Primera mirada a FrontPage

La
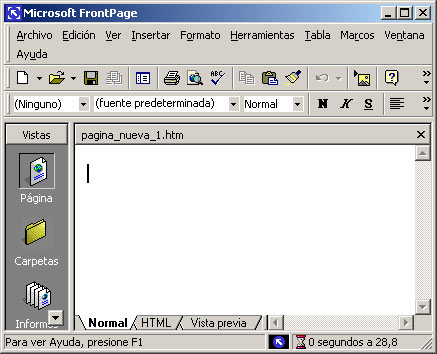
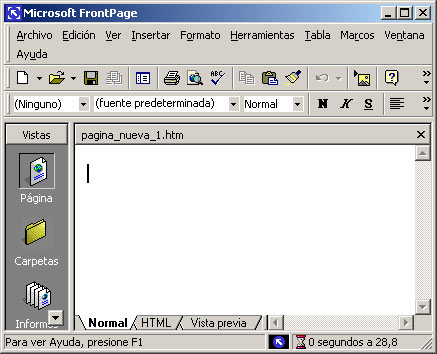
primera mirada a FrontPage nos deja ver una ventana dividida en
dos zonas. La parte mas grande, en blanco, es la zona de trabajo
mientras que a su izquierda hay una barra con una serie de elementos
que nos permitirán acceder a las diferentes vistas.
Estos
elementos son:
 Vista
exploración: Al pulsarlo podremos ver en la zona de la derecha
la estructura del sitio y agregar elementos si queremos. Vista
exploración: Al pulsarlo podremos ver en la zona de la derecha
la estructura del sitio y agregar elementos si queremos.
 Vista
Pagina: Cuando pulsamos este icono tenemos a la derecha el área
de la página web y podemos escribir en ella, insertar elementos,
en fin, editar la página Vista
Pagina: Cuando pulsamos este icono tenemos a la derecha el área
de la página web y podemos escribir en ella, insertar elementos,
en fin, editar la página
Del mismo modo
las siguientes:
Explorador
de Carpetas: Para ver el sitio en forma de carpetas y ficheros
como en el explorador de Windows.
Informes:
Aquí nos informamos de si el sitio tiene páginas lentas,
archivos no vinculados, hipervínculos rotos, etc.
Hipervínculos:
Para ver un esquema de navegación del sitio en el que aparecen
en forma de flechas los vínculos entrantes y salientes de
cada página.
Tareas:
No se usa mucho, al menos en los inicios.
Cuando estamos editando nuestra página ( En
vista de página) tendremos en la parte inferior tres
lengüetas: Normal, HTML y Vista previa

Normal:
Es donde editamos nuestra página, es decir, donde podemos agregar
el texto, gráficos, etc.
HTML: Permite ver y modificar el código interno de la página
en lenguage HTML.
Vista previa: Pulsela para ver la página tal y como se
vería en el navegador.
Basado en
el tutorial original de Marcelo Hernán Ruiz (www.webabierta.com)
|


 Vista
exploración: Al pulsarlo podremos ver en la zona de la derecha
la estructura del sitio y agregar elementos si queremos.
Vista
exploración: Al pulsarlo podremos ver en la zona de la derecha
la estructura del sitio y agregar elementos si queremos. Vista
Pagina: Cuando pulsamos este icono tenemos a la derecha el área
de la página web y podemos escribir en ella, insertar elementos,
en fin, editar la página
Vista
Pagina: Cuando pulsamos este icono tenemos a la derecha el área
de la página web y podemos escribir en ella, insertar elementos,
en fin, editar la página