| Tutoriales |
|
Internet: |
|
Diseño: |
Descargar Tutorial Original |
| Dreamweaver |
| Dreamweaver Ultradev |
| Fireworks |
| Flash |
Otros vínculos interesantes |
| Webabierta |
| Maestros del Web |
| Desarrolloweb |
| Webexperto |
|
||||||
| |
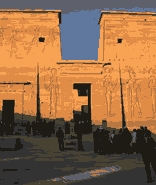
Las imágenes en la webAl trabajar con imágenes en un sitio web es importante saber que los archivos que se manejan en Internet son de dos clases: los .jpeg y los .gif, ambos son archivos de imagen comprimidos. También tenemos los .gif animados que son los que tienen movimientos repetitivos y son un caso particular de archivos .gif. Nota: Cuidado con las imágenes pues embellecen las páginas pero las hacen muy dificiles de cargar y enlentecen la navegación por el sitio. Los ficheros con extensión .jpg se utilizan para fotografías con muchos colores y variados tonos. Los .jpg toleran bien las variaciones de tonalidades de un mismo color en cambio los .gif no, por otra parte los .gif admiten colores transparentes lo cual es a veces necesario y los .jpg no lo permiten El formato .gif, se utiliza para títulos, logotipos, y gráficos con menos de 256 colores. También se pueden usar para fotos pero la calidad será peor. Vemos a continuación una comparación:
Insertando ImágenesEl proceso para insertar una imagen es muy simple: 1 Sitúen el cursor en el lugar en que desean insertar la imagen. 2 Vayan a: Insertar>Imagen>Desde archivo o Imágenes. Si eligen imágenes, aparecerá la galería de imágenes prediseñadas de Microsoft Office de donde podrán buscar imágenes por varias categorías. Una vez seleccionada la imagen, clic en ella y elijan insertar en el menú emergente. 3 Si eligen Desde archivo, se abrirá una ventana en donde se mostrarán todos los archivos del sitio Web. Esto es por si la imagen que desean insertar ya se encuentra dentro del sitio Web (dentro de la carpeta del mismo). Si esto no es así, hagan clic en el icono de la carpeta, para buscar en las carpetas de su computadora la imagen a insertar. 4 Una vez insertada la imagen, es posible que esta haya desplazado el texto a su alrededor, lo cual se puede corregir o ajustar... Barra de herramientas imagenSi seleccionan la imagen, les aparecerá una barra de herramientas de imagen. Si no la ven, vayan a Ver>Barras de herramienta>Imágenes. Barra
de herramientas imagen 1 Insertar imagen desde archivo 2 Escribir texto sobre una imagen existente: con esto, se transforma a la imagen en GIF y se crea un archivo de texto y otro con la imagen del texto que se superpone a la imagen original. 3 Vista en miniatura automática: con esto se crea una copia del archivo de imagen de menor tamaño y de rápida descarga. Para ver la imagen a tamaño normal, habrá que hacer clic en ella y se descargará automáticamente. No hace falta insertar ningún hipervínculo ya que FrontPage hace todo automáticamente. Esto es útil cuando hacemos una «galería de fotos» con muchas de ellas. 4 Ubicación absoluta. 5 Traer al frente o enviar atrás. 6 Rotar 90°, o espejar. 7 Contraste (más, menos) 8 Brillo (más o menos) 9 Recortar: con esta herramienta podemos eliminar parte de una imagen que no precisemos, con lo cual también reduciremos su tamaño. Hagan clic en la esquina de la porción de imagen que desean conservar y desplacen el mouse hasta lograr un cuadrado. Para recortarla, vuelvan a hacer clic en el botón recortar en la barra de herramientas. 10 Establecer color transparente: haciendo clic en este botón y luego en un color de la imagen, este se volverá transparente. Solo se puede elegir un color para hacerlo transparente. 11 Descolorar: es útil cuando se desea utilizar la imagen en el fondo y que no interfiera con el texto. 12 Efecto de biselado. 13 Nuevo muestreo: cuando modificamos el tamaño de la imagen con los manejadores, dije que no se modificaba el tamaño del archivo, pero si luego de achicarla, apretamos este botón, se hará un nuevo muestreo y se reducirá el archivo de modo que el tamaño normal sea el que hemos modificado nosotros con los manejadores. 14 Zonas activas (rectangular, elíptica o poligonal): arrastrando el mouse para dibujar una zona activa, estamos creando una imagen de hipervínculo, con lo cual se nos desplegará el cuadro de diálogo de hipervínculos pidiéndonos que escribamos la dirección del mismo. Para insertar una zona activa poligonal, deben hacer clic en cada esquina del polígono y luego cerrarlo haciendo clic. 15 Resaltar zona activa: resalta las imágenes que son hipervínculos. 16 Restaurar: restaura la imagen a su estado original, si es que hicimos algún cambio en ella. Basado en el tutorial original de Marcelo Hernán Ruiz (www.webabierta.com) |
|||||||||||||||