|
|
Externos |
Próxima |
Hay varios tipos de hiperenlaces (o simplemente, enlaces)...
Este proceso se representa en la siguiente gráfica, en donde saltamos de la página #1 a la #2:
Para crear una página de este tipo, lo primero que tenemos que hacer es conocer con exactitud el nombre completo del segundo documento. Con esa información, debemos pulsar el botón "Links" en la barra de la parte inferior de Aracnophilia para activar las herramientas relacionadas:
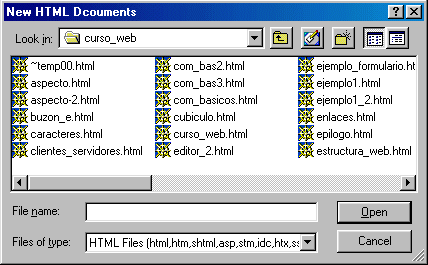
Seguidamente, escogemos "NewHTML" en esta barra, y Arachnophilia nos presentará una caja de diálogo en donde escogeremos al 2do. documento:
En este caso, escojamos index.html. El código que aparecerá es el siguiente:
<A HREF=
"index.html"
>
|
</A>
La etiqueta <A HREF=""> </A> es una etiqueta genérica para todos los enlaces, y su atributo (el valor entre comillas) representa el sitio a donde el enlace nos va a llevar. En este caso, nos llevará a "index.html".
Por otra parte, nota que el cursor quedó titilando entre la etiqueta de inicio y la de cierre (</A>). Lo que escribas entre esas dos etiquetas es lo va a aparecer ante el usuario como el punto de enlace. Si escribes allí Página Inicial el código se verá así:
<A HREF=
"index.html"
>
Página Inicial
</A>
Y tu usuario verá esto:
El atributo de la etiqueta A HREF puede indicar muchos sitios diferentes dentro de la estructura de directorios. Por ejemplo, si index.html está en un subdirectorio llamado documentos, entonces el código será así:
<A HREF=
"./documentos/index.html"
>
Página Inicial
</A>
Nota que existe un punto en la dirección: "./documentos/index.html". Ese punto representa el directorio actual.
Si index.html queda en el directorio superior, entonces esto se representa con dos puntos:
<A HREF=
"../index.html"
>
Página Inicial
</A>
Con esto estoy seguro que ya agarraste la idea. Sigamos entonces con los enlaces internos...
Los enlaces externos son aquellos en que desde un documento llamamos a otro documento externo con un simple click. Por ejemplo, al pulsar Inicio saltaremos a la página inicial de este tutorial, la cual es un documento distinto a éste.
![]()

Inicio - Enlaces: Externos
| Página Inicial | Inicio de esta página |