أهلاً وسهلاً بك إلى الدرس الأول من دروس HTML. سوف أقوم في هذا الدرس بعرض الوسوم
الأساسية لصفحة الويب ومناقشتها معك واحداً تلو الآخر. لنصل في النهاية إلى إنشاء
صفحة ويب بسيطة.
و الان لنأخذ الوسوم التالية:
| وسم البداية |
وسم النهاية |
| <HTML> |
</HTML> |
| <HEAD> |
</HEAD> |
| <TITLE> |
</TITLE> |
| <BODY> |
</BODY> |
ستلاحظ من الجدول اعلاه أن كل منها يتألف من زوج من الوسوم أحدهما
وسم البداية، والآخر وسم النهاية. ويتميز وسم النهاية بوجود الرمز / .
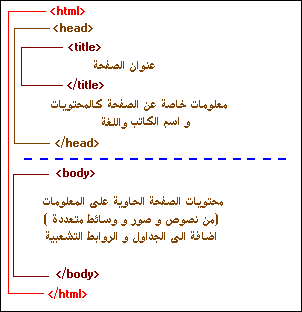
تأمل الشكل
التالي، فهو يعطي فكرة عن تركيب ملف Html

E إذن فملف Html يبدأ دائماً بالوسم <HTML> وينتهي بالوسم </HTML>. لا تنسى ذلك!
أما الوسم <HEAD> فيحدد بداية المقطع الذي يحتوي على المعلومات الخاصة
بتعريف الصفحة. كالعنوان الظاهر على شريط عنوان المتصفح. وهذا العنوان بدوره
يحتاج لأن يوضع بين الوسمين: <TITLE>
… </TITLE> وبالطبع يجب كتابة الوسم </HEAD> لكي ننهي هذا المقطع.
نأتي إلى الوسم <BODY> والذي يتم كتابة نصوص صفحة الويب ضمنه، بالإضافة إلى
إدراج الصور والجداول وباقي محتويات الصفحة. وهو أيضاً يحتاج إلى وسم الإنهاء
</BODY>
ما رأيك لو نبدأ بتطبيق هذه المعلومات بصورة عمليه؟ هيا…
قم بفتح برنامج المفكرة واكتب ما يلي:
<HTML>
<HEAD>
<TITLE>
الصفحة الرئيسية
</TITLE>
</HEAD>
<BODY>
اهلا بك في صفحة الويب الاولى
</BODY>
</HTML>
والآن قم بحفظ ما كتبته في ملف وبأي اسم تختاره. ولا تنسى
أن الامتداد المستخدم في أسماء ملفات HTML هو htm.
أو html. مثلاً أنا اخترت
الاسم file1.html ومن الأفضل أن
تقوم بإنشاء مجلد مستقل على القرص الصلب لكي تحفظ به ملفاتك فهذا يسهل عليك عملية
استرجاعها للعرض أو التحديث وليكن هذا المجلد مثلاً بالاسم C:\html_files (أو بأي اسم يحلو لك).
حان وقت العرض، لكي نشاهد نتيجة ما كتبناه. قم بتشغيل
متصفح الإنترنت الذي تستخدمه. فإذا كان Netscape Navigator اختر الأمر Open File… من قائمة File. أما في MS Internet
Explorer فاختر الأمر Open…
من قائمة File. ثم حدد المسار الذي
يوجد به الملف. أنا شخصياً قمت بتحديد المسار التالي:
C:\html_files\file1.html
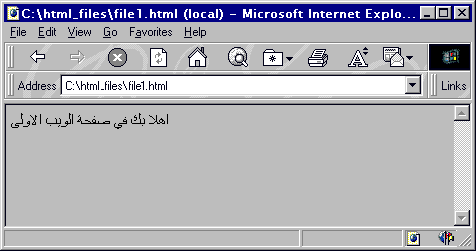
وذلك طبعاً حسب الافتراضات السابقة التي اتبعتها عند
تخزين الملف. وهذا ما حصلت عليه:

وماذا عنك؟ هل حصلت على نفس النتيجة؟ إذن مبروك J
لقد قمت بإنشاء أول صفحة ويب خاصة بك.
وقبل أن نستمر أريد أن أنبهك إلى بعض الملاحظات عند كتابة
صفحات الويب:
-
لا يوجد فرق بين كتابة الوسوم بالأحرف الإنجليزية
الكبيرة UPPERCASE أو الأحرف
الصغيرة lowercase. لذلك تستطيع
الكتابة بأي شكل منهما أو حتى الكتابة بكليهما .
-
إن المتصفحات لا تأخذ بعين الاعتبار الفراغات الزائدة
أو إشارات نهاية الفقرات (أي عندما تقوم بضغط مفتاح Enter) التي تجدها هذه المتصفحات
في ملف Html. وبعبارة أخرى فإن
باستطاعتك كتابة ملفك السابق بالشكل التالي:
<HTML><HEAD><TITLE> الصفحة الرئيسية </TITLE></HEAD><BODY>
اهلا بك في صفحة اليب الاولى </BODY></HTML>
أو بالشكل التالي:
<HTML>
<HEAD>
<TITLE>
الصفحة
الرئيسية
</TITLE>
</HEAD>
<BODY>
اهلا
بك
في
صفحة
الويب
الاولى
</BODY>
</HTML>
أو حتى بهذا الشكل:
<HTML> <HEAD> <TITLE>
الصفحة الرئيسية
</TITLE></HEAD><BODY>
اهلا بك في صفحة الويب الاولى
</BODY></HTML>
وفي كل الحالات ستحصل على نفس النتيجة . لكن هذا لا يعني أن الفقرة المكونة مثلاً من عشرة أسطر ستمتد
إلى عدة أمتار بعرض الشاشة . كلا بالطبع لأن المتصفح سيقوم بعمل التفاف تلقائي لها
بحسب عرض الشاشة، مهما كان مقدار هذا العرض .
والآن قد تتساءل ، إذن
كيف يمكن التحكم بمقدار النص المكتوب في كل سطر وكيف يمكن تحديد نهاية الفقرة
وبداية الفقرة التي تليها ؟ سؤال وجيه ! والإجابة عليه هي:
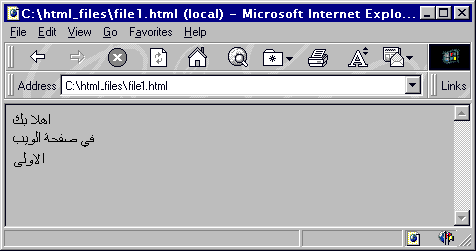
سوف نستخدم الوسم <BR> لتحديد النهاية للسطر. والبدء بسطر جديد (لاحظ أن هذا
الوسم مفرد، أي ليس له وسم نهاية).
ونعود إلى المثال السابق، قم بتعديل الملف لكي يصبح
بالشكل التالي
<HTML>
<HEAD>
<TITLE>
الصفحة الرئيسية
</TITLE>
</HEAD>
<BODY>
اهلا بك<BR> في صفحة الويب
<BR>الاولى
</BODY>
</HTML>

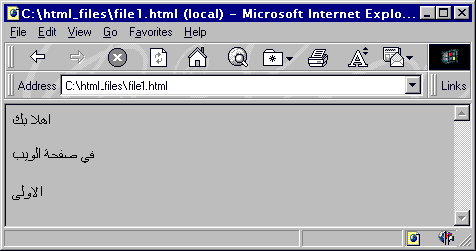
وهناك أيضا الوسم <P> الذي يقوم تقريباً بنفس عمل الوسم السابق أي أنه ينهي
السطر أو الفقرة ويبدأ بسطر جديد لكن مع إضافة سطر إضافي فارغ بين
الفقرات.
<HTML>
<HEAD>
<TITLE>
الصفحة الرئيسية
</TITLE>
</HEAD>
<BODY>
اهلا بك<P> في صفحة الويب
<P>الاولى
</BODY>
</HTML>

أما الفراغات فتعتبر رموزاً خاصة لذلك لا نستطيع التحكم
بها وبعددها إلا باستخدام الوسم (والأحرف هي اختصار للعبارة Non Breakable Space). وإذا أردت إدخال عدة
فراغات بين نص وآخر ما عليك إلا كتابة هذا الوسم بنفس عدد الفراغات المطلوب. كما
يجب عليك التقيد بالأحرف الصغيرة هنا.
إذن لنعد إلى المفكرة ونكتب ملفنا بالشكل التالي:
<HTML>
<HEAD>
<TITLE>
الصفحة الرئيسية
</TITLE>
</HEAD>
<BODY>
اهلا بك
في صفحة
الويب الاولى
</BODY>
</HTML>

وصلنا إلى النهاية... نهاية
الدرس الأول. أتمنى أن تكون قد وجدت فيه من المتعة والفائدة ما يجعلك تنقر
هنا للإنتقال فوراً
إلى الدرس الثاني ( الالوان).