لغة HTML ، هي اللغة المستخدمة لإنشاء صفحات الإنترنت. (والكلمة إختصار لـ
Hyper Text Markup Language).
ان لغة HTML هي المعيار العالمي لربط كل انواع الوسائط الحاملة للمعلومات معا بطريقة مقبولة و ممتعة جدا ، و هي لغة مصممة اصلا لتحقيق اتصال فعال بين كل انواع الحواسيب ( اي استقلالية عن اي نظام تشغيل حاسوبي ) على نطاق العالم .
وهي لغة نصوص مقارنة مع لغات البرمجة الاخرى المتعارف عليها كلغة
C و لغة Pascal
. فلغة HTML لا تحتوي مثلاً على جمل التحكم والدوران،
وعند الحاجة لاستخدام هذه الجمل يجب تضمين شيفرات من لغات أخرى كـ
Java , JavaScript , CGI
. كذلك فهي لا تحتاج إلى مترجم خاص بها
Compiler
. وهي غير مرتبطة بنظام تشغيل معين، لأنه يتم تفسيرها وتنفيذ تعليماتها مباشرة من قبل متصفح الإنترنت وبغض النظر عن النظام المستخدم. لذلك فهي لغة بسيطة جداً، فلست بحاجة الى خبره كبيرة كمبرمج حاسوب لتكون مصمم ويب ناجح ، فأنت لا تحتاج لمعرفة مسبقة بلغات البرمجة والهيكلية المستخدمة فيها. بل ربما كل ما تحتاجه هو القليل من التفكير المنطقي وترتيب الأفكار.
تتكون مفردات لغة
HTML
من شيفرات تسمى
TAGS
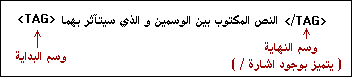
أي الوسوم . وهي تستخدم بشكل أزواج وتكتب بالصيغة التالية (من اليسار إلى اليمين) :-

فعلى سبيل المثال الوسم <B> يستخدم لكتابة الكلمات بخط أسود عريض Bold وذلك بالشكل التالي:
<B>
Text </B>
وهناك بعض الوسوم الخاصة التي تستخدم بصورة مفردة مثل وسم
نهاية السطر <BR> أو قد تستخدم
بكلتا الحالتين مثل وسم الفقرة
<P>. وسوف نناقش هذه الوسوم وغيرها بالتفصيل في الدروس التالية إنشاء الله ، اما لرؤية
مخطط لوسوم لغة HTML 4.0 ،
فأضغط هنا .
كيف نبدأ...
لا يتطلب كتابة ملف HTML أية برامج خاصة فهي كما قلنا لغة لا تحتاج الى اي برنامج مترجم.
بل نحتاج فقط إلى برنامج لتحرير النصوص البسيطة ومعالجتها، و
برنامج المفكرة الموجود في Windows يفي بهذا الغرض.
وكذلك إلى أحد متصفحات الإنترنت Netscape
Navigator أو MS Internet Explorer لمعاينة الصفحات التي نقوم بتصميمها. وعليك فقط أن نقوم بحفظ
النص المكتوب بملف يحمل الاسم الممتد .html أو .htm
والجدير ذكره أنه يوجد العديد من البرامج التي تستخدم لإنشاء صفحات Html ( مثل برنامج Front Page و برنامج Home Site Tool وغيرها الكثير من البرامج ) . دون الحاجة لمعرفة هذه اللغة حيث
يقوم المستخدم من خلالها بكتابة الصفحات وتصميمها بما تحويه من نصوص ورسومات
وجداول ثم يقوم البرنامج بأنشاء الوسوم المناسبة وتحويل هذه الصفحات من وراء
الكواليس تلقائياً وحفظها بتنسيق html .أي أن دور المستخدم ينحصر في التصميم و وضع العناصر فقط، دون
معرفته للشيفرة التي استخدمت. وبالتالي عدم قدرته على التحكم بأي وسم أو تعديل
الشيفرة حسب الحاجة، إلا من خلال إعادته للتصميم الأساسي ثم إعادة التحويل والحفظ
من قبل البرنامج. وهذه الطريقة على سهولتها وسرعتها نسبياً، إلا أني لا أنصح
باستخدامها لمن يريد معرفة هذه اللغة والتمكن منها.
قبل أن نبدأ
حسناً، لديك محرر نصوص ممتاز لكتابة ملفات
HTML ولديك متصفح إنترنت
لمعاينتها، ولديك
هذه الدروس بالاضافة الى مجموعة من الاسئلة في نهاية كل درس والتي ستنطلق معها إلى عالم تصميم صفحات الويب.
هل هذا يكفي؟
برأيي المتواضع، لا. بل تحتاج دائماً إلى تطبيق ما تتعلمه بصورة عملية .
والآن... لنبدأ
 الدرس الأول : الاساسيات ، تعريف ملف Html والوسوم الرئيسية فيه . إنشاء صفحة ويب بسيطة .
الدرس الأول : الاساسيات ، تعريف ملف Html والوسوم الرئيسية فيه . إنشاء صفحة ويب بسيطة .
 الدرس الثاني : الالوان ، تنسيق الصفحة ، أضف لصفحتك بعض الحيوية باستخدام الألوان والخلفيات .
الدرس الثاني : الالوان ، تنسيق الصفحة ، أضف لصفحتك بعض الحيوية باستخدام الألوان والخلفيات .
 الدرس الثالث : الخطوط ، التحكم بالخطوط في الصفحة ، إختيار أنواعها وأحجامها وتنسيقاتها .
الدرس الثالث : الخطوط ، التحكم بالخطوط في الصفحة ، إختيار أنواعها وأحجامها وتنسيقاتها .
 الدرس الرابع : القوائم ، قم بتنسيق وتنظيم صفحتك وترتيب بياناتك ، باستخدم القوائم .
الدرس الرابع : القوائم ، قم بتنسيق وتنظيم صفحتك وترتيب بياناتك ، باستخدم القوائم .
 الدرس الخامس : الصور و الرسوم ، إدراجها ، التحكم بأحجامها وأبعادها . أنواع ملفات الصور في الويب .
الدرس الخامس : الصور و الرسوم ، إدراجها ، التحكم بأحجامها وأبعادها . أنواع ملفات الصور في الويب .
 الدرس السادس : الارتباطات التشعبية ، ... كيف وصلت إلى هنا ؟ بالنقر على ارتباط تشعبي!
الدرس السادس : الارتباطات التشعبية ، ... كيف وصلت إلى هنا ؟ بالنقر على ارتباط تشعبي!
 الدرس السابع : الجداول ، رتب بياناتك ضمن الجداول ، وتحكم بشكل صفحتك بصورة فعالة .
الدرس السابع : الجداول ، رتب بياناتك ضمن الجداول ، وتحكم بشكل صفحتك بصورة فعالة .
 الدرس الثامن : الاصوات ، أجعل صفحتك مليئة بالنشاط والحيوية ، بأضافة الاصوات .
الدرس الثامن : الاصوات ، أجعل صفحتك مليئة بالنشاط والحيوية ، بأضافة الاصوات .