| |
| Bingkai |
| Penggunaan
bingkai adalah salah sebuah cara untuk memaparkan
2 atau 3 halaman hompej serentak. Caranya ialah
mempunyai satu fail html yang berfungsi sebagai
fail utama yang menetapkan bentuk bingkai yang
dikehendaki. Fail utama ini kemudiannya akan
memanggil fail-fail html anak dan memasukkan
fail-fail tersebut ke dalam bingkai yang telah
disediakan. Tujuan
utama penggunaan bingkai memudahkan pengguna
bergerak dari satu halaman ke satu halaman yang
lain, tetapi penggunaan bingkai juga ada
keburukannya. Terdapat beberapa jenis browser
yang tidak menyokong penggunaan bingkai. Maka
anda sudah kehilangan pengguna yang menggunakan
browser seperti ini. Penggunaan bingkai juga
menjadikan kawasan anda semakin sempit. Tidak
banyak yang boleh dipaparkan pada satu masa. Ini
akan menjadi semakin jelas jika pengguna
menggunakan resolusi skrin 640x480. Klik
di sini untuk contoh. Maka, jika anda mahukan penggunaan
bingkai pada hompej anda, pastikan juga anda
mempunyai halaman-halaman yang tidak menggunakan
bingkai.
|
| Bagaimana? |
Pertama sekali
anda harus merekabentuk jenis bingkai yang anda
mahukan pada hompej anda. Kita akan mulakan
dengan contoh yang paling mudah. Bingkai yang
hanya mempunyai 2 lajur. Kod yang diperlukan
untuk merekabentuk bingkai seperti di sebelah
ialah.
 |
----------------------------------------
<html>
<head></head>
<frameset cols="10%,90%">
<frame src="menu.htm" name="ruanganmenu">
<frame src="isi1.htm" name="ruanganisi">
</frameset>
</html>
----------------------------------------
nota: simpan fail ini sebagai index.htm
----------------------------------------
<html>
<head></head>
<body>
menu
<br>
<a href="isi1.html" target="ruanganisi">mukadepan</a><br>
<a href="isi2.html" target="ruanganisi">biodata</a><br>
<a href="isi3.html" target="ruanganisi">pantun</a><br>
<a href="isi4.html" target="ruanganisi">sajak</a><br>
<a href="isi5.html" target="ruanganisi">peribadi</a><br>
</body>
</html>
----------------------------------------
nota:simpan fail ini sebagai menu.htm
----------------------------------------
<html>
<head><title>Fail isi1.htm</title>
</head>
<body>
Hi.. apa khabar, ini ialah fail isi1.htm.<br>
Jika anda klik pada jalinan di sebelah maka<br>
ruangan ini akan berubah. Perlu diingatkan bahawa<br>
anda perlukan fail isi2.htm, isi3.html, isi4.html dan seterusnya<br>
jika anda mahu klik pada jalinan biodata, pantun, sajak, dan peribadi.<br>
</body>
</html>
----------------------------------------
nota:simpan fail ini sebagai isi1.htm
|
|

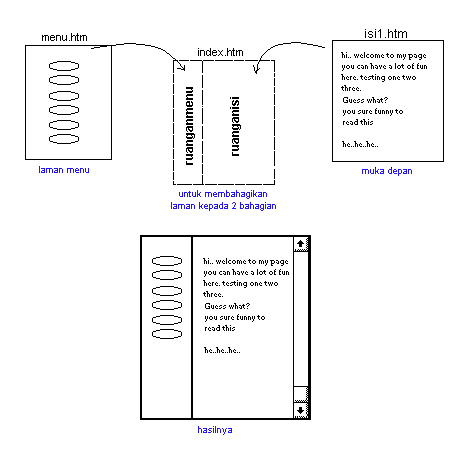
Gambarajah menunjukkan
dimana laman index.htm berfungsi untuk membahagikan skrin
kepada 2 bahagian dan memasukkan fail menu.htm ( sebelah
kiri ) dan main.htm ( sebelah kanan ). Untuk melihat
hasilnya, anda buka fail index.htm dengan menggunakan
browser html anda.
Anda
bolehlah klik pada gambar di sebelah untuk
melihat apa yang akan anda dapat nanti.Kita akan bergerak ke
bahagian penerangan sekarang.
|
 |
.
|