego y un rezo de ella por él..." "Dios mío que vuelva zano! ĄSi muere, muero también! La sintaxis de los textos se mantiene como en las fotos originales. |
|
|
|
|
 |
Este ejercicio es similar al de las partes de la computadora. Una Imagen grande es particionada a través de Labels transparentes que nos permiten en este caso identificar cada planeta por separado. |
|
Al pasar el puntero del mouse sobre el planeta este cambia por una manito lo que nos indica que es posible una interacción. Y al clickear sobre el mismo despliega en la Label inferior el nombre del planeta. Vamos a centrarnos en las novedades que aporta este ejercicio en relación al Nē1. Primero : podemos cambiar el puntero del mouse: Para esto en la propiedad MousePointer y MouseIcon de cada Label transparente haremos cierta modificaciones. MousePointer = 99 (Custome) ' O sea la opción personalizada. MouseIcon = Seleccionamos de la carpeta Icons o de otra en especial el Icono que queremos mostrar. Segundo : Vemos en la Imagen Inferior que muestra la Aplicación en ejecución, dos botones : uno de Imprimir y otro de Salir, que en realidad no son Botones porque su forma es ovalada. Estos son Controles Shape de forma ovalada . Como el Control Shape es puramente decorativo y no responde a ningún Evento , entonces aquí también con un pequeño truco , le colocamos una Label transparente sobre la Shape con la propiedad Caption = Imprimir o Salir y ahora sí la Label responde al Evento Click. Tercero: En la Shape Imprimir , al clickear sobre ella imprimimos el Formulario en tiempo de ejecución. El código es: Private Sub Label13_Click() Form1.PrintForm End Sub |
|
 |
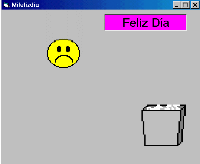
Este ejercicio y los tres siguientes usan en sus procedimientos el Drageo o Drag and Drop , que significa arrastrar y soltar y nos va a permitir mover un objeto en tiempo de ejecución de un lugar a otro del formulario. Este tipo de ejercicios es muy útil para los docentes que trabajan con los más pequeños. |
|
Usamos tres controles Picture cargando en cada uno de ellos un icono que les guste. Y en la propiedad Dragmode de cada picture elegimos la opción Automatic , la numero 1. Esto permitirá mover los controles. Pero para que realmente se desplacen debemos agregar al procedimiento Form_DragDrop el siguiente código: Private Sub DragDrop ( Source as control, X as Single, Y as Single) Source.Move x, y End Sub Dentro de los argumentos entre paréntesis vemos Source que quiere decir origen, o sea el control de origen y esto es muy importante porque quiere decir que no hace falta que especifiquemos que picture estamos moviendo o arrastrando y soltando , el procedimiento lo registra de por sí, y lo que debemos actualizarle son las nuevas coordenadas que leerá el procedimiento a través de x, y. Aquí usamos un método ya conocido el Move. Al correr el programa podemos clickear sobre una de las figuras y manteniendo el botón izquierdo del mouse apretado arrastrarla a la nueva posición que deseamos y luego soltarla. |
|

|
Este ejercicio de drageo utiliza también imágenes que pueden desplegarse en controles picture o image . En este caso son Images con su propiedad stretch a true lo que permite usar iconos y poder agrandarlos. |
|
La Image1 la carita fea tiene la propiedad DragMode en 1 : Automática. Y en la propiedad DragIcon tiene cargado el mismo icono para que cuando la arrastremos no se vea una ventana vacía. Pero ahora el procedimiento usado es el DragOver que detecta cuando pasamos por encima de un control determinado. En este caso es el cesto o la Image2 . Y el objetivo es que al arrastrar la carita fea sobre el cesto esta desaparezca, simulando que la estamos tirando dentro del cesto. Entonces el código indicado será: Private Sub Image2_DragOver (...) Image1.visible = False End Sub
|
|

|
Esto hace que al pasar la Image1 sobre la Image2 la primera se vuelva invisible lo que simula que la hemos tirado dentro del cesto. En tiempo de ejecución se verá de la siguiente manera : |

|
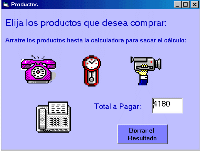
En este ejercicio arrastramos las imágenes del teléfono, reloj y filmadora, como si hiciéramos una compra virtual sobre la calculadora y el valor del total, se va incrementando haciendo la cuenta de lo que gastamos. |
|
Los controles son cuatro Image , el botón que borra el total a pagar. Una caja de texto que muestra el total y las demás son Labels indicativas. Cuando arrastramos la imagen vamos a observar que no drageamos un rectángulo o ventana vacía sino iconos que coinciden con la imagen elegida, para eso a cada imagen le cargamos su icono correspondiente en la propiedad DragIcon. No olvidarse poner la propiedad DragMode en 1. El código es el siguiente: Dim total as integer ' Declaramos en la parte General la variable. Private Sub Command1_Click() Text1.text = "" ' vaciámos la caja de texto. Total = 0 ' reiniciamos la variable a 0. End Sub Private Sub Image4_dragDrop (...) ' En imagen de la calculadora. If Source = Image1 then ' Aquí testeamos la imagen de origen. Total = total + 260 Elseif Source = Image2 then Total = total + 300 Elseif Source = Image3 then Total = total + 1400 End if Text1.text = total End Sub Acá vemos la importancia del argumento Source como control de origen, porque nos permite testear en el condicional a que imagen nos estamos refiriendo. |
|

|
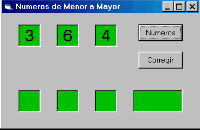
Este ejercicio usa el Drageo para que los alumnos ordenen los números de Menor a Mayor. |
|
Tenemos 3 Labels que muestran los números a ordenar y otras 3 Labels que recibirán los números drageados de las Labels anteriores. Y dos Botones El de Números que a través del procedimiento Azar elige tres números aleatorios para cada label con la función Randomize y el Botón Corregir que chequea que estén ordenados realmente de menor a mayor. La Label7 muestra un "Bien" o un "Mal", de acuerdo a si el orden es correcto o no. El código es el siguiente: Dim N1, N2, N3 as Integer ' declaramos las variables en General. Private Sub Command1_Click() ' Este es el botón Números Label4.caption = "" Label5.caption = "" Label6.caption = "" ' vaciamos los números ordenados Label1.visible = True Label2.visible = True Label3.visible = True ' volvemos visibles las Label que drageamos. Call Azar ' Convocamos al procedimiento creado en General. End Sub Private Sub Azar() ' creamos un procedimiento llamado Azar N1= int(Rnd * 10) + 1 ' elige un número aleatorio de 1 a 10 N2= int(Rnd * 10) +1 N3= int(Rnd * 10) +1 If N1 <> N2 And N2 <> N3 And N1 <> N3 then 'controla que no haya 2 números iguales. Usamos los operadores <> y And. Label1.caption = N1 ' volcamos los valores de las variables en las labels. Label2.caption = N2 Label3.caption = N3 Else Exit Sub ' Si uno de los números se repite sale de la Rutina y vuelve a llamarse al procedimiento Azar desde el Botón 1. End If End Sub Private Command2_Click () ' Este es el Botón Corregir. If Val(Label4.Caption) < Val(Label5.Caption) And Val(Label5.Caption) < Val(Label6.caption) Then ' Este condicional que controla el orden de los números debe ir en una sola línea. Label7.Caption = "Bien" Else Label7.caption= "Mal" End If End Sub Private Sub Form_Load() Randomize ' Reinicia la funcion Rnd Call Azar ' llama al procedimiento Azar. Private Sub Label4_DragDrop(..) Label4.Caption = Source ' La label que recibe el control de Origen toma el caption de este Origen. Source.visible = False ' oculta el control de origen una vez drageado. End Sub Este código de la Label4_DragDrop lo repetimos para la Label5 y la Label6 y recordemos modificar su Dragmode a 1.
|
|

|
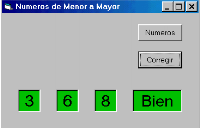
En tiempo de ejecución luego de arrastrar las Labels 1 2 y 3 sobre las 4 5 y 6 y clickear en Corregir veremos una pantalla similar a la siguiente: |

|
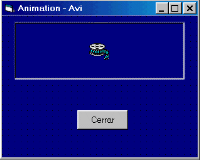
Una manera sencilla de desplegar una animación es con el control Animation, este control no es standard por lo tanto lo debemos traer de Componentes del grupo Microsoft Windows Common Controls-2 5.0 o 5.0 |
|
Y por código le vamos a asociar un archivo Avi sin sonido porque sino no lo carga , en este caso llamado FileCopy que se encuentra en el mismo directorio del proyecto por eso usamos App.Path que quiere decir el camino o ruta de la aplicación. Y con open abrimos, stop detenemos y play ejecutamos y close cerramos. |
|
|
Private Sub Command1_Click() Animation1.Close Unload Me End Sub
Private Sub Form_Load() Animation1.Stop Animation1.Close Animation1.Open App.Path & "\FileCopy.AVI" Animation1.Play End Sub El ejercicio puede bajarse de Aquí. |
|

|
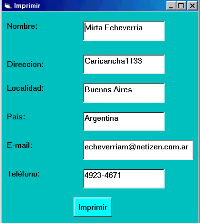
En este formulario desplegamos datos en cajas de texto y a través del Boton Imprimir vamos a darle salida a estos datos por la Impresora que el sistema tenga por defecto. Para esto usamos el objeto Printer, que nos permite controlar el texto, cambiar su aspecto, tamaño, tipo y color de la fuente y coordenadas. |
| Private
Sub Command1_Click()
Printer.Orientation = 1 ' La orientación del papel es vertical Printer.FontSize = 12 'Tamaño de la letra Printer.Print 'Un renglón en blanco o salto de carro Printer.Print Printer.Print Printer.Print Tab(15); Label1.Caption; Tab(30); Text1.Text 'Aquí damos la orden de impresión del caption de la label1 a 15 espacios 'del margen izquerdo y luego a 30 espacios del margen izquierdo el 'contenido del texto. Printer.Print Printer.Print Printer.Print Tab(15); Label2.Caption; Tab(30); Text2.Text Printer.Print Printer.Print Printer.Print Tab(15); Label3.Caption; Tab(30); Text3.Text Printer.Print Printer.Print Printer.Print Printer.Print Tab(15); Label4.Caption; Tab(30); Text4.Text Printer.Print Printer.Print Printer.Print Tab(15); Label5.Caption; Tab(30); Text5.Text Printer.Print Printer.Print Printer.Print Tab(15); Label6.Caption; Tab(30); Text6.Text Printer.EndDoc 'damos por terminada la impresión End Sub Este ejercicio nos permite de una manera simple poder distribuir la impresión de forma personalizada. |
|

|
Este ejercicio nos permite mostrar una barra de herramientas al clásico estilo Windows. |
|
Usando el control Toolbar y el control ImageList para desplegar las imágenes en los botones de la barra de herramientas, también nos permite crear una barra de status con tres paneles, compuesta por tres paneles. Estos controles forman parte de Microsoft Windows Common Controls 5.0 que debemos agregar de Componentes en la versión profesional de Visual Basic 5. Luego de crear sobre el Formulario la barra de status, con el botón derecho del mouse seleccionamos propiedades y allí en la pestaña paneles vamos eligiendo cuantos queremos y cual será su mensaje. En el control ImageList seleccionamos con el botón derecho del mouse propiedades y cargamos las imágenes que componen este repositorio de imágenes para luego por código relacionarlas con los botones de la ToolBar. Private Sub Form_Load() Toolbar1.ImageList = ImageList1 'en el procedimiento load asociamos el control Imagelist a la Toolbar End Sub Private Sub Toolbar1_ButtonClick(ByVal Button As ComctlLib.Button) Select Case Button.Key Case Is = "camara" MsgBox "Esto es una camara" Set Image1.Picture = ImageList1.ListImages(1).Picture Case Is = "dibujo" MsgBox "Eso es para dibujar" Set Image1.Picture = ImageList1.ListImages(2).Picture Case Is = "nuevo" MsgBox "Esto abre un archivo nuevo" Set Image1.Picture = ImageList1.ListImages(3).Picture Case Is = "abrir" MsgBox "Esto abre un archivo existente" Set Image1.Picture = ImageList1.ListImages(4).Picture Case Is = "imprimir" MsgBox "Esto Imprime" Set Image1.Picture = ImageList1.ListImages(5).Picture End Select End Sub En el procedimiento click de laToolbar mediante un Select Case asociamos cada botón a una imagen distinta de la ImageList y al cliquear desencadenamos la función MsgBox que nos identifica el botón al que nos referimos. Aquí juega un papel importante la propiedad Key que identifica a la imagen, como única y no puede repetirse. La sentencia Set determina la asociación entre los controles, fijándola. |
|

|
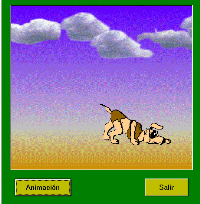
Uno de los temas más queridos relacionados con la programación para nosotros es el tema de las Animaciones. Poco a Poco vamos a ir desarrollando ejercicios que vayan perfeccionando y mostrando distintas formas de crear animaciones en Visual Basic. Las que vimos hasta ahora usando el método Move , el control PictureClip, y las secuencias de images o pictures activadas con un Timer, son las formas más primitivas y sencillas de animación. |
|
Hoy sumamos el Método PaintPicture que dibuja una imagen sobre un fondo , pero al combinar mediante las constantes SRCAND y SRCINVERT dos versiones de la imagen: la máscara y el sprite o animación en sí permite trasparentar el fondo. En este caso vamos a desplegar la animación sobre un control Picture con una imagen de fondo, pero podemos hacerlo sobre el formulario y cargar en este una imagen. Lo que debemos tener en cuenta es que el objeto sobre el que se despliega la animación debe estar la propiedad ScaleMode en Pixel y no en Twips como lo es por defecto. Las constantes para desplegar métodos gráficos como SRCAnd y SRCINvert deben declararse en la parte General del Formulario. Pueden copiarse a mano o a través del Visor de Apis. Usamos dos controles PictureClip uno para la máscar y otro para el Sprite (Ver Controles favoritos: PictureClip). Un Timer para desplegar la secuencia de los frames que componen la grilla en este caso la imagen completa del perro se compone de 4 columnas y 1 fila. Y un CommandButton que regula el inicio y fin de la animación. Const SRCAND = &H8800C6 ' (DWORD) dest = origen AND dest Const SRCINVERT = &H660046 ' (DWORD) dest = origen XOR dest Const SRCCOPY = &HCC0020 ' (DWORD) dest = origen Private Sub Command1_Click() If Command1.Caption = "Animación" Then Timer1.Enabled = True Picture1.Refresh 'esta propiedad Refresh es muy importante ya que refresca el fondo para 'cambiar de cuadro en la secuencia. Command1.Caption = "Detener" Else Timer1.Enabled = False Command1.Caption = "Animación" End If End Sub Private Sub Command2_Click() End End Sub Private Sub Form_Load() PictureClip1.Cols = 4 PictureClip1.Rows = 1 PictureClip2.Cols = 4 PictureClip2.Rows = 1 'Es mejor determinar la composición de la grilla por código ya que a veces 'al salir del programa el control Pictureclip no retiene los valores de la 'ventana de propiedades y vuele a su 1 a 1 por defecto. End Sub Private Sub Timer1_Timer() Picture1.Refresh Dim x As Single, y As Single Static imagenactual As Integer Static xactual As Integer If imagenactual > 3 Then imagenactual = 0 If imagenactual < 0 Then imagenactual = 0 If xactual > 500 Then xactual = 0 If xactual < 0 Then xactual = 0 'Estos condicionales regulan la secuencia de los cuadros de la animación, 'reiniciándola y el movimiento cuando se escapa de la picture 'posicionándose otra vez al comienzo del margen izquierdo. Picture1.PaintPicture PictureClip2.GraphicCell(imagenactual), xactual, 220, , , , , , , SRCAND 'esta sintaxis debe estar en un solo renglón Picture1.PaintPicture PictureClip1.GraphicCell(imagenactual), xactual, 220, , , , , , , SRCINVERT 'esta sintaxis debe estar en un solo renglón imagenactual = imagenactual + 1 'avanza un cuadro la secuencia xactual = xactual + 20 ' se mueve 20 pixels a la derecha. End Sub Los ejercicios Nē 14, 15 y 16 pueden bajarse desde Aquí Si deseas bajarte una versión comprimida de los Ejercicios clickea en Ejercicios1,Ejercicios2 y Ejercicios3 pero recuerda que son archivos con extensión .zip deberás copiarlos y luego descomprimirlos con el Winzip, si no lo tienes bájalo de www.winzip.com. |
|